在网页展示平面有限的情况下,折叠菜单是一个很不错的选择。这种菜单在一般情况下是折叠起来的,只有当浏览者将鼠标移动到菜单上时,菜单才会滑动展开。
效果说明
当鼠标不在菜单上时,菜单处于折叠状态,看起来是很普通的一个菜单栏,如图 18-1 所示。当鼠标移动到菜单栏上时,该菜单的子菜单就会慢慢滑动展开,如图 18-2 所示。

创作思想
先在一个图层中输入文字,形成菜单折叠时的状态,再使用图层展开时间轴动画来实现滑动展开菜单的效果。
操作步骤
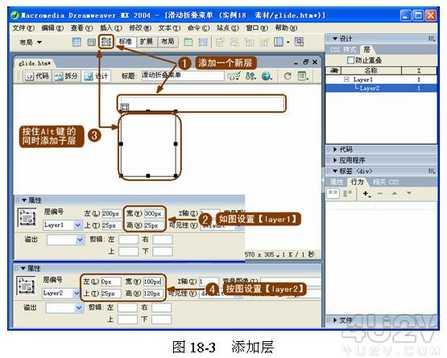
( 1 )新建文件并添加层。新建一个网页文件,在网页中添加一个父层(第一级的层)和一个子层(第二级的层),分别设置两个图层的大小和位置,如图 18-3 所示。

( 2 )设置表格和文字。在 layer1 层中插入表格,设置好表格的高度和背景,然后在表格内输入文字并设置好文字的格式,如图 18-4 所示。

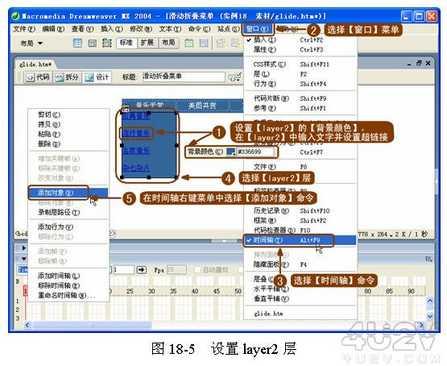
( 3 )设置 layer2 层。设置 layer2 层的背景颜色,然后在其上输入文本并设置超链接,再将 layer2 层添加到时间轴上,以后便可对 layer2 层进行时间轴动画操作,如图 18-5 所示。

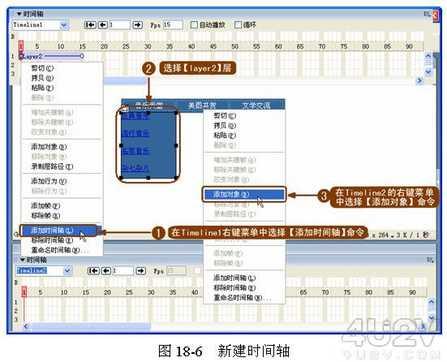
( 4 )新建一个时间轴 Timeline2 ,然后将 layer2 层添加到新的时间轴上,如图 18-6 所示。

提示:不同的时间轴可以实现对不同对象的控制,也可以实现多个不同动画。
( 5 )设置时间轴。分别对时间轴 Timeline1 的第 1 帧和时间轴 Timeline2 的第 15 帧进行设置(这里以第 15 帧作为动画的最后一帧),如图 18-7 所示。

提示:只需要改变时间轴的关键帧,就可以直接生成动画效果,本例将时间轴 Timeline1 第 1 帧中 Layer2 层的高设置为 0px ,这样就生成了层慢慢滑出的动画效果。
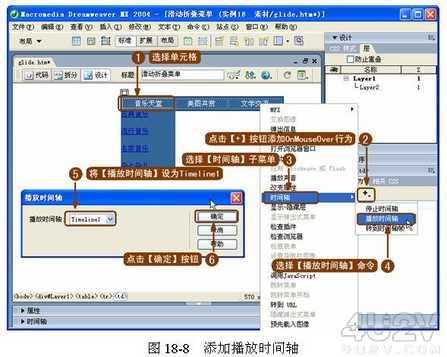
( 6 )添加行为。选择表格中的第一个单元格,然后为单元格添加 onMouseOver (鼠标移到单元格上面时)时的行为到播放时间轴 Timeline1 ,如图 18-8 所示。

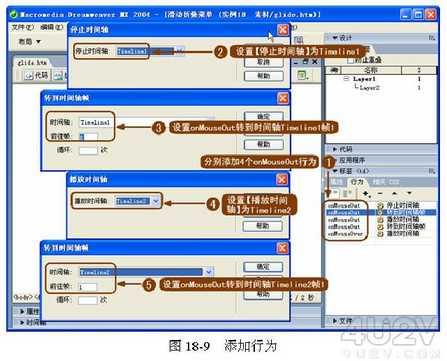
( 7 )继续添加行为。再为该单元格添加 4 个 onMouseOut (鼠标移开时)行为,参数设置如图 18-9 所示。

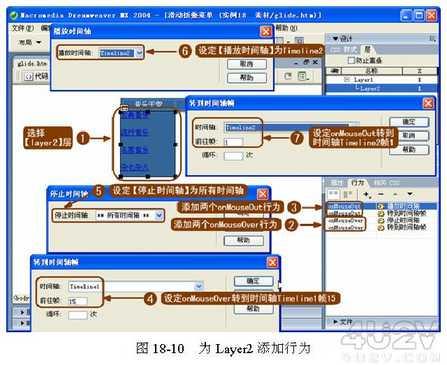
( 8 )添加 2 个行为。选择 layer2 层,并分别添加两个 onMouseOver 和两个 onMouseOut ,具体操作如图 18-10 所示。

( 9 )保存网页文件,然后在 IE 中进行预览,本实例操作完毕。通过时间轴上不同对象在不同时间的状态,再结合时间轴的播放、停止和跳转是 Dreamweaver 中实现动画效果的最基本方法,读者可以充分利用这些功能来实现更精彩的效果。
【在Dreamweaver中轻松实现滑动折叠菜单】相关文章:
