Dreamweaver作为优秀的可视化网页编辑工具,为我们提供了一整套可视化网页制作平台,让你的网站开发效率得到极大提升。今天我们来讲讲“标签选择器”的应用,通过Dreamweaver内置的强大标签库,你会发现自己将远离枯燥的代码书写了。
“标签选择器”带来的最直接好处,就是我们不必熟记那么多纯代码的参数定义了,别人需要手工大量书写代码才能实现的效果,我们通过它就能轻松完成。
插入iframe
iframe框架,虽然在浏览器兼容性上谈不上非常友好,但它的应用的确广泛。我们可以将它嵌在网页中的任意部分,这样对于提高网页排版的灵活性还是非常有好处。当然,iframe相关代码的书写还是令许多人头痛的,今天我们就通过Dreamweaver的标签选择器来插入一个iframe框架,不需要你手工写一句代码的方法。
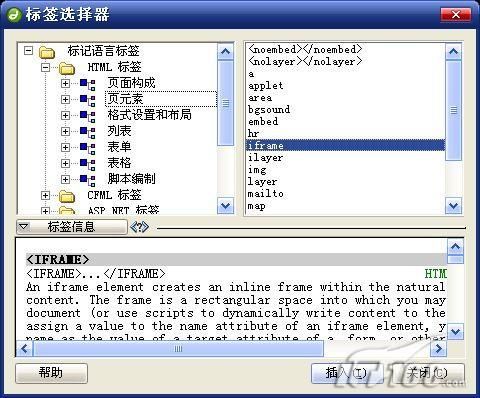
点击菜单“插入”→“标签”,进入“标签选择器”。鼠标在左侧标签分类列表中依次选择“标记语言标签”→“HTML标签”→“页元素”,在右侧标签列表中选择“iframe”,点击“插入”按钮完成,如图1。

图1
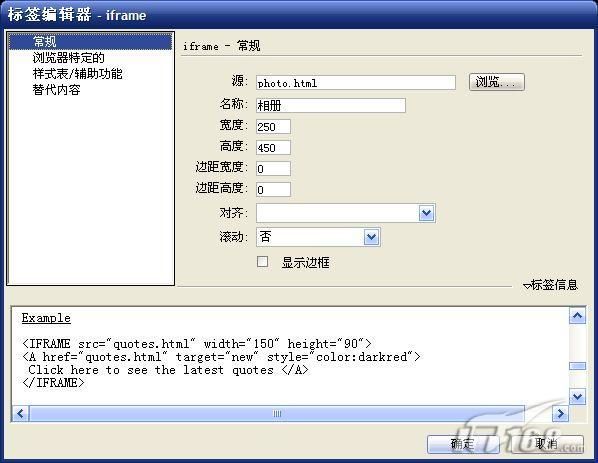
系统会自动转入“标签编辑器”,接下来,忘记烦人的手工书写代码吧,你要做的就是根据提示填写所需的iframe参数。如果你对于某些选项还不是非常熟悉,可以点击对话框下的“标签信息”,软件内容详尽的标签帮助应该可以给你权威的解释,如图2。

图2
熟练使用“标签编辑器”的好处是显而易见到,只要是标准的HTML标签都能找到,虽然程序没有做到所有的插入标签都采用可视化操作,不过我们可以通过下面介绍的“标签检查器”来弥补。
【Dreamweaver巧用标签选择器】相关文章:
★ 如何认识Dreamweaver中的Layer和Map功能
★ Dreamweaver 序列号(dw8 cs3 cs5 )小结
