Dreamweaver占位符设置技巧
摘要:在设计网页的时候,在图片位中的图片还没有设计好,但是我们此时就需要保留这个位置,这时我们就会用到“图像占位符”这个功...
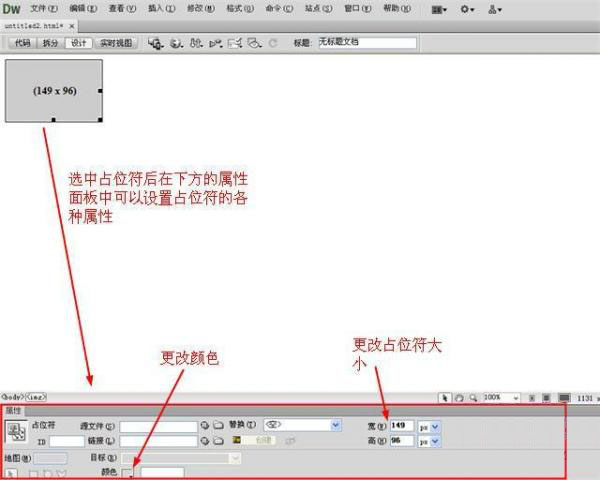
在设计网页的时候,在图片位中的图片还没有设计好,但是我们此时就需要保留这个位置,这时我们就会用到“图像占位符”这个功能。
今天小编为大家介绍一下占位符的各种属性设置。
在dreamweaver中插入占位符后,我们可以用鼠标选中占位符,这时在软件下方出现占位符的属性面板,此时我们就可以在属性中可以对占位符的颜色、大小、链接等进行设置。

注:更多精彩教程请关注三联软件使用栏目
【Dreamweaver占位符设置技巧】相关文章:
