怎样在Dreamweaver中快速编辑网页标签
摘要:手写代码,相信还会有人继续这样做的,那么,你们有没有研究出怎样才能方便快捷辑网页标签呢?虽然Dreamweaver已经为我们提供了代码视图,...
手写代码,相信还会有人继续这样做的,那么,你们有没有研究出怎样才能方便快捷辑网页标签呢?
虽然Dreamweaver已经为我们提供了代码视图,可是必竟还要手工去查找,还要来回地切换。虽然也可以用代码视图与编辑视图并存的方式,但还要占用一半的屏幕空间,使本来便不大的编辑区域更显得拥挤。有没有更好的办法呢?接下来,学会下面的方法就知道如何提高效率了吧!
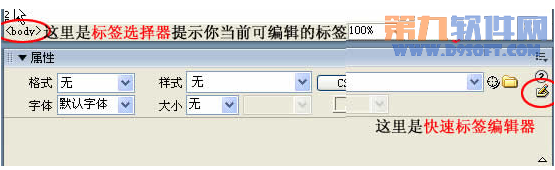
下面我们以Dreamweaver 8为例,假设大家Dreamweaver面板布局都为默认的布局方式。查看一下属性面板的上方是否有一行小标签。(如果您用的不是MX,标签在状态栏中)例如:你新建一个空白的HTML文档,上面的小标签应该为<body>。请看下图:

【怎样在Dreamweaver中快速编辑网页标签】相关文章:
★ 打开dreamweaver只是闪一下,接着关闭了的解决方法
相关阅读
- 如何在Dreamweaver cs6 中设置默认文档格式为html5
- Adobe Dreamweaver CS4 激活序列号(附Dreamweaver CS4 官方简体中文版下载)
- dreamweaver做网页实例教程 嵌入式框架的妙用
- Dreamweaver 网页制作的技巧
- 用Dreamweaver制作WordPress的留言本III
- Dreamweaver 制作基于WordPress的留言本II
- Dreamweaver制作基于WordPress的留言本的图文教程
- Dreamweaver制作网页技巧20则
- 网站制作之DreamWeaver入门及软件安装方法附软件下载
- 打开dreamweaver只是闪一下,接着关闭了的解决方法
网友关注
- 太极ios8.1.1完美越狱图文教程 ios8.1.1太极完美越狱步骤
- iphone输错密码已停用密码输错5次被停用的解决方法
- 苹果iPhone6怎么添加铃声?
- 亲民VR电脑配置要求 4000元i3-6300/RX460主流游戏电脑配置推荐
- 网购组装电脑防坑扫盲:DIY装机小白必看网购电脑组装机4大陷阱
- 新装机电脑开机没反应怎么办 DIY装机电脑点不亮的解决办法图文教程
- iOS8.1.1怎么越狱?iOS8.1.1完美越狱图文教程(附越狱工具下载)
- itunes右键没有创建aac版本怎么办?如何解决?
- 3000元六代i3+GTX1050甜品级主流游戏配置推荐(附配置清单)
- iOS8.1.1太极越狱支持机型有哪些?太极iOS8.1.1完美越狱支持机型一览
网友最新关注视频
精品推荐
