Dreamweaver弹出信息方法
摘要:使用“弹出信息”行为将显示JavaScript警告和一个确定按钮。一、DreamweaverCS5弹出信息行为1.选...
使用“弹出信息”行为将显示JavaScript警告和一个确定按钮。
一、Dreamweaver CS5弹出信息行为
1. 选择一个页面元素或者对象。
2. 打开行为面板。
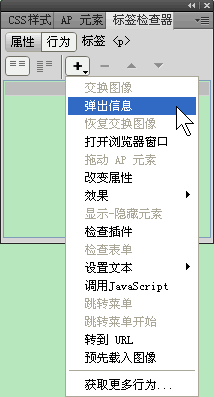
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“弹出信息”命令。如下图所示:

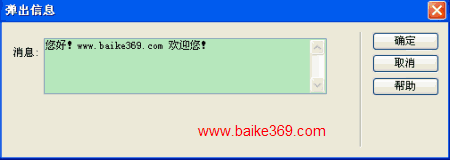
4. 打开“弹出信息”对话框,如下图所示:

消息:输入要显示的消息。
提示:也可以在“消息”框中输入任何JavaScript函数、属性、变量或者表达式。如果输入JavaScript表达式,请将其放在大括号({})中。如果要显示大括号,请在前面加上反斜杠转义字符({ 和 })。
(1)使用JavaScript表达式示例一:
这个页面的URL地址是:{window.location}
将代码输入到“消息”文本框中即可。
(2)使用JavaScript表达式示例二:
今天是:{new Date()}
将代码输入到“消息”文本框中即可。
5. 单击“确定”按钮。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
【Dreamweaver弹出信息方法】相关文章:
★ 如何在Dreamweaver cs6 中设置默认文档格式为html5
上一篇:
Dreamweaver如何跳转菜单
下一篇:
Dreamweaver怎么设置框架文本
