Dreamweaver插入文件域
摘要:如果需要将整个文件传送到服务器上,那么可以在表单中建立文件域来完成这个任务。若要使用文件域,表单的方式必须设置为POST。访问者可以将文件上...
如果需要将整个文件传送到服务器上,那么可以在表单中建立文件域来完成这个任务。若要使用文件域,表单的方式必须设置为POST。访问者可以将文件上载到你在表单的action属性中所指定的URL地址。
一、在Dreamweaver中插入文件域
1. 在文档中插入表单。
2. 在表单“属性”面板中将“方法”项选择为POST。
3. 在“编码类型”下拉列表中选择multipart/form-data。
4. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“文件域”命令。
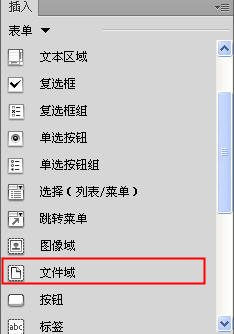
或者在“插入”面板中选择“表单”项,点击“文件域”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
5. 点击“文件域”图标后,弹出“输入标签辅助功能属性”对话框。
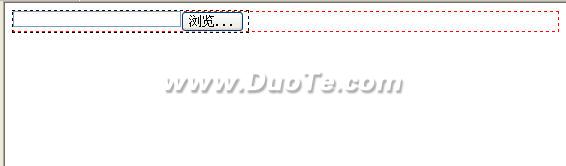
6. 单击“确定”按钮,文件域出现在文档中。如下图所示:

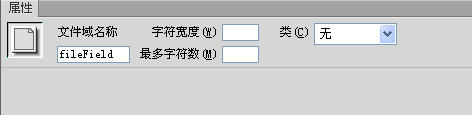
7. 点击“文件域”,打开“文件域”属性面板。如下图所示:

文件域名称:为该文件域对象输入一个名称。
字符宽度:输入一个数值。size属性。
最多字符数:输入一个数值。maxlength属性。
二、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个文件域。
【Dreamweaver插入文件域】相关文章:
★ Dreamweaver8新功能之建立XSLT页可视化操做
上一篇:
Dreamweaver中如何合并单元格
