一、插入单个复选框
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“复选框”命令。
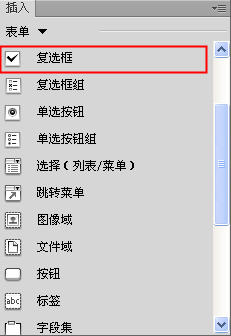
或者在“插入”面板中选择“表单”项,点击“复选框”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“复选框”图标后,弹出“输入标签辅助功能属性”对话框,在对话框中设置后,单击“确定”按钮,“复选框”出现在文档中。
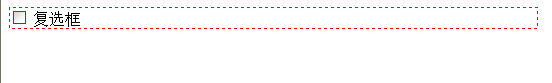
3. 在文档中点击“复选框”表单控件,如下图所示:

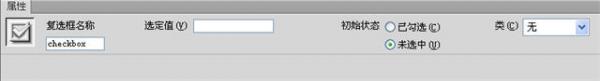
4. 打开复选框“属性”面板,如下图所示:

复选框名称:输入一个名称。name属性。
选定值:输入一个选取该复选框时要发送给服务器端的应用程序或者处理脚本的值。value属性。
初始状态:浏览器首次加载时该选项便处于选定状态,则点击“已勾选”项。checked属性。
二、提示
使用“复选框”可以对单个选项在“打开”和“关闭”之间切换,每个复选框选项都是独立操作的。
另外,将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,也可以添加多个复选框。
三、插入复选框组
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“复选框组”命令。
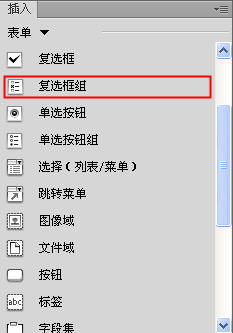
或者在“插入”面板中选择“表单”项,点击“复选框组”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 出现“复选框组”对话框,如下图所示:


名称:输入一个名称。name属性。
复选框:“+”表示增加一个复选框,“-”表示删除一个复选框。
单击向上、向下按钮对复选框排序。
标签:单击标签下面的“复选框”,可以输入一个新名称。(Form Control Label:表单控件标签)标签。
值:单击值下面的“复选框”,可以输入一个新值。value属性。
布局,使用:选择以哪一种方式对单选按钮布局。
3. 设置完成后,单击“确定”按钮,退出“复选框组”对话框,在文档中就会插入一组复选框。
4. 点击“复选框组”中的任一个复选框,会出现属性面板,请按照“一、3.4.”的步骤操作。
5. 也可以利用属性面板上的相关工具优化复选框的布局。
四、提示
可以在一个复选框组中选择一个以上的选项。
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个复选框组。
【Dreamweaver如何插入复选框和复选框组】相关文章:
★ DreamweaverCS5中启用WordPress代码提示功能方法
