DreamWeaver是个原本由Macromedia公司所开发的著名网站开发工具。它使用所见即所得的接口,亦有HTML编辑的功能。它现在有Mac和Windows系统的版本。随Macromedia被Adobe收购后,Adobe也开始计划开发Linux版本的Dreamweaver了。 Dreamweaver自MX版本开始,使用了Opera的排版引擎 "Presto" 作为网页预览。使用Dreamweaver来制作网页,非常的简单快捷,能够很好的提高网页制作的效率,对网页感兴趣的朋友可以试试哦。
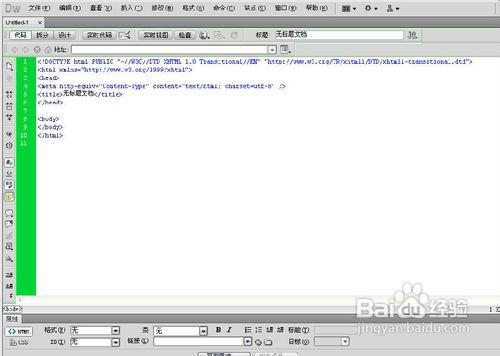
要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可。第一步是打开Dreamweaver工具;

然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;

进入Dreamweaver主界面后,我们可以看到自动生成的标题、头、身体的相关的代码的出现,这个是软件自动生成的,可以直接使用的;

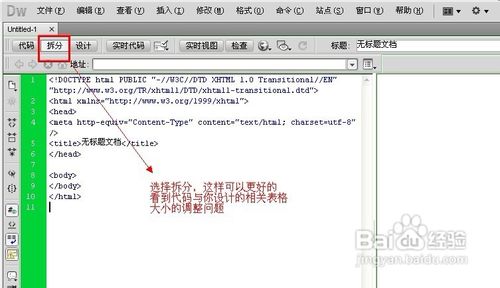
在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

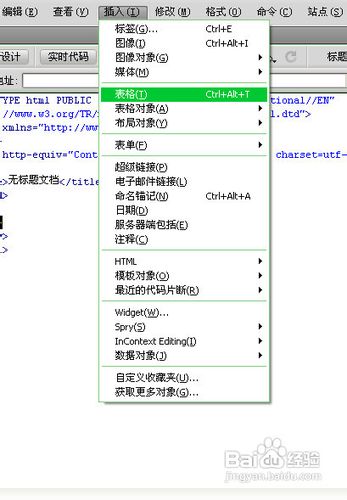
然后选择插入中的表格的选项,这个是用来选择表格的选项的;

选择表格的选项框出现后,然后根据个人的需要,可以选择表格的行与列,还可以选择相关的标题、摘要,那我们就选择五行五列吧;

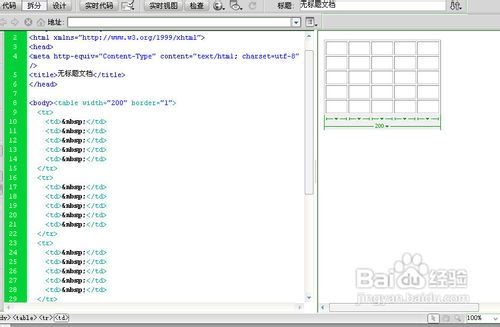
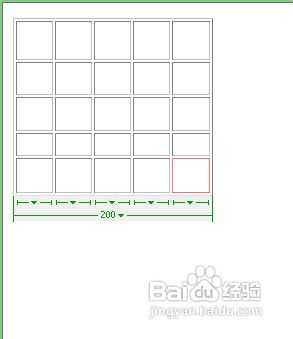
当我们点击确定后,就能够看到左边的代码区域,右边的相关表格的区域;

表格制作好后,可以根据个人的需要对表格进行调整大小,我们可以通过鼠标的拖动来调整表格的大小;

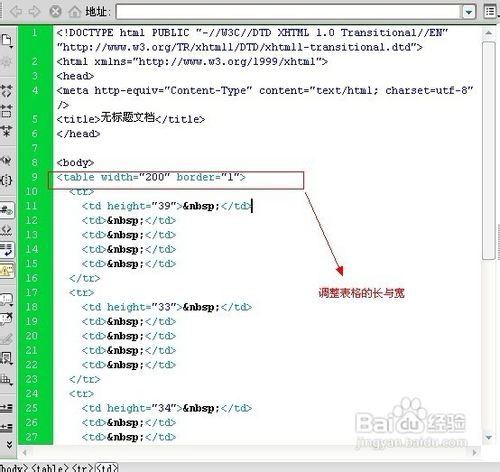
我们还可以在代码中调整网页表格的大小,对表格的长与宽进行相关的调整,可以修改长与宽的值的大小;

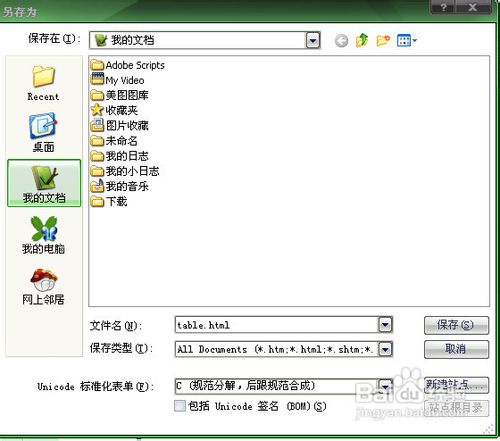
最后一定要记得保存哦,保存的文件是以html为后缀名的哦;

文件保存好后,你可以在Dreamweaver页面中按F12来浏览你做好的网页表格,哈哈,很简单吧;
【用Dreamweaver制作网页表格示例教程】相关文章:
★ notepad++与Dreamweaver执行正则查找替换
★ dreamweaver cs6怎么汉化 dreamweaver cs6汉化教程
