表格设计
表格是现代网页制作的一个重要组成部分。表格之所以重要是因为表格可以实现网页的精确排版和定位。本节教程我们分为两步来进行。首先看表格操作的一个实例。然后来看一些表格操作的基本方法。在开始制作表格之前,我们首先对表格的各部分的名称做一个介绍。(看下图)

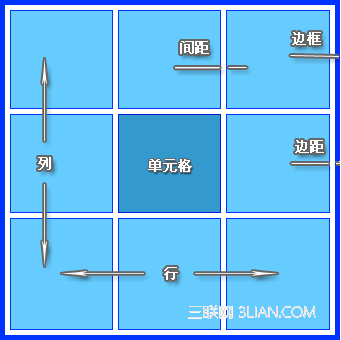
一张表格横向叫行,纵向叫列。行列交叉部分就叫做单元格。
单元格中的内容和边框之间的距离叫边距。单元格和单元格之间的距离叫间距。整张表格的边缘叫做边框。
下面看看我们使用表格制作的页面的实例

这幅页面的排版格式,如果用以前我们所讲的对齐方式是无法实现的。因此我们需要用到表格来做。实际上是用两行两列的表格来制作。
1、在插入栏中选择

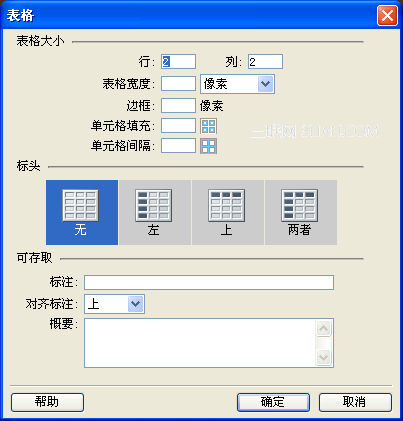
按钮或“插入”菜单>选“表格”。系统弹出表格对话框如下图。这些参数我们都已经认识了。行:2。列:2。其余的参数都保留其默认值。。

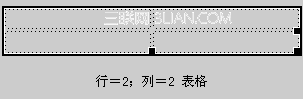
2、在编辑视图界面中生成了一个表格。表格右、下及右下角的黑色点是调整表格的高和宽的调整柄。当光标移到点上就可以分别调整表格的高和宽。移到表格的边框线上也可以调整。(如下图)

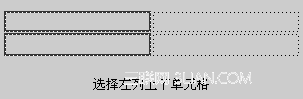
3、在表格的第一格按住左键不放,向下拖拽选中二格单元格。(如下图)

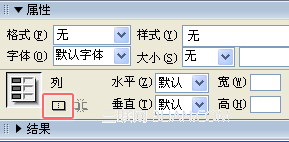
然后在展开的属性面板中选择合并单元格按钮(如下图红框所示)。将表格的单元格合并。如果要分割单元格,则可以用合并单元格按钮右边的按钮。

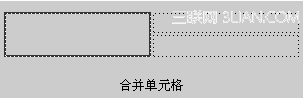
合并结果如下图。

4、用鼠标拖拽表格的边框调整到适当的大小。
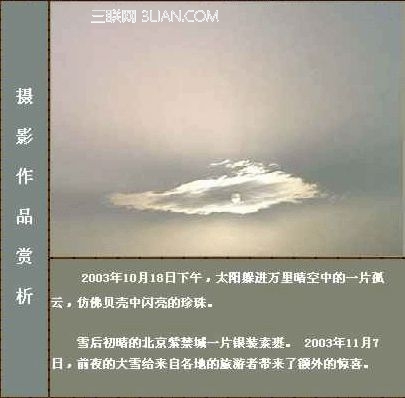
5、单击左边的单元格,然后输入“摄影作品赏析”文字,并调整大小,因是竖排应每个字回车一次。如果需要调整格子的大小。只需要鼠标的光标移动到边框上拖拽即可。
6、在右边上下单元格内分别插入图片和文本。页面的基本样子有了。

【Dreamweaver网页制作之表格设计】相关文章:
★ 让Dreamweaver支持cshtml、phtml等其他文件类型的设置方法
★ Dreamweaver 正则表达式字符查找替换方法($1,$2使用说明)
★ DreamWeaver插件 Javascript文件美化、自动缩进
