经常在各家五花八门的网站晃悠的朋友可能会注意到一些有特点的网站往往在鼠标的链接指向形状上有不规则的变化,比如“十”字形,“问号”或者是不同方向的小箭头,下面我们就看看如何在网页制作时让鼠标的样式也多一点变化。
1、启动Dreamweaver,打开要应用鼠标样式的网页,在主窗口中选择Text下拉菜单,再选择CSS Style子菜单中的New Style命令新建样式表。
丁香姐姐提示:如果你的网页中已经存在样式表,可以选择CSS Styles—>>Edit Style Sheet编辑样式表。
2、弹出New Style对话框,其中Type项有三个单选按钮:Make Custom Style、Redefine HTML Tag、Use CSS Selector。Make Custom Style 是自定义样式,样式名以圆点开头;Use CSS Selector是使用CSS选择器,里边包含四个超链接样式a:active/a:hover/a:link/a:visited;Redefine HTML Tag是定义HTML系统标签的样式,如abodybr等等。如果我们只对该页面的超链接设置鼠标样式,就选择Redefine HTML Tag选项中的a标签,然后Define项选择This Document Only,单击OK按钮确定。
3、在Style definition for 对话框,进入超链接样式设置。左边的Category是样式类别,选择Extentions项,可以看到右边Visual Effect中的Cursor项,这就是设置鼠标样式的关键项,单击右边的下拉菜单,选择你所需要的鼠标样式,单击OK按钮就可以了。
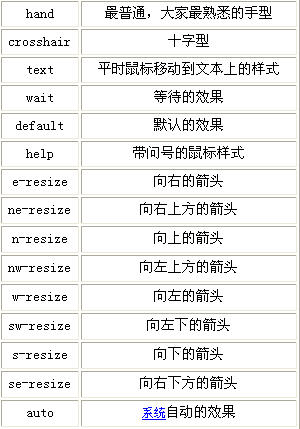
具体可参考下表:

4、当然根据需要你也可以将鼠标样式应用于其它标签,或者只应用于某一段文本,如果你对CSS代码不陌生,直接手写代码更方便,特别是想在不同的位置运用不同的鼠标样式,或者不同的标签使用不同的鼠标样式,直接将样式写在某个具体的标签里边就可以了。
【Dreamweaver让网站链接样式千奇百怪】相关文章:
