Dreamweaver制作细边表格
摘要:DreamweaverMX2004打造细线表格如果仅仅是定义表格的边框为1(border="1")和边框颜色值(如borderColor="...
Dreamweaver MX 2004 打造细线表格如果仅仅是定义表格的边框为1(border="1")和边框颜色值(如borderColor="#000000"),表格线其实是2px的,要做细线表格。
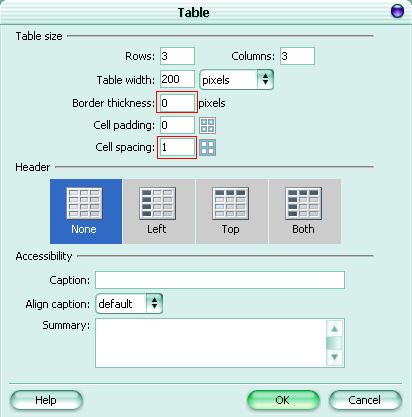
在Dreamweaver中按Ctrl+Alt+T,弹出插入表格的对话框,参数设置如图(带红框项为固定值,否则无效果):
<--Element not supported - Type: 8 Name: #comment-->

图1
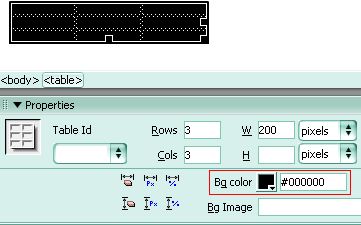
选中表格,在属性面板中设置表格的背景颜色:

图2
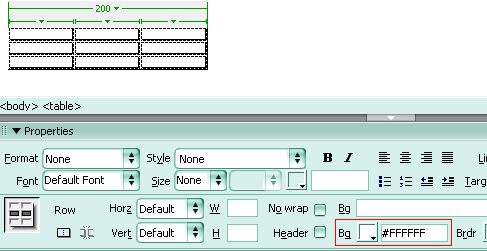
光标定位到第一个单元格里,按住Shift键单击最后一个单元格,全选所有单元格,然后在属性面板中设置所有单元格的颜色:

图3
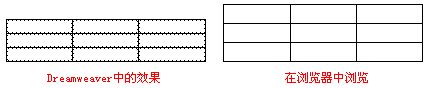
完成后效果如图:

【Dreamweaver制作细边表格】相关文章:
