下一课
外部样式表是把各种样式单独存在一个文件里,供其他多个网页调用,下面我们来看一个练习;
1、文本编辑器
1)打开记事本或 gedit、leafpad 文本编辑器,gedit 在查看菜单里选择“HTML”;
2)点菜单“文件-保存”命令,以“lx10.html”为文件名,类型所有文件,编码 UTF-8,保存到自己的文件夹;
3)按照基础02课的方法,输入 <html> 、 <head> 和 <body> 的内容;
2、外部样式表
1)点菜单“文件-新建”,新建一个空白文档,保存文件名为 style.css ,位置跟 lx10 放一起,这是一个单独的文件;

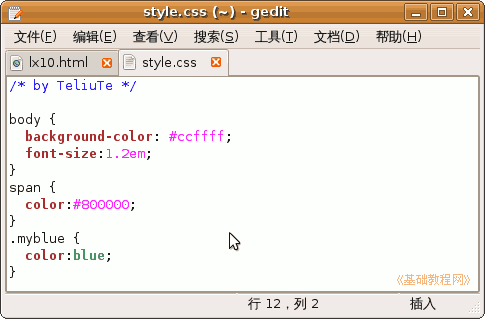
2)在里面输入下面的内容;
/* by TeliuTe */
body {
background-color: #ccffff;
font-size:1.2em;
}
span {
color:#800000;
}
.myblue {
color:blue;
}
3)第一行 /* ... */ 是注释,注明作者版权用途等,根据自己的需要,
下面的内容跟内部样式表相同,各个标签和它的样式,保存一下文件;

4)回到 lx10.html 文档中,在 head 区内加上下面一行外部引用标识;
<link rel="stylesheet" href="style.css" type="text/css">
5)然后在 body 区内,输入下面的内容;
<span>2、外部样式表</span>
<p>1)点菜单“文件-新建”,<span>新建</span>一个空白文档,保存文件名为<span>style.css</span> ,位置跟 lx10 放一起,这是一个单独的文件;</p>
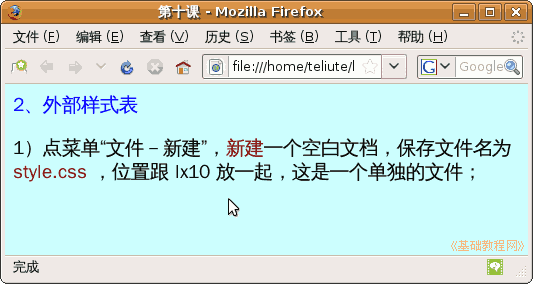
6)保存一下文件,回到自己文件夹中,打开 lx10 网页,看一下效果;

7)在多个网页具有相同样式时,使用外部样式表可以节省空间和减小网页大小;
本节学习了外部样式表的使用方法,如果你成功地完成了练习,请继续学习;
