【DW基础】Dreamweaver设置框架集的网页标题
摘要:点击“窗口”菜单,选择“框架”项,打开“框架”控制面板。一、使用&l...
点击“窗口”菜单,选择“框架”项,打开“框架”控制面板。
一、使用“代码”视图
在“框架”控制面板中选择一个框架,单击“代码”视图,在源代码页面头部的 之间设置框架集的标题。
请阅读选择框架和框架集。
二、使用菜单
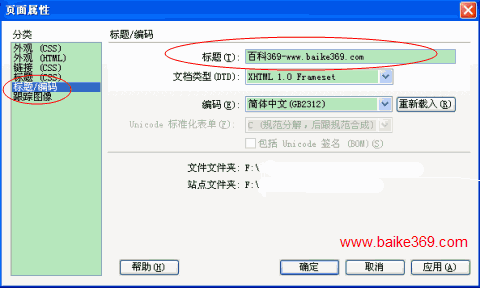
在“框架”控制面板上选择一个框架,点击“修改”菜单,选择“页面属性”项,打开“页面属性”对话框。如下图所示:

在左侧的“分类”栏下面,选择“标题/编码”项,在右侧的“标题/编码”栏下面的“标题”框中填写标题内容。设置好标题后,单击“确定”按钮即可。
【【DW基础】Dreamweaver设置框架集的网页标题】相关文章:
