从这个实例开始将要以实例 75 中创建的数据库及数据连接为基础,开发一家玩具公司的电子商务平台。本实例将介绍如何在用户注册页面中验证用户注册信息。
效果说明
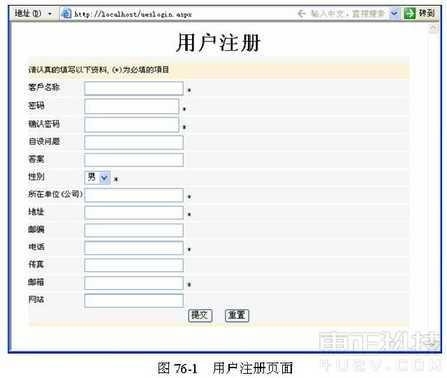
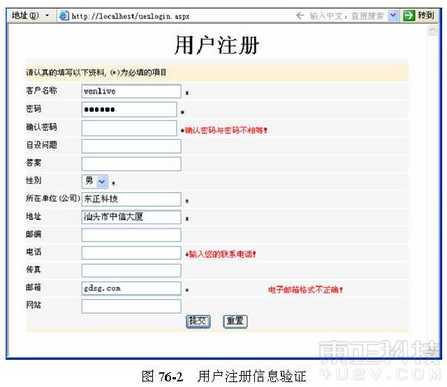
用户通过“ uselogin.aspx ”注册成为公司的客户,如图 76-1 所示,当用户提交注册信息时,再由它对注册信息进行有效验证,如 76-2 所示,从而对公司的用户注册信息进行管理。


创作构思
通过 ASP.NET 验证服务器控件,可以对用户的注册信息进行验证。本实例需要用到实例 75 中创建的 Dreamweaver KH 表,如图 76-3 所示。该数据表用于存储用户的注册信息。用户名(即 USENMAE )必须是惟一值,用户注册后一般被定义为非高级用户(即 USEQL 字段被定义为“否”值),只有经过公司管理员审核通过后,才会把用户定义为高级用户。如果还没有通过公司管理员的审核,一般情况下 GLSC 字段都将定义为“否”,反之则定义为“是”。
操作步骤
步骤一设计基本页面
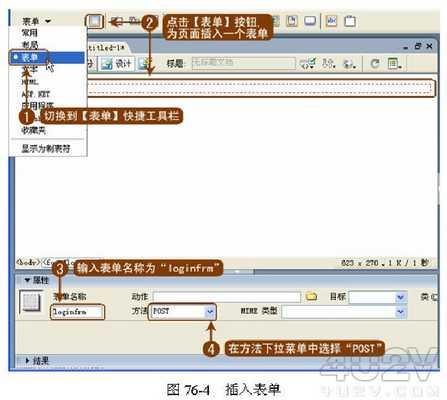
( 1 )创建动态页面并插入表单。新建一个空白的“ ASP.NET ”动态页,将其命名为“ uselogin.aspx ”,并保存在站点的根据目录下,首先为页面插入表单,具体操作如图 76-4 所示。

( 2 ) 定义表单为 Server Form 。 由于 ASP.NET 控件必须添加在 Server Form 中,所以应将表单定义为 Server Form ,具体操作如图 76-5 所示。
![]()
提示:由于所有的 ASP.NET 控件必须添加到含有 runat="server" 的表单中,并且每一个 ASP.NET 页面只能拥有一个 Server Form ,因此建议读者养成一个习惯,就是在对 ASP.NET 进行任何设计之前,首先为页面添加一个 Server Form [如图 76-5 中的步骤( 1 )、步骤( 2 )],在以后实例中将会详细讲解这方面的知识。
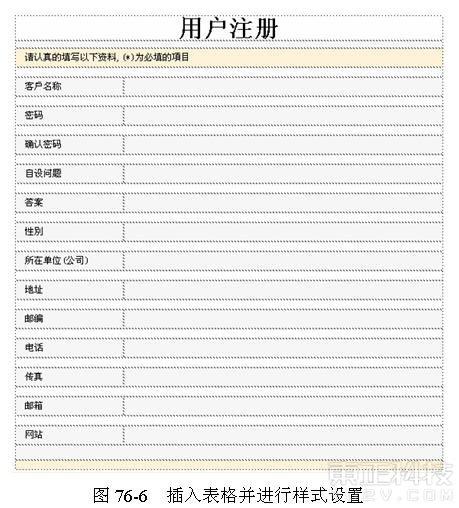
( 3 )插入表格并进行样式设置。参照以前的实例,在设计视图中为“ uselogin.aspx ”页面设计一个表格,并进行相关样式的设置,结果如图 76-6 所示。

( 4 )为“客户名称”添加文本框。切换到【 ASP.NET 】快捷菜单栏,为“客户名称”添加文本框,设置 ID 为“ USENAME ”,如图 76-7 所示。
提示:在图 76-7 所示的步骤 3 中输入 ID 为“ USENAME ”,这与将要存储的 DreamweaverKH 表的相应字段名“ USENAME ”是相同的。如果将 ASP.NET 控件的 ID 设置的与读取 / 存储字段名相同,则其程序执行起来会更直接。下面的控件如没特别说明,其 ID 都设置的与其将要存储的字段名相同。
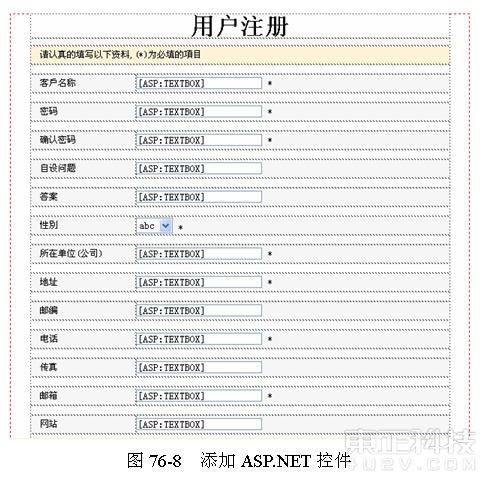
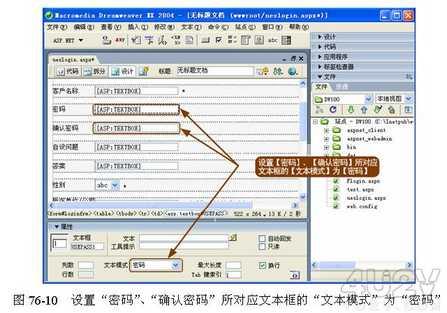
( 5 )添加并设置 ASP.NET 控件。继续为用户注册信息添加文本框,并分别将 ID 设置的与相应的字段名相同,结果如图 76-8 所示。其中 “性别”所对应的是下拉菜单,其列表项的设置如图 76-9 所示;“确认密码”对应的文本框的 ID 为“ USEPASS1 ”,设置“密码”、“确认密码”所对应文本框的“文本模式”为“密码”,如图 76-10 所示。

![]()

( 6 )添加【提交】按钮,如图 76-11 所示。
![]()
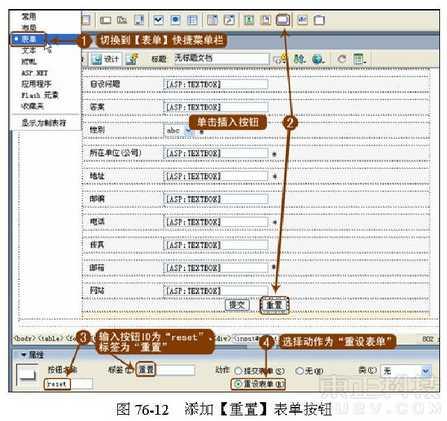
( 7 )添加【重置】表单按钮,如图 76-12 所示。

步骤二验证必填信息
( 1 )添加验证控件。将光标移至文本框“ USENAME ”之后,添加验证控件 RequiredFieldvalidator
( 2 )添加验证控件并填写各项内容。在弹出的【标签编辑器— RequiredFieldvalidator 】窗口中为文本框“ USENAME ”添加验证控件,并填写各项内容
( 3 )完成上一步操作后返回到【标签选择器】对话框中,继续为其他必填文本框添加 RequiredFieldvalidator 验证控件,具体方法参考以上操作,结果如图 76-15 所示。

提示:确认文本框“ USPASS1 ”没有添加 RequiredFieldvalidator 验证控件,因为可以通过 CompareValidator 验证控件比较输入的内容是否与文本框“ USPASS ”相同。性别所对应的下拉菜单“ USESIX ”由于只有“男”、“女”两个选项,所以没有必要添加 RequiredFieldvalidator 验证控件,添加“ * ”只是为了让用户注意正确设置自己的性别。
步骤三密码比较验证
( 1 )打开 【标签选择器】对话框。 如果 目前【标签选择器】对话框已打开,则选择【 ASP .NET 标签】下的【验证服务器控件】,同时选择【 asp : CompareValidator 】,单击【插入】按钮。如果目前还没有打开【标签选择器】对话框,则要先单击【 ASP.NET 】快捷菜单栏上的【更多标签】按钮。
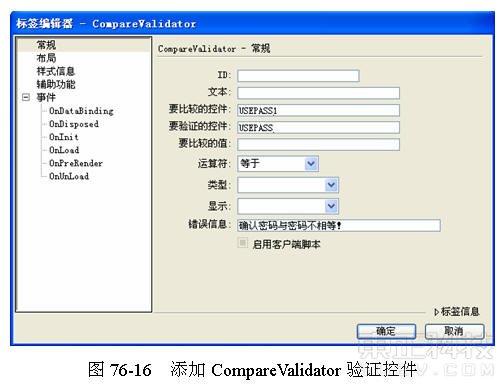
( 2 )添加比较验证控件并设置。在弹出的【标签编辑器— CompareValidator 】窗口中为文本框“ USEPASS ”添加与“ USEPASS1 ”文本框的比较验证控件,相关设置如图 76-16 所示。

( 3 ) 单击【确定】按钮,完成 CompareValidator 验证控件的添加。
步骤四验证电子邮箱
( 1 ) 插入【 asp : Regularexpressionvalidator 】。在【标签选择器】对话框中选取【 ASP .NET 标签】下的【验证服务器控件】,并选择【 asp : Regularexpressionvalidator 】,单击【插入】按钮。
( 2 )添加验证控件。 在弹出的【标签编辑器— Regularexpressionvalidator 】窗口中为文本框“ USEEMAIL ” 添加验证控件
该控件的验证表达式为 : w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)* 。
提示:这里的验证表达式,其实就是正则表达式。关于正则表达式的有关知识,请读者参考有关资料以加深认识。
( 3 ) 最后 保存“ uselogin.aspx ”,并在 IE 中进行预览。
本实例分别讲解了服务器控件是否非空、服务器控件的比较、服务控件验证的自定义三种验证方法。如果要用设计更精细的服务器控件的验证,请读者参考正则表达的有关知识,对服务控件验证进行自定义。本实例操作完毕。
注:更多精彩教程请关注三联网页设计教程 栏目,
【Dreamweaver动态网页实例:验证用户注册】相关文章:
★ Dreamweaver中如何防止网页Demo被那些赖账的客户盗用
