第1步:插入链接
1.用dreamwaver打开网站后将光标放置在“S”前,这将是第一次点击链接后会跳转到的地方。
2.依次选择 “插入>命名锚”,或单击插入栏上的命名图标。
3. 在“插入命名锚”对话窗口为锚输入一个名称。
4. 为HTML页面的每个需要添加的地方继续按步骤添加新锚.
注意:如果你插入锚后看不到它,可以点击“查看>可视化助理>不可见元素”,打开你不可见的元素。

第2步:目标定位锚链接
1.一旦你插入了锚,你就可以创建链接。
2.为你要指向的链接选择一个文本或图像。在这里,我将制作一个文字链接。
3.通过突出显示和拖动来选择第一个文本链接。
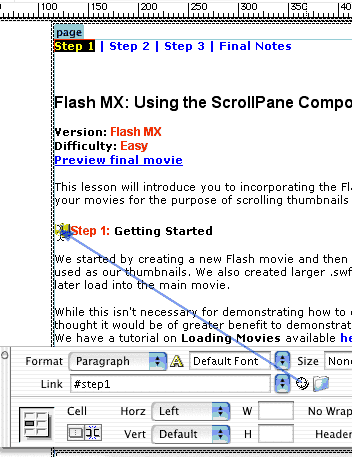
4.在属性检查器里点击指向文件按钮,将其拖动到您所创建的第一个锚点。
就是这样!剩下的只是继续这么做,选择点文件按钮,将它拖到下锚。
在属性检查器,你会发现在有些地方的锚链接是指定的。唯一需要增加的是在名字前面加上#,这是用来针对锚链接的代码。
不同于使用指向文件方法来定位锚链接,你也可以用简单地点击和拖动来选择锚链接的文本,然后在属性检查类型中键入名称,你仅仅只是需要在名字前面输入#键。
注意:锚链接对字母的大小写很敏感,当手工输入的时候需要小心这一点,同样不要忘记“#”号。

第3步:创建“回到页首”链接
“回到页首”链接是另一种常见使用锚链接方法的链接。
1.将你的光标放在页面顶部第一个菜单链接前面。
2.依次选择“插入>命名锚”,或单击插入栏上的命名图标。
3. 在“插入命名锚”对话窗口为锚输入一个名称(链接首部)。

4.在页面上每个锚链接旁边添加新的链接。
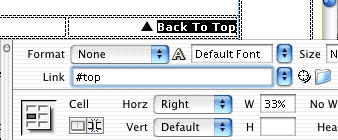
5.突出显示文本 :使用点对文件方法或者在属性检查中输入“#top”用来突出显示连接到页面顶部的锚链接。记得名字前加#号。
6.继续为页面上其他需要添加添加“返回首页”链接的地方添加。

怎么样,学习完这个之后,你是不是了解了用Dreamweaver MX在HTML页面创建锚链接的过程呢?
【Dreamweaver MX中如何创建html锚链接】相关文章:
★ Dreamweaver8.0.2后中为Flash添加透明
