漂亮的Flash动画人人喜欢,不过制作起来的确有一些技术难度。你知道吗,Dreamweaver作为一个网页制作工具,也可以创建好玩的Flash相册哟。今天我们就来利用它来制作一个精美漂亮的Flash相册。
先看看效果图:

插入Flash元素
运行Dreamweaver,点击菜单“插入”→“媒体”→“图像查看器”,系统会自动弹出“保存Flash元素”对话框,此教程由软件自学网首发,键入保存的文件名,例如:“Photo.swf”,点击“保存”按钮完成。
现在一个Flash元素就被插入网页中了,为满足实际需要,下面我们需要进行简单的参数设置。鼠标点击编辑窗口中的“Flash元素”,在属性面板中重新设置动画的宽、高值为实际所需,如图2。

图2
Flash元素参数设置
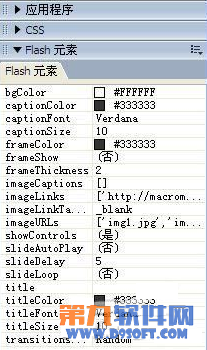
下面我们还需要设置“Flash元素”的参数,为Flash相册指定调用的图片、设置相册外观。点击菜单“窗口”→“标签检查器”,现在我们可以Dreamweaver右栏中看到一个“Flash元素”面板,如图3。

图3
这里可供选择的参数很多,下面我们主要讲几个基本的设置值。
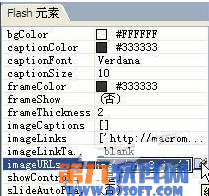
imageURLs,该值用于设置调用的图片位置,此教程由软件自学网首发,我们一般将调用的图片放在同保存的“Photo.swf”文件同一文件夹为佳。鼠标点击imageURLs项目的值,系统自动在参数右侧增加“编辑数组值”按钮,点击进入,如图4。

图4
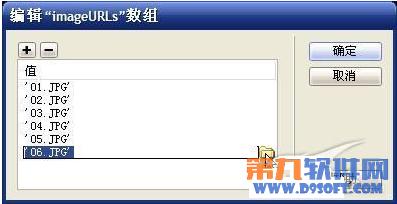
进入“编辑"imageURLs"数组对话框”,系统默认内置了三组数值,我们可以点击“+”号增加新的数值,每一组的数值同需要调用的图片文件名一一对应即可,如图5。

图5
注:更多精彩教程请关注三联教程 频道
【Dreamweaver制作精美Flash相册教程】相关文章:
★ dreamweaver cs4 改进了flash的链接代码
★ Dreamweaver CS3 CPU使用100%的解决方法
