Dreamwear怎么创建本地站点?
摘要:第1步,apache配置站点1.如我们在e:/www目录创建一个test站点,我们先在www目录创建一个test目录2.现在我们打开apac...
第1步,apache配置站点
1.如我们在e:/www目录创建一个test站点,我们先在www目录创建一个test目录

2.现在我们打开apache配置文件 ,先增加端口,如Listen 8888
3.现在配置虚拟主机,
<VirtualHost 192.168.1.108:8888>
DocumentRoot "E:/www/test"
ServerName 192.168.1.108
</VirtualHost>
第2步,Dreamwear创建站点
1.打开Dreamwear 这里我以cs5为例子,我们在顶部菜单点击“站点”-》“新建站点”

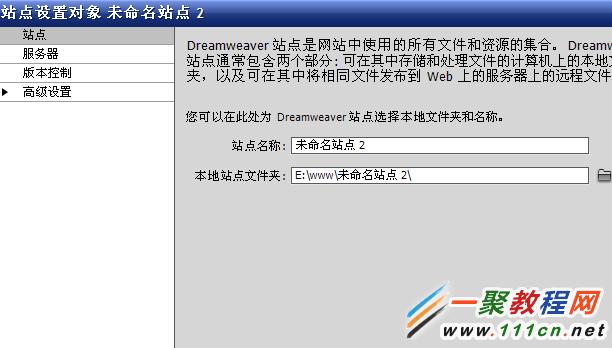
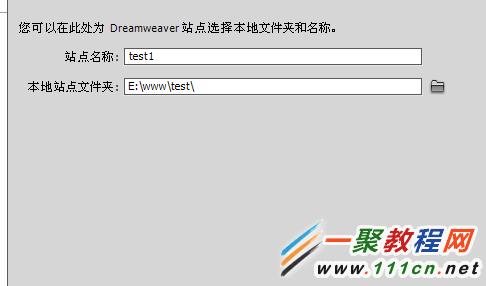
2.然后我们在新建站点窗口先配置“站点名称”与“本地产点文件夹”

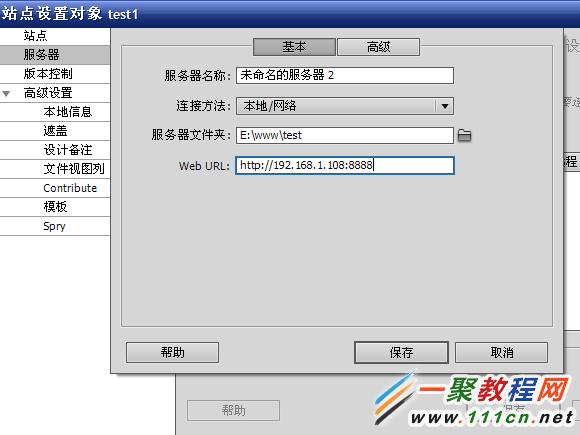
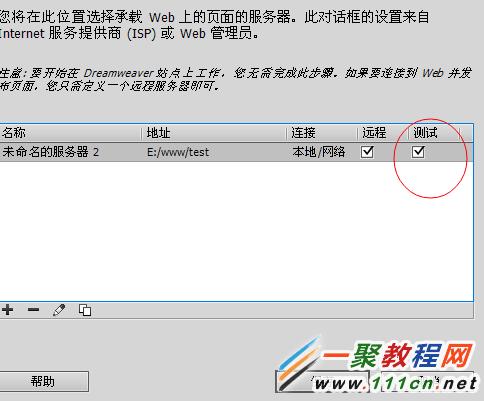
3.配置好了站点名称”与“本地产点文件夹”之后我们点击左边的“服务器”,然后我们对连接方法“本地/网络”,服务器文件夹,选择我们刚才设置好e:/www/test目录了,然后 web url就是我们apache中配置的192.168.1.108:8888最后点击保存了。

4.保存之后我们还需要测试给选中才可以直接在dw中直接点击浏览就可以在浏览器浏览了

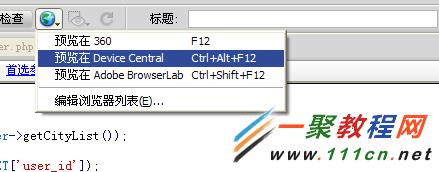
5.最后如下图点击“地球图标”然后就可以浏览我们配置好的站点了哦。

【Dreamwear怎么创建本地站点?】相关文章:
★ notepad++与Dreamweaver执行正则查找替换
上一篇:
dw中实现像素为1px的细边框表格实例
