(1)添加文件类型:
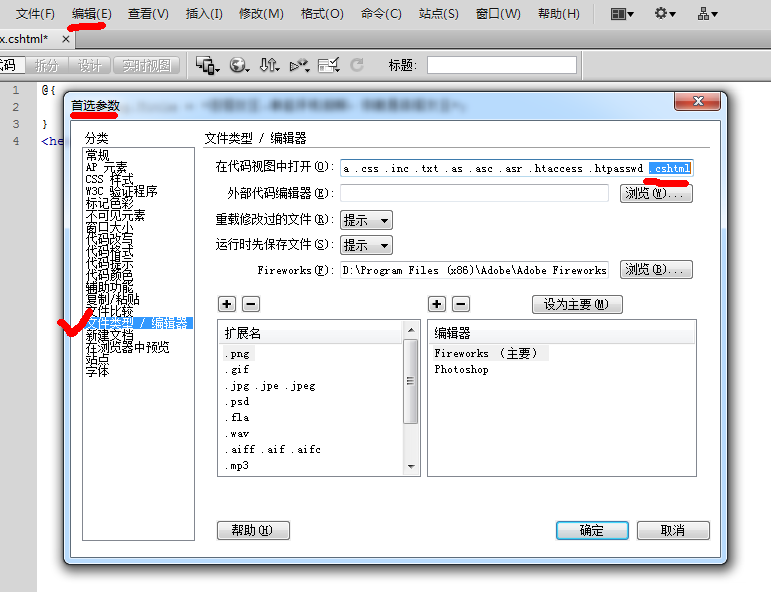
打开DW,点击工具栏的“编辑”,最下面的“首选参数”,选中“文件类型/编辑器”,在“在代码视图中打开”那里添加你需要添加的文件类型,按确定。

(2)打开 Dreamweaver 安装目录下的configurationDocumentTypesand找到 MMDocumentTypes.xml 打开
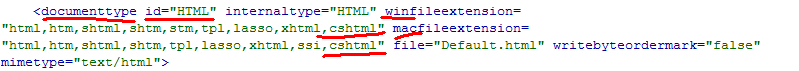
然后修改id为“HTML” 的documenttype标签里面的winfileextension和macfileextension属性,在那两个属性里面添加文件类型

(3)打开 Dreamweaver 安装目录下的configuration找到Extensions.txt 打开
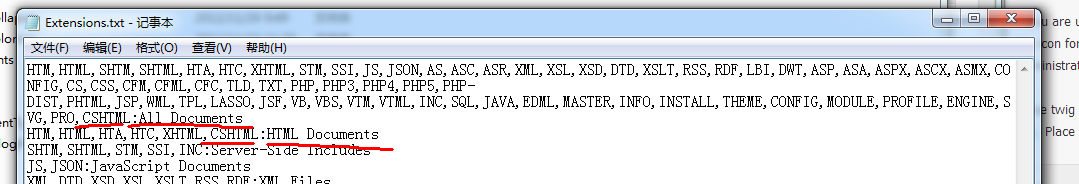
然后找到第一行和第二行的结尾, 其实就是 “ : All Documents ”结尾和“ : HTML Documents ”结尾,在这两个冒号前添加你的文件类型

(4)打开C:Users**(你的用户名)AppData(可能隐藏了)RoamingAdobeDreamweaver CS5en_US(中文版是zh_CN)ConfigurationDocumentTypes
然后就像步骤(2),打开MMDocumentTypes.xml 再修改
(5)同样位置,打开C:Users**(你的用户名)AppData(可能隐藏了)RoamingAdobeDreamweaver CS5en_US(中文版是zh_CN)Configuration
也像步骤(3),打开Extensions.txt 再修改
(6)修改完之后重启DW。
Adobe Dreamweaver CS5(DW) 简体中文官方完整正式安装版
让Dreamweaver支持phtml:
ZendFramework模板默认扩展名是.phtml,用DW打开后默认是使用纯文本编辑,不能高亮显示也不能显示代码提示等。只需简单修改Dreamweaver的配置文件,即可让DW打开phtml后是使用php引擎解析:
找到如下文件:
%Dreamweaver安装目录% configurationdocumenttypesmmdocumenttypes.xml
将原始内容:
修改为(即在粗体部份加上.phtml):
保存后重新启动DW即可。
【让Dreamweaver支持cshtml等其他文件类型】相关文章:
★ Macromedia Dreamweaver使用技巧十二招
★ Dreamweaver无法打开提示javascript错误怎么办?
