如何用Dreamweaver加快网页图片下载
摘要:如果网页中有过多的图片,就会影响浏览的速度。Dreamweaver可以轻松设置预载图片,加快图片下载速度,让站点以最快的速度出现在用户面前。...
如果网页中有过多的图片,就会影响浏览的速度。 Dreamweaver 可以轻松设置预载图片,加快图片下载速度,让站点以最快的速度出现在用户面前。
效果说明
建立文件,先预载图片,使图片预先下载到缓存中,加快图片下载速度。实际效果请浏览随书光盘中《 Dreamweaver MX 2004 100 例》目录下的《实例 36 -加快图片下载速度》文件。
创作思想
打开 Dreamweaver MX 2004 软件新建页面,再打开标签面板,在【行为】中选择【预先载入图像】选项,加快图片下载速度。
操作步骤
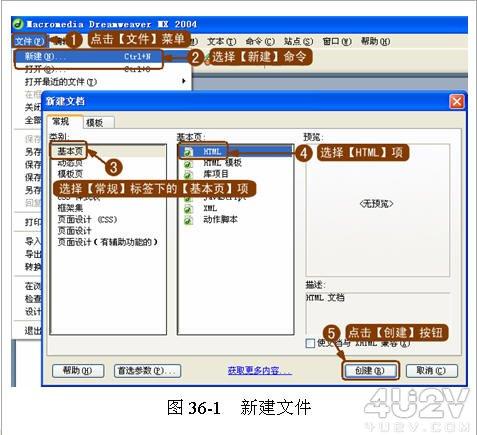
( 1 )新建文件,操作如图 36-1 所示。

( 2 )保存页面并插入图片。为了在插入图片时不提示相对路径,先保存页面为“ 36.htm ”。然后插入要预载的图片,如图 36-2 所示。

( 3 )添加“预先载入图像”功能。使用 Dreamweaver 的行为面板添加“预先载入图像”功能,如图 36-3 所示。

( 4 )选择要预载的图片,操作如图 36-4 所示。
提示:如果站点上有几张大图片,可以单击【预先载入图像】上方的【 + 】图标,添加多张预载图像,具体操作与图 36-4 所示相同。
( 5 )保存文件完成操作。这样就可以加快图片的下载速度,让用户在浏览网页时不会等太久,这对于提高网站的效能具有非常重要的意义。
【如何用Dreamweaver加快网页图片下载】相关文章:
