Dreamweaver8制作网页滚动文字效果的实例教程
摘要:教大家如何Dreamweaver8制作网页中的滚动文字。1、打开Dreamweaver8,新建HTML。2、选择插入,标签。3、选择HTML...
教大家如何Dreamweaver8制作网页中的滚动文字。
1、打开Dreamweaver 8,新建HTML。

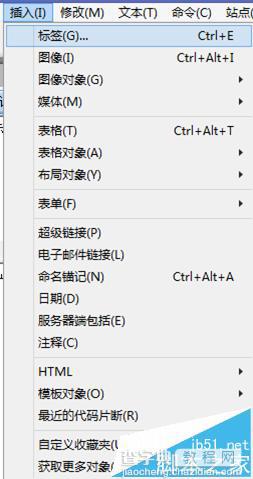
2、选择插入,标签。

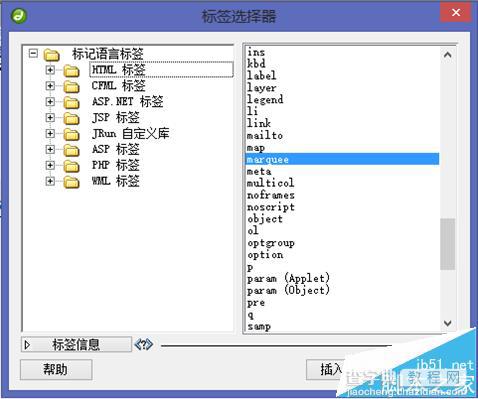
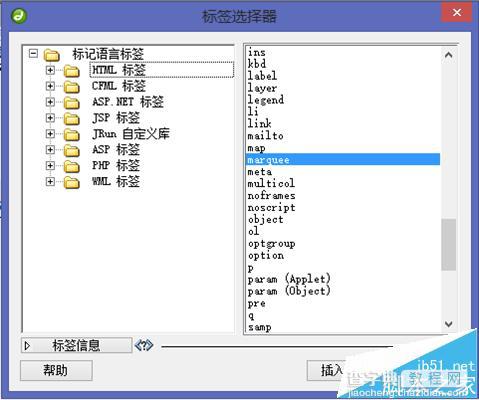
3、选择HTML标签,拉动滚动条选择marquee插入。

4、点一下插入后,点关闭。

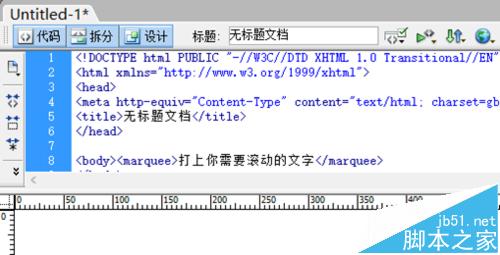
5、在两对<marque><marquee>之间打上要输入的文字

6、Ctrl+S保存,F12预览,是不是看见文字从右往左滚动呢?下面我们来设置文字滚动的方向。
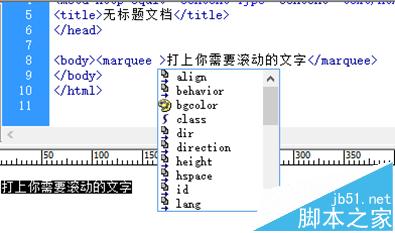
7、在代码第一个<marque>,e得后面敲空格,选择direction双击。

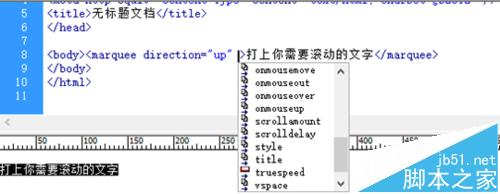
8、接下来设置滚动速度。在“up”后在敲空格,选择scrolldelay

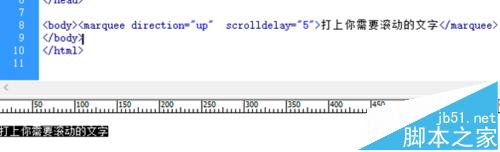
9、写上速度大小,数字越大滚动越慢,大家可以试一下‘’5‘’和‘’500‘’的区别。

【Dreamweaver8制作网页滚动文字效果的实例教程】相关文章:
