在实例《构建开发环境》中已经为开发网络应用程序构建好了开发环境,但要开发网络数据库,还必须做好数据库的连接工作。从本实例开始 将以一家玩具公司电子商务平台的开发为例,详细讲解 Dreamweaver+ASP.NET+Access 网络数据库的开发过程。本实例主要讲解数据库连接技术。
效果说明
通过单击【数据库】面板中的【 OLE DB 连接】,创建与 Access 的数据库连接“ dwconn ”,结果如图 75-1 所示。

创作思想
某玩具公司电子商务平台的数据库由 DreamweaverCP 表、 DreamweaverGL 表和 DreamweaverKH 表组成。 DreamweaverCP 表用于存储该公司的产品信息; DreamweaverGL 表用于存储该公司管理员的相关资料; DreamweaverKH 表用于存储该公司客户的有关资料。首先在 Access 中创建数据库“ dwdat.mdb ”,并创建 3 个数据表,然后在 Dreamweaver 站点“ Dreamweaver100 ”(在实例《构建开发环境》中已经创建的站点)中创建该数据库连接,以便于电子商务平台的开发。
操作步骤
( 1 )复制好“ dwdat.mdb ”文件并用 Access 打开。将“光碟 源文件 实例 75 ” 目录下的数据库文件“ dwdat.mdb ”复制到“ C: Inetpubwwwrootdat ”目录(该目录为实例 1 中所建站点“ Dreamweaver100 ”下的目录)下,并在 Access 中打开“ C: Inetpubwwwrootdatdwdat.mdb ”文件,数据库“ dwdat.mdb ”中包括“ DreamweaverCP ”、“ DreamweaverGL ”、“ DreamweaverKH ”、“ CPDD ”和“ POLL ” 5 个数据表,其中“ DreamweaverCP ”表用于存储该公司产品的有关资料,其数据结构如图 75-2 所示;“ DreamweaverGL ”表用于管理该公司人员的有关资料,其数据结构如图 75-3 所示;“ DreamweaverKH ”表用于存储该公司的用户注册信息,其数据结构如图 75-4 所示;“ CPDD ”表用于存储该公司的产品订单信息,其数据结构如图 75-5 所示;“ POLL ”表则用于存储该公司的在线调查资料,其数据结构如图 75-6 所示。

( 2 )新建动态页。运行 Dreamweaver MX 2004 ,选择【文件】|【新建】菜单命令,在弹出的【新建文档】对话框中创建一个名为“ ASP.NET VB ”的动态页,如图 75-7 所示。

提示:这里是以实例 2 中建立的站点来开发玩具公司网络应用程序的,有关站点的建立请参考实例 2 。
( 3 )创建数据库连接“ dwconn ”。切换到数据库面板,单击【+】按钮,在弹出的菜单中选择【 OLE DB 连接】,创建数据库连接“ dwconn ”,如图 75-8 所示。

提示:在图 75-7 所示的步骤 2 中,由于这里连接的数据库是 Access 数据库,所以应选择【 OLE DB 连接】,而当要连接的数据库是 SQL SERVER 时,则应选择【 SQL 服务器连接】。
在图 75-7 所示的步骤 4 中,如果单击【建立】按钮时没有任何反应,就会无法打开【数据链接属性】对话框。导致此问题发生的一个原因可能是 MDAC 2.8 、 XP SP2 及 Windows2003 中默认包含着 MDAC 2.8 。 XP SP1 的用户如果安装了 MDAC 2.8 ,也会受到此问题的影响,详细情况请查阅 http://www.macromedia.com/cn/support/dreamweaver/ts/documents/dw_xp_sp2.htm#build 。
( 4 )创建“数据库连接 .udl ”。单击【开始】|【所有程序】|【附件】|【记事本】菜单命令,创建一个空白记事本,并命名其为“数据库连接 .udl ”(文件名可随便取,但文件名的后缀必须是“ .udl ”,而不是“ .txt ”,存储位置也可随便设置),如图 75-9 所示。本实例,是将“数据库连接 .udl ”保存在桌面上。

提示:什么是 UDL 文件呢? UDL 是通用数据连接文件,通过该文件可以保存连接字符串。使用 UDL 文件存储数据库连接的方式和使用“ ODBC 数据源名称 ( DSN )”非常相似。 UDL 文件可以存储 OLE DB 连接信息,例如提供程序、用户名、密码和其他选项。
( 5 ) 选择 OLE DB 提供程序。 关闭该记事本,用鼠标左键双击“数据库连接 .udl ”,打开【数据链接属性】对话框,切换至【提供程序】窗口,选择【 OLE DB 提供程序】列表中的“ Microsoft.Jet OLE DB 4.0 Provider ”,单击【下一步】按钮,如图 75-10 所示。

( 6 )选择并测试连接数据库。在【连接】选项卡中选择连接数据库,并测试连接,如图 75-11 所示。
( 7 ) 复制数据库连接命令。 单击鼠标右键,在弹出的快捷菜单中选择【打开方式】|【 NOTEPAD 】菜单命令,以记事方式打开“数据库连接 .udl ”,复制其数据库连接命令,如图 75-12 所示。

( 8 )测试数据库连接。切换到 Dreamweaver 中,粘贴数据库连接命令,并测试数据库连接,如图 75-13 所示。

( 9 )在测试数据库连接时,如果出现如图 75-14 所示的对话框或如图 75-15 所示的对话框,则说明当前系统中没有正确分配用户权限,以便对数据库进行修改等操作。


其解决方法如下:
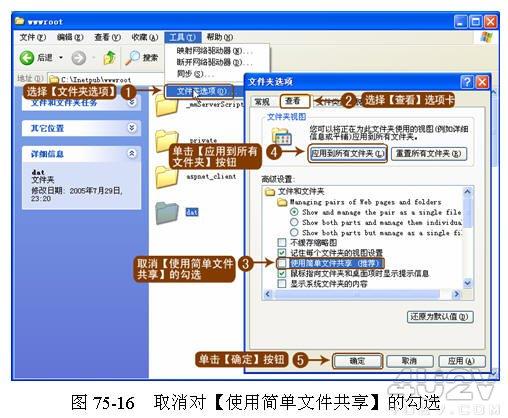
① 打开“ c:Intepudwwwroot ”文件夹,执行【打开】|【文件夹选项】菜单命令,在弹出的【文件夹选项】对话框中取消对【使用简单文件共享】的勾选,如图 75-16 所示。

② 单击鼠标右键,在弹出的快捷菜单中选择【属性】菜单项,然后在弹出的【 dat 属性】对话框中设置“ ASP.NET Web Admin ”用户权限,如图 75-17 所示。

③ 在【 dat 属性】对话框中设置“ Internet 来宾账户”、“启动 IIS 进程账户”的权限为允许修改。
( 10 )如果测试成功,但在【数据库】面板中展开【表】项时,只出现“无”字,而没有展现数据表,如图 75-18 所示,则用如下方法解决。
① 退出 Dreamweaver ,双击“光碟 源文件 实例 75 SP2DBFix 1.0.2 .mxp ”安装该扩展文件。
② 再次运行 Dreamweaver ,执行【站点】|【高级】|【移除连接脚本】菜单命令。
③ 再次测试数据库连接,在【数据库】面板中展开【表】项,即可展开各数据表。
( 11 )这时在站点的根目录下会添加一个新的文件“ web.config ”,说明它完成数据库连接工作,结果如图 75-1 所示。
提示:在如图 75-8 所示的步骤 4 中单击【建立】按钮,就能够直接打开【数据链接属性】对话框,而无须创建“数据库连接 .udl ”及复制其数据连接命令,在【数据链接属性】对话框中可直接设置数据库相关连接,如图 75-10 和图 75-11 所示。
( 12 )查看物理路径。由于 Dreamweaver MX 是把连接数据库的命令存放在 web.config 配置文件中的,因此只需打开 web.config 配置文件,并切换到代码视图,便可以看到如图 75-19 中线框所示物理路径。

( 13 )获取数据库在远程主机上的路径。由于网站最终会被上传到远程服务器中,所以其物理路径一般不会与本地的物理路径相同,并且在 web.config 配置文件中也不能使用诸如 Server.MapPath 之类的服务器变量来获取远程空间的数据库物理路径。但可以通过其他方法来获取数据库在远程主机上的真实目录物理路径。先假定上传远程空间的域名地址为 http://www.4u2v.com/Dreamweaver100 。
通过上面的虚拟地址来访问远程虚拟主机的二级目录 Dreamweaver100 ,由于数据库文件保存在 dat 文件夹中,因此实际的虚拟地址为 http://www.4u2v.com/Dreamweaver100/dat 。
那么,将一个只包括“ ”代码的 ASP.NET VB 动态页,上传远程空间的域名地址为 http://www.4u2v.com/Dreamweaver100 ,通过该 ASP.NET VB 动态页就可以获取该远程空间的物理路径出来,从而得出数据库文件存放在该远程空间的物理地址。
( 14 )下面举一个例子:
在 Dreamweaver 中新建一个空白的 ASP.NET VB 动态页,切换至代码视图,输入代码 。
将其保存为 dwurl.aspx ,在 IE 中浏览,结果如图 75-20 所示。

在图 75-20 中可以看到 dwurl.aspx 在服务器中的物理路径是 C:Inetpub wwwroot ,而数据库的物理路径为 C:Inetpubwwwrootdat dwdat. mdb 。得到远程主机的物理路径后,打开 web.config 配置文件,修正上传到服务器数据库中的物理路径中。
这里所介绍的数据库链接的创建方法是通过 UDL 文件创建来实现的。在 Dreamwaver MX 中开发 ASP 网络应用程序时,也可以通过本实例所介绍的方法来创建数据库链接 。本实例所创建数据库“ dwdat.mdb ”及数据库连接“ dwconn ”将被运用于实例 76 至实例 90 中。至此,本实例操作完毕。
注:更多精彩教程请关注三联网页设计教程 栏目,
【如何在Dreamweaver中进行数据库连接】相关文章:
★ 用dreamweaver将gb2312转utf8编码互相转换的图文教程
★ Dreamweaver制作基于WordPress的留言本
