一、AP Div概述
使用了CSS样式表中的绝对定位属性的
在网页设计中,将网页元素放到AP Div中,然后在页面中精确定位AP Div的位置,可以实现网页内容的精确定位,使网页内容在页面上排列得整齐、美观、井井有条。
二、插入AP Div
1. 打开HTML文档,点击“设计”视图,然后点击“插入”菜单,选择“布局对象”命令,在弹出的子菜单中选择“AP Div”项。
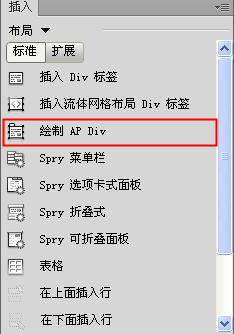
或者在“插入”面板中选择“布局”项,点击“绘制 AP Div”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“绘制 AP Div”按钮后,鼠标形状变为十字形,在页面中要插入AP Div的地方点击鼠标左键,拖动鼠标划出矩形区域,然后松开鼠标即可。如下图所示:

三、插入多个AP Div
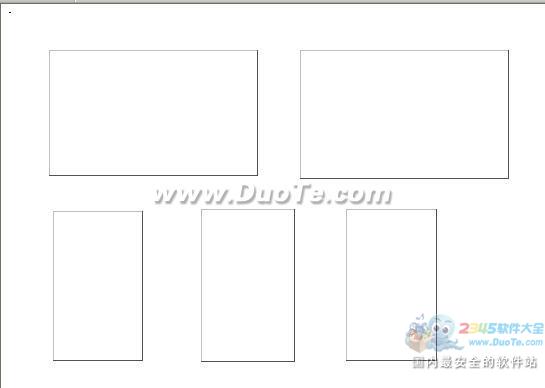
如果需要在页面中依次插入多个AP Div,则请按住Ctrl键,然后单击“插入”面板,选择“布局”项,点击“绘制 AP Div”按钮,便可以在页面中一次添加多个AD Div。如下图所示:

四、创建嵌套AP Div
1. 设置“首选参数”
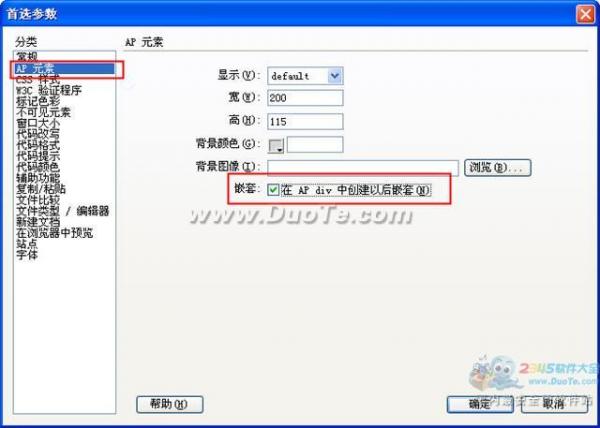
点击“编辑”菜单,选择“首选参数”命令,打开“首选参数”对话框,如下图所示:

在“分类”下拉框中,点击“AP 元素”项。
在“嵌套”项中,勾选“在 AP div 中创建以后嵌套”。
点击“确定”按钮,关闭“首选参数”对话框。
2. 设置“AP 元素”
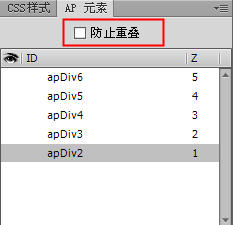
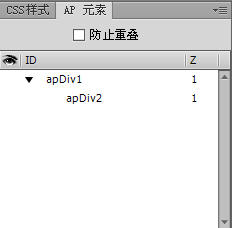
点击“窗口”菜单,选择“AP 元素”项,打开“AP 元素”面板,如下图所示:

取消“防止重叠”项。
3. 绘制嵌套的AP Div
(1)点击“绘制 AP Div”按钮,在文档的“设计”视图中拖动鼠标绘制一个AP Div区域。
(2)再次点击“绘制 AP Div”按钮,在已经绘制好的AP Div区域内拖动鼠标再绘制一个新的AP Div区域。这个AP Div就嵌入到前面的AP Div中。如下图所示:


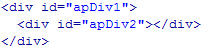
(3)在“代码”视图中可以查看源代码:

【【DW基础】Dreamweaver插入AP Div】相关文章:
★ Dreamweaver教程-在 Dreamweaver 中编写 HTML 代码
- 如何在Dreamweaver cs6 中设置默认文档格式为html5
- Adobe Dreamweaver CS4 激活序列号(附Dreamweaver CS4 官方简体中文版下载)
- dreamweaver做网页实例教程 嵌入式框架的妙用
- Dreamweaver 网页制作的技巧
- 用Dreamweaver制作WordPress的留言本III
- Dreamweaver 制作基于WordPress的留言本II
- Dreamweaver制作基于WordPress的留言本的图文教程
- Dreamweaver制作网页技巧20则
- 网站制作之DreamWeaver入门及软件安装方法附软件下载
- 打开dreamweaver只是闪一下,接着关闭了的解决方法
- 沪教版牛津小学英语(深圳用) 四年级下册 Unit 8
- 【获奖】科粤版初三九年级化学下册第七章7.3浓稀的表示
- 第12章 圆锥曲线_12.7 抛物线的标准方程_第一课时(特等奖)(沪教版高二下册)_T274713
- 沪教版牛津小学英语(深圳用) 六年级下册 Unit 7
- 七年级英语下册 上海牛津版 Unit3
- 【部编】人教版语文七年级下册《泊秦淮》优质课教学视频+PPT课件+教案,湖北省
- 冀教版小学数学二年级下册第二单元《有余数除法的整理与复习》
- 七年级英语下册 上海牛津版 Unit5
- 沪教版牛津小学英语(深圳用) 四年级下册 Unit 12
- 【部编】人教版语文七年级下册《老山界》优质课教学视频+PPT课件+教案,安徽省
