一AP Div概述
使用了CSS样式表中的绝对定位属性的
标签就叫做AP DivDreamweaver CS中的AP Div就是Dreamweaver旧版本中的层AP Div可以理解为浮动在网页上的一个页面可以放置在页面中的任何位置可以随意移动这些位置而且它们的位置可以相互重叠也可以任意控制AP Div的前后位置显示与隐藏因此大大加强了网页设计的灵活性
在网页设计中将网页元素放到AP Div中然后在页面中精确定位AP Div的位置可以实现网页内容的精确定位使网页内容在页面上排列得整齐美观井井有条
二插入AP Div
打开HTML文档点击设计视图然后点击插入菜单选择布局对象命令在弹出的子菜单中选择AP Div项
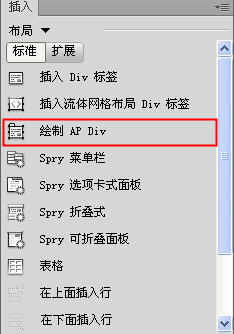
或者在插入面板中选择布局项点击绘制 AP Div图标如下图所示

点击窗口菜单选择插入项可以打开插入面板
点击绘制 AP Div按钮后鼠标形状变为十字形在页面中要插入AP Div的地方点击鼠标左键拖动鼠标划出矩形区域然后松开鼠标即可如下图所示

三插入多个AP Div
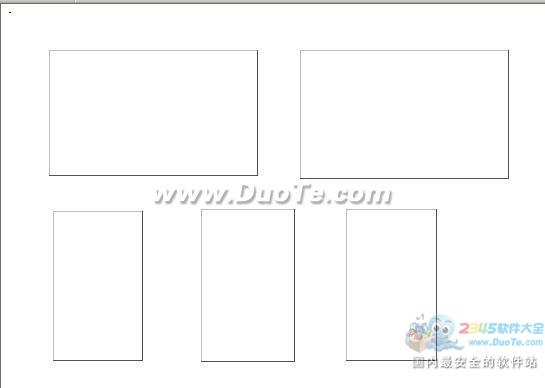
如果需要在页面中依次插入多个AP Div则请按住Ctrl键然后单击插入面板选择布局项点击绘制 AP Div按钮便可以在页面中一次添加多个AD Div如下图所示

四创建嵌套AP Div
设置首选参数
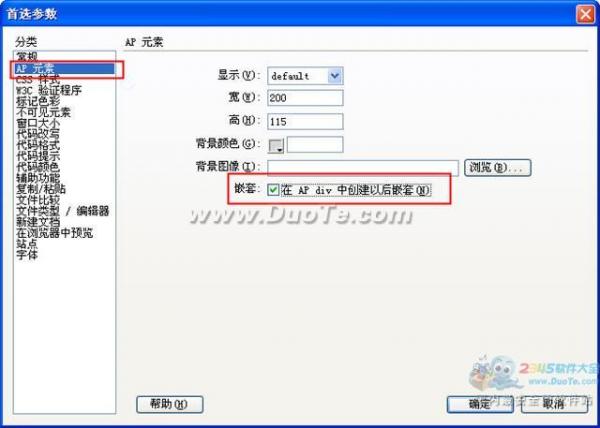
点击编辑菜单选择首选参数命令打开首选参数对话框如下图所示

在分类下拉框中点击AP 元素项
在嵌套项中勾选在 AP div 中创建以后嵌套
点击确定按钮关闭首选参数对话框
设置AP 元素
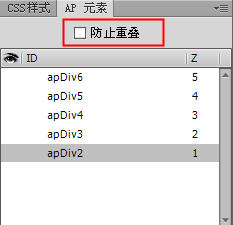
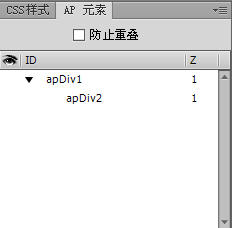
点击窗口菜单选择AP 元素项打开AP 元素面板如下图所示

取消防止重叠项
绘制嵌套的AP Div
()点击绘制 AP Div按钮在文档的设计视图中拖动鼠标绘制一个AP Div区域
()再次点击绘制 AP Div按钮在已经绘制好的AP Div区域内拖动鼠标再绘制一个新的AP Div区域这个AP Div就嵌入到前面的AP Div中如下图所示


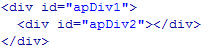
()在代码视图中可以查看源代码

【Dreamweaver插入AP Div】相关文章:
★ Dreamweaver中用插件制作网页漂浮广告的方法(图文教程)
★ 如何在Dreamweaver cs6 中设置默认文档格式为html5
★ Dreamweaver CS3 CPU使用100%的解决方法
