Dreamweaver教程-在 Dreamweaver 中编写 HTML 代码
摘要:1.启动DreamweaverCS52.点击左上角的“文件”>“新建”。3.在“...
1.启动 Dreamweaver CS5
2.点击左上角的“文件”> “新建”。
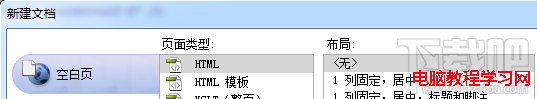
3.在“新建文档”界面选择“空白页”。
4.“页面类型”选择“HTML”,“布局”选择“<无>”。然后单击“创建”按钮。

在Dreamweaver中打开新文档窗口。切换到 “代码”或者“拆分”视图。
6.在<body>标签后面插入光标,并在标签后面输入“下载吧Dreamweaver教程之HTML代码”。
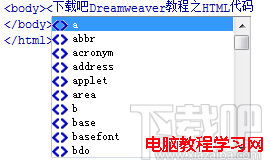
7.把光标移到文本“下载吧Dreamweaver教程之HTML代码”前面,输入“<”DW会开启代码提示功能。输入<h1>。

9.把光标移到文本”HTML代码”后面,输入“</”,DW会自动补全</h4>结束标签。
10.换行输入代码“<p>HTML代码教程-用DW编写HTML代码”。
11.鼠标选取单词“html”。在下方的“属性”面板,单击B和I按钮,对文本应用<strong>和<em>标签。
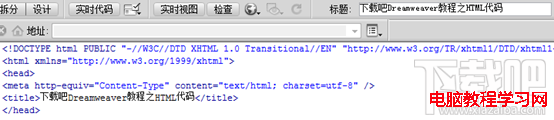
12.最后一步给HTML文档添加<title>,一可在右上角“标题”栏直接输入,二可以在<title>标签之间输入。

【Dreamweaver教程-在 Dreamweaver 中编写 HTML 代码】相关文章:
★ 如何在Dreamweaver cs6 中设置默认文档格式为html5
★ 如何让Dreamweaver支持phtml格式的模板文件
