建立资料表:
Step1
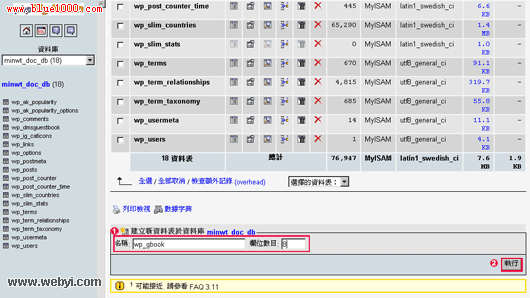
首先开启PHPmyadmin,进入wordpress资料库中,并新增一个wp_gbook的资料表与栏位数目8。

Step2
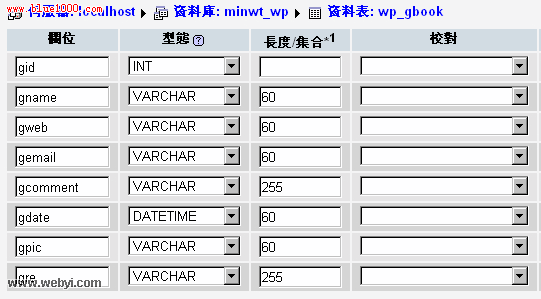
接着依照下方设定栏位的名称与型态,并且把gid设为UNSIGNED与auto_increment,表示该栏不可重覆,同时自动产生。

Step3
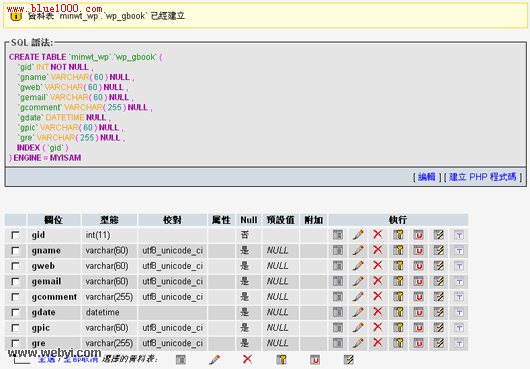
按下执行成功结果如下所示。

建立PHP站台:
Step4
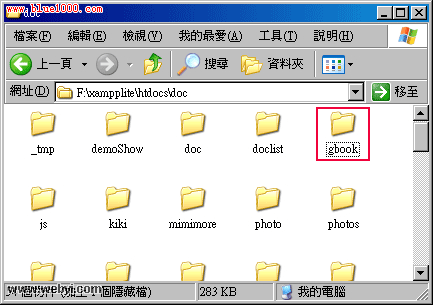
进入blog目录,新增一个资料夹为gbook。

Step5
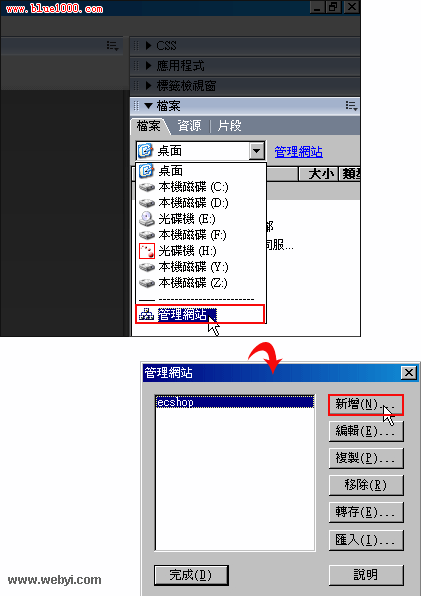
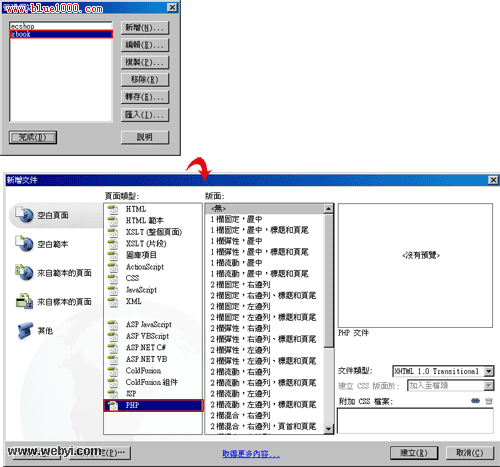
开启Dreamweaver点选右侧栏位中的,档案 / 管理网站,并按新增。

Step6
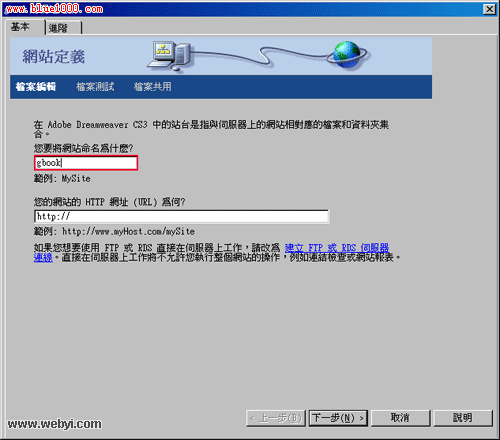
网站命名可自行设定,这边梅干是取名为gbook。

Step7
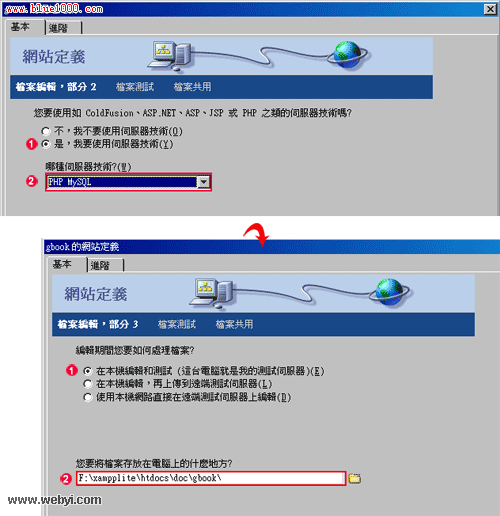
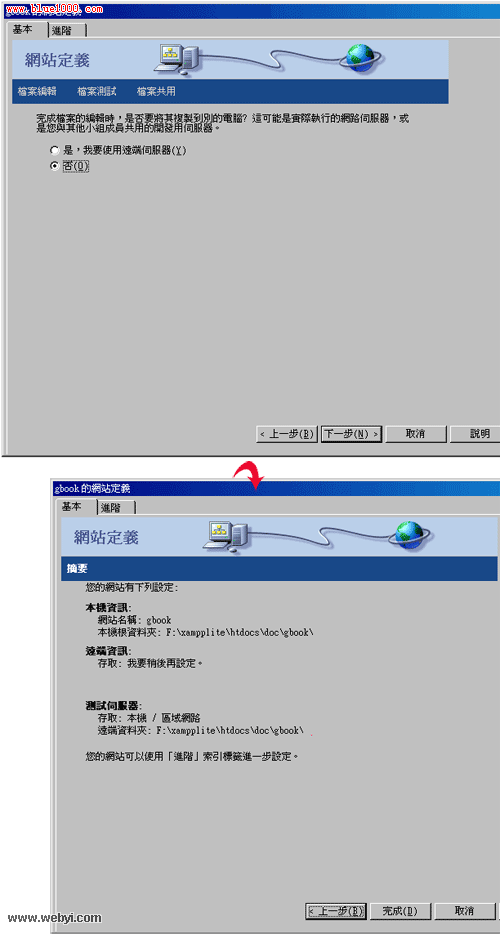
伺服器技行设为PHP+MySQL,选择在本机编辑和测试,以及选择网站的目录位置。

Step8
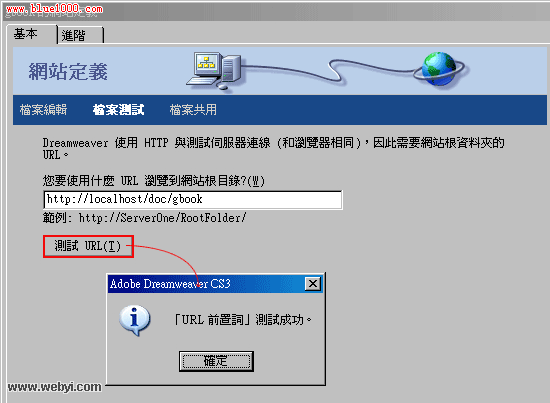
接着按下测试URL,若已与伺服器连结,则会出现测试成功。

Step9
按下一步就完成站台的设定了。

设定MySQL资料库连线
Step10
完成站台后,接下来新增一个PHP网页。

Step11
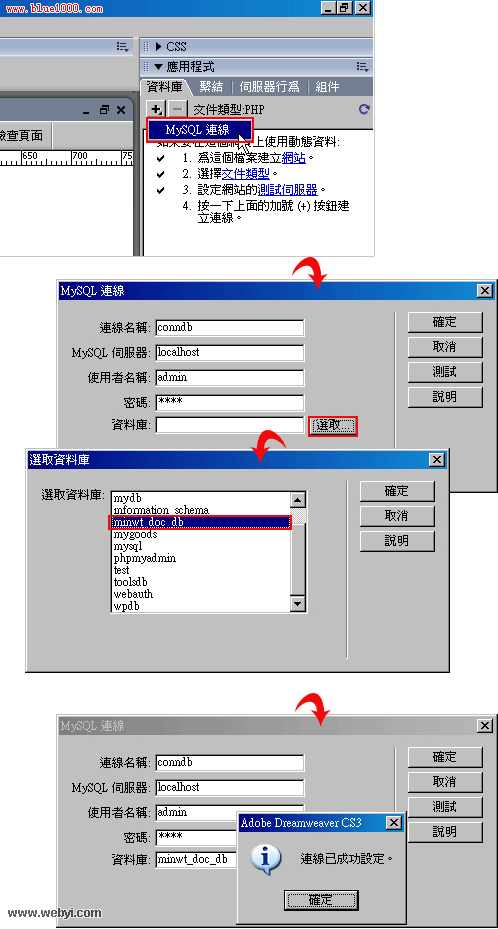
点选右侧栏位中的 应用程式 / MySQL连线,并输入连线名称、伺服器位置、使用者名称、密码,完成后点一下选取,再选择资料库名称,好了之后点下右边的测试,成功连线则会出现连线已设定完成的对话框。

繫结资料集:
Step12
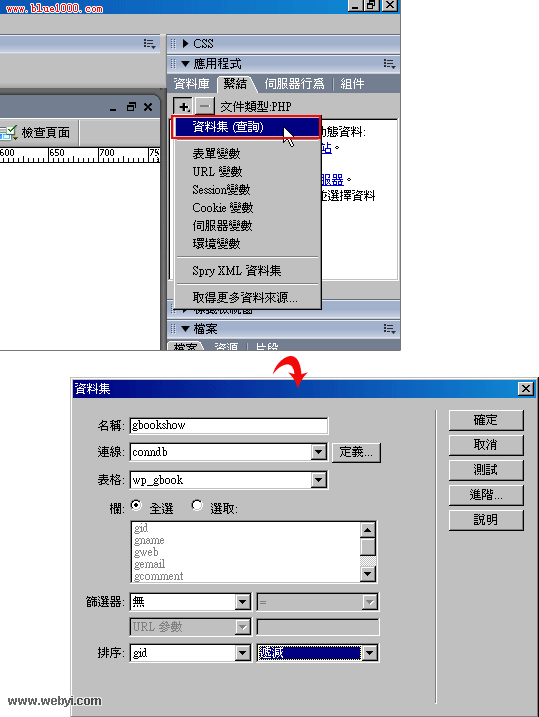
将应用程式页籤切换至繫结,点下+选择资料集(查询),先选择刚所设定的连线名称以及表格,表格就是先前所新增的资料表名称,完成后在下方的排序,选择gid与递减。

设定显示留言区块:
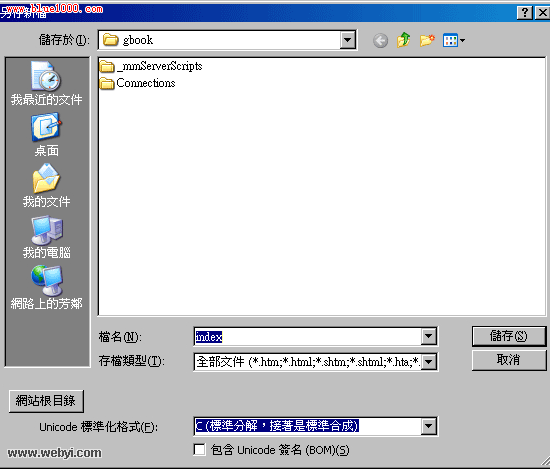
Step13
都完成连结后,将刚所新增的网页储存一下。

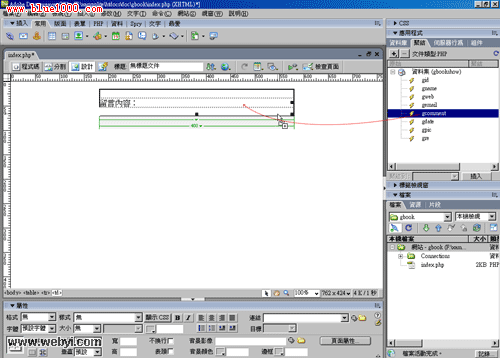
Step14
建立一个table,再把 应用程式 /繫结,将下方显示的资料栏位拖曳到表格中。

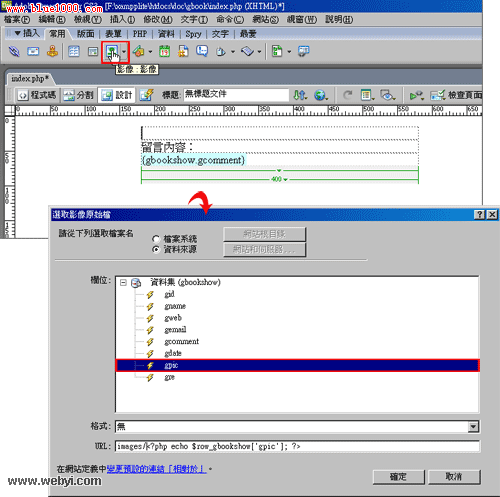
Step15
新增一个影像,并将选取影像塬始档切换成资料来源,URL输入影像位置,再点gpic这是用来设定留言图示。

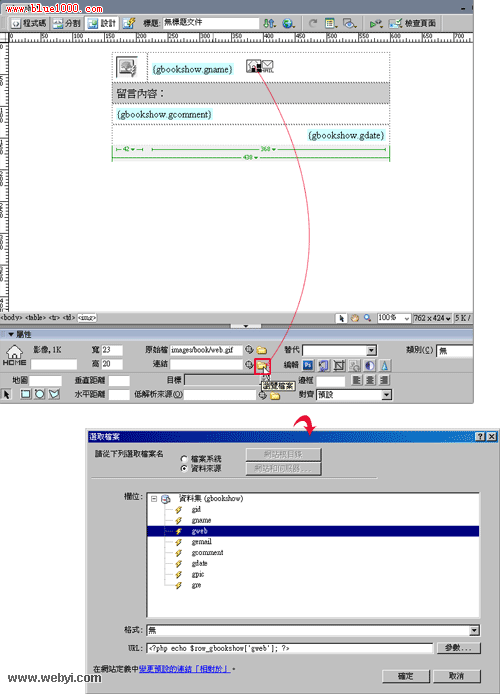
Step16
接着再新增二个图示,分别为web与eamil,并点一下小图,在连结的地方一样切到资料来源,分别设定为gweb与gmail。

Step17
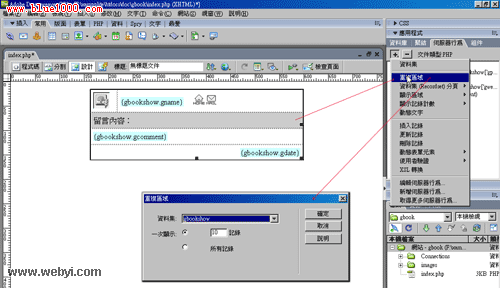
都完成后,把表格选起来,选择 伺服器行为 / 重覆区域,这边可自行设定每页所要显示留言的笔数,预设是10笔。

Step18
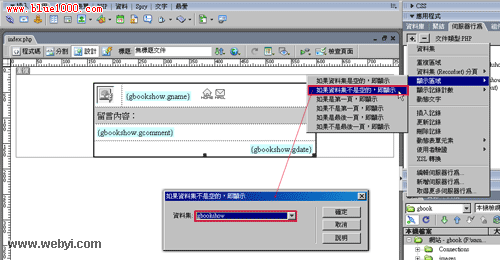
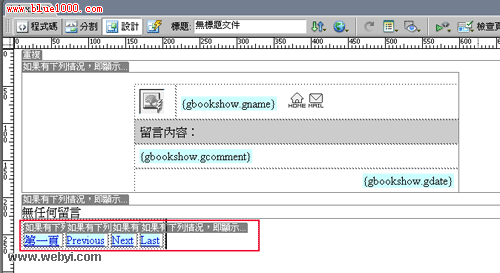
再选择 伺服器行为 / 如果资料集不是空的即显示。

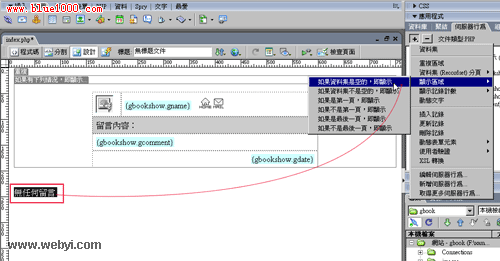
Step19
在空白处输入无任何留言等文字,再选择 伺服器行为 / 如果资料集是空的即显示,这裡是用来设定,当资料库是空时,就显示此文字,当然要活泼点也可製作图片或swf动画。

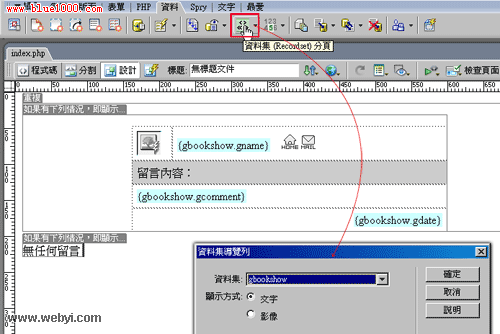
Step20
点上方的工具选单,资料 / 资料集分页,接着将显示方式设为文字。

Step21
完成后分页则是英文,这时把它选取起来,直接修改成中文即可。

Step22
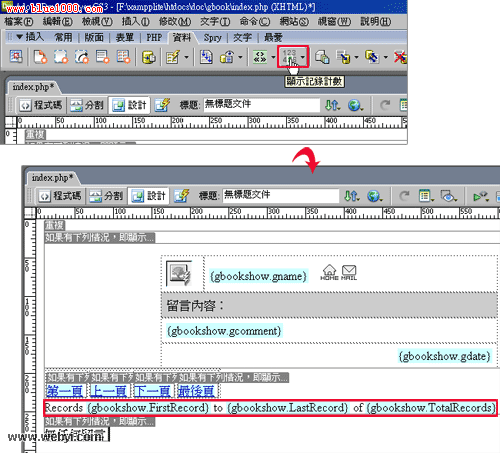
再选择工具选单,资料 / 显示记录计数,用来显示目前的笔数与分页数。

新增留言区块:
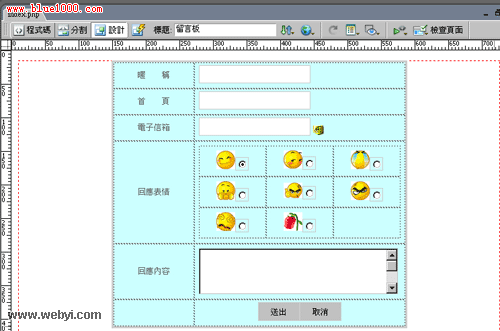
Step23
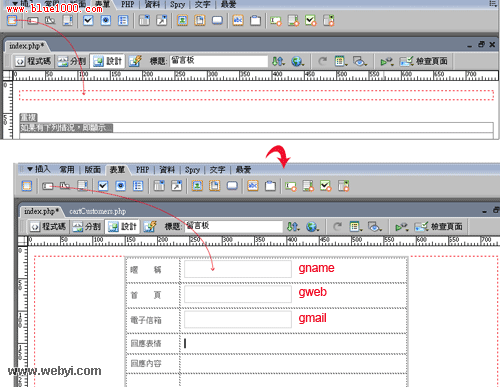
在显示留言区块上方,选择工具选单,表单 /表单,新增一个表格,分一一的插入,文字栏位并将名称设定如下。

Step24
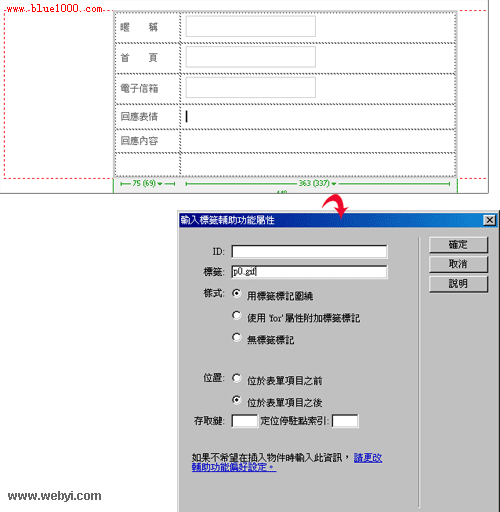
回应表情部分,选择工具选单,表单 /选项按钮,并将标籤输入p0.gif。

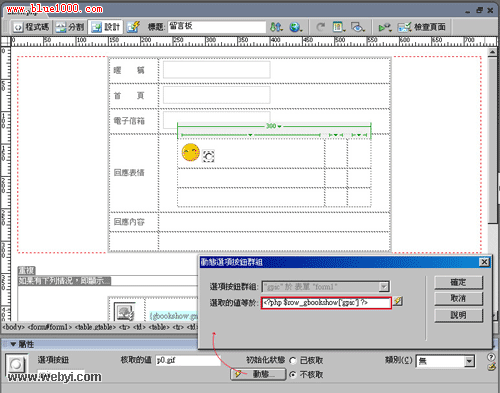
Step25
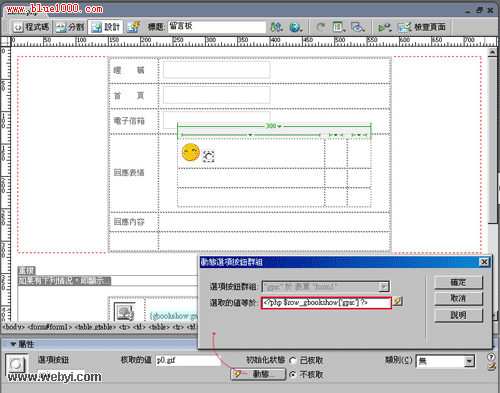
接着点一下选项按钮,点一下动态钮,点一下闪电选择gpic。

Step26
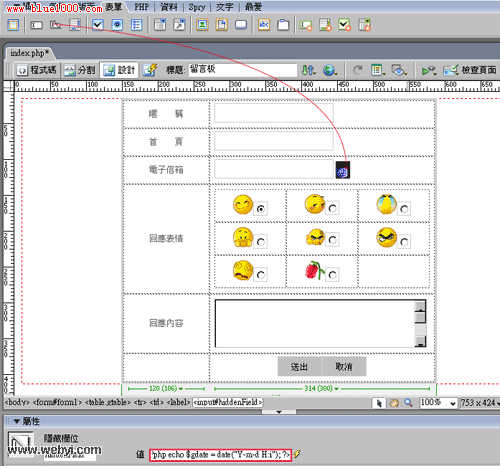
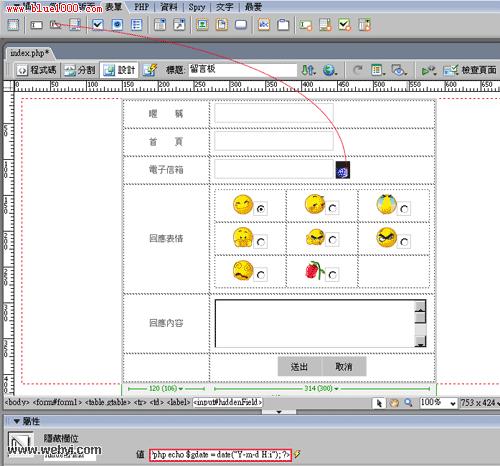
选择工具选单,表单 /隐藏栏位,id:Date、值:。

Step26
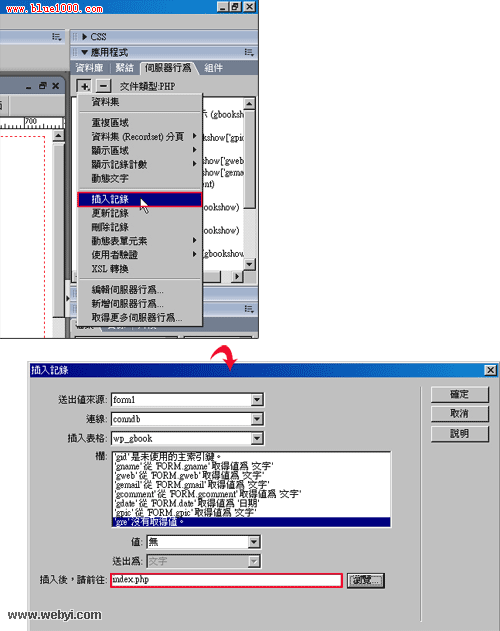
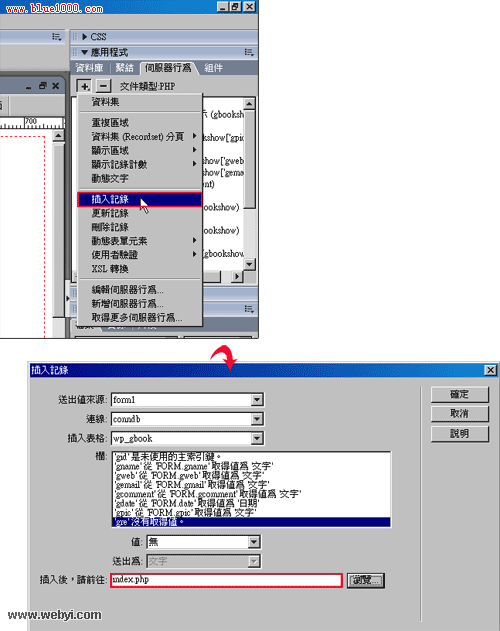
选择右侧的 应用程式 / 插入记录,在栏的地方,得稍为注意下,刚刚所新增的文字栏位与按钮选项,得一一的对到栏位名称才行,否则等下在留完言后,则会出现资料没有写入的问题,最后在下方,当资料写入完毕后,将网页导回那一页,这边直接设定index.php即可。

Step27
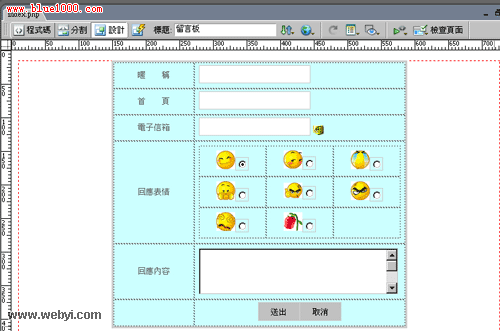
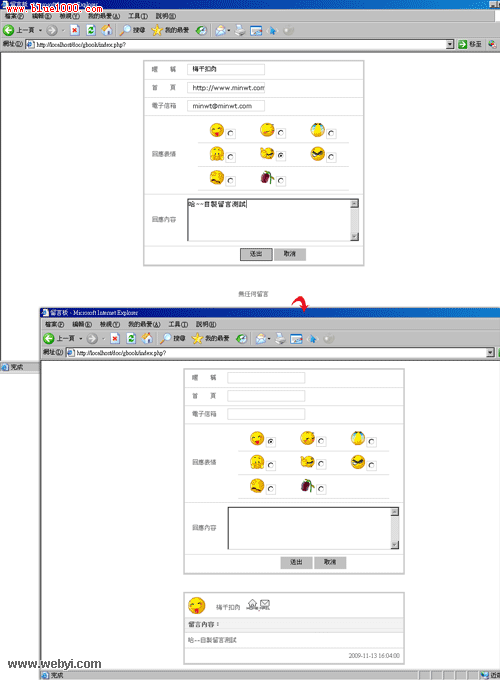
完成后在插入留言表格的地方,就会出现一个淡色的区块。

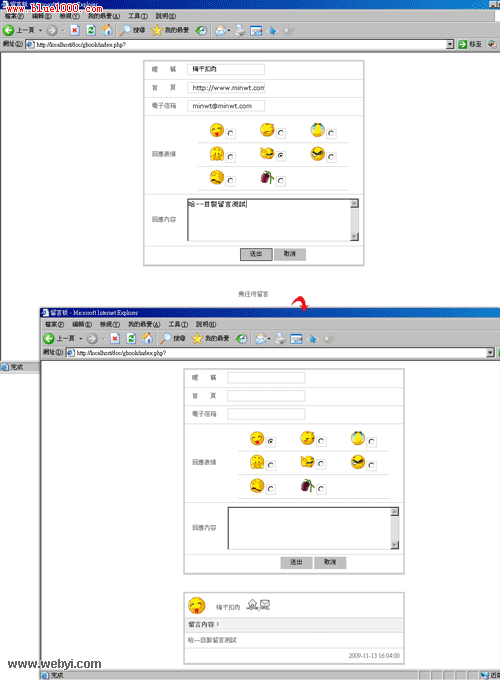
Step28
点选上方的地球,发佈直接来测试一下,哈~酷!搞定~。

唿!总算把前端给介绍完了,看起来好像很多,但实际操作起来大约只要5~10分鐘,其实用Dreamweaver开发真的很快,当用Dreamweaver把整个骨架弄出来后,不足的部分再coding一下就好,到目前为止只剩下后台管理的部分,让梅干稍稍的休息,再把后台管理的部分发出来。
Step25
接着点一下选项按钮,点一下动态钮,点一下闪电选择gpic。

Step26
选择工具选单,表单 /隐藏栏位,id:Date、值:。

Step26
选择右侧的 应用程式 / 插入记录,在栏的地方,得稍为注意下,刚刚所新增的文字栏位与按钮选项,得一一的对到栏位名称才行,否则等下在留完言后,则会出现资料没有写入的问题,最后在下方,当资料写入完毕后,将网页导回那一页,这边直接设定index.php即可。

Step27
完成后在插入留言表格的地方,就会出现一个淡色的区块。

Step28
点选上方的地球,发佈直接来测试一下,哈~酷!搞定~。

唿!总算把前端给介绍完了,看起来好像很多,但实际操作起来大约只要5~10分鐘,其实用Dreamweaver开发真的很快,当用Dreamweaver把整个骨架弄出来后,不足的部分再coding一下就好,到目前为止只剩下后台管理的部分,让梅干稍稍的休息,再把后台管理的部分发出来。
【Dreamweaver制作基于WordPress的留言本】相关文章:
★ Dreamweaver用框架建立网站把浏览器的显示空间分割为几个部分
★ Dreamweaver 制作基于WordPress的留言本II
