本教程是向大家介绍如何利用Fireworks设计水晶质感的Media Player 播放器图标,设计出来的图标非常精致立体,教程很不错,希望大家通过本篇教程能充分掌握Fireworks软件的使用技巧!
前言:
很多人都说FIREWORKS太弱,远不如PHOTOSHOP制作的效果更好,对于我这个对FW情有独钟的“资深网民”来看,关键是要充分掌握软件的使用技巧,加上好的设计思想,用FIREWORKS同样能做出比较精美的图片。近来看到微软官方网站的Windows Media Player 11页面中的‘播放’图标很好的水晶质感效果,特地拿来制作,现在与诸位大侠分享,共同进步。
先来看看最终效果图:

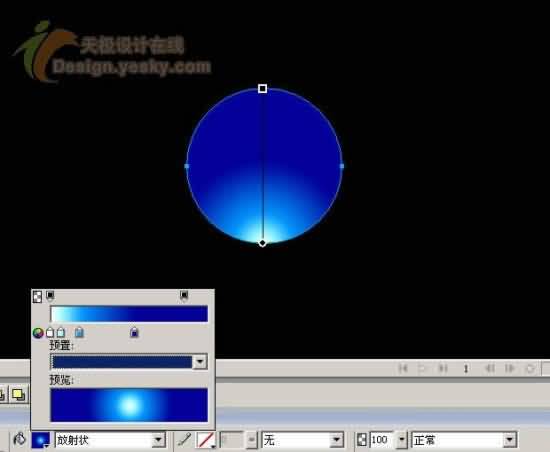
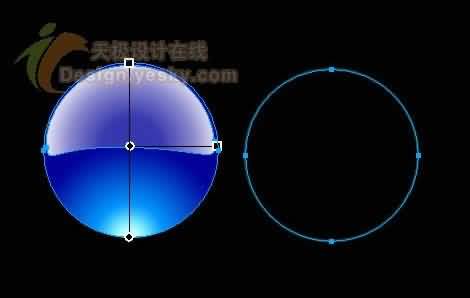
1、在Fireworks新建的黑色画布上画正圆形,然后在属性面板中选取‘放射状’效果填充,并且采用四种颜色的过渡,其颜色色值自下而上依次为#FFFFFF、#99FFFF、#0099FF、#000099,但颜色色值为#000099的深蓝色要占的‘席位’多些。这样做的目的是可以丰富图标的色彩表现力。如图。


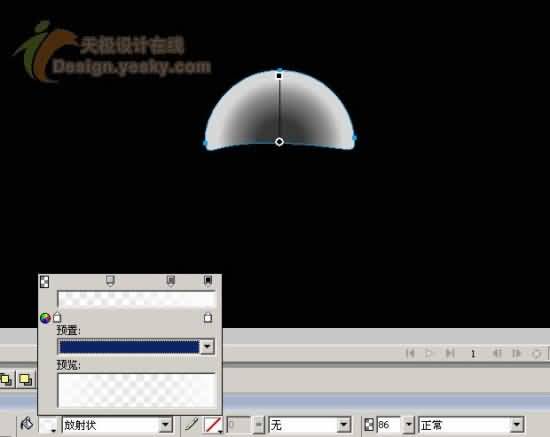
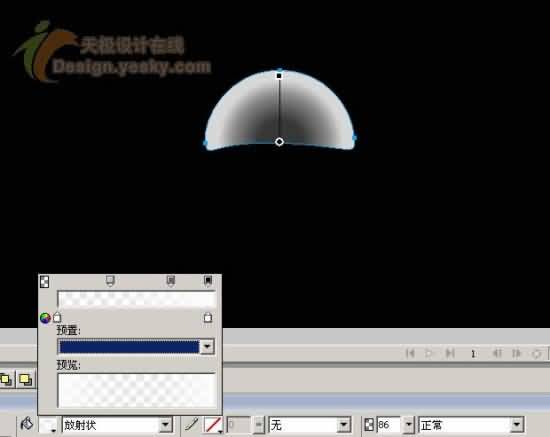
2、用钢笔工具绘制一个半圆,以便表现出立体感,将左右端调整出一定的弧度,把下部的曲线选取点上提。如图

3、在半圆上同样选取‘放射状’填充,颜色全部选择白色,但透明度要选出三个点,其透明度依次为25、63、100,要注意三透明度的位置,靠近中心的透明效果要多些,这样主要是为了渲染图表上面部分的立体水晶效果。如图

4、为了显示出图标的轮廓,使得效果饱满,再要画出一个空心的圆线,颜色可以选取浅蓝#00CCFF,再将它的透明度调整为40%。如图

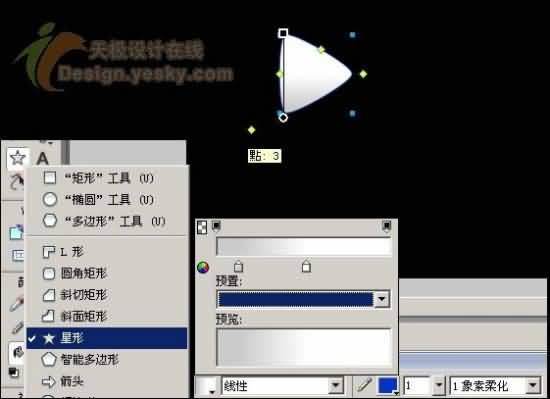
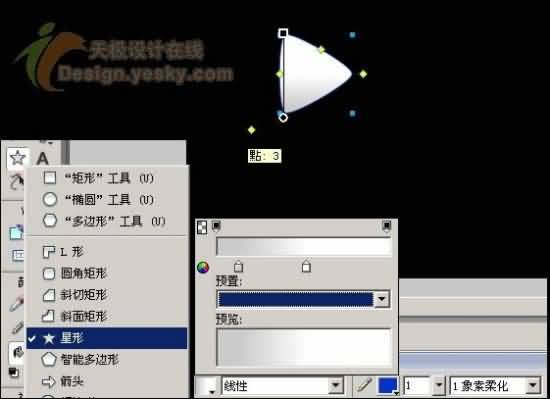
5、下面就是要画中间的三角形,在这里,可以选用多边形工具画出一个多边形,然后调整多边形的相关数值,根据效果自己调试三角形的细节,微软的图标中三角形是直边的,但我这里做了些变化,将其做成带有弧度的边,好象效果更独特些,最后要将三角形进行渐变填充,上面是白颜色,下面可以是浅灰色:#CCCCCC,以白颜色为主。如图

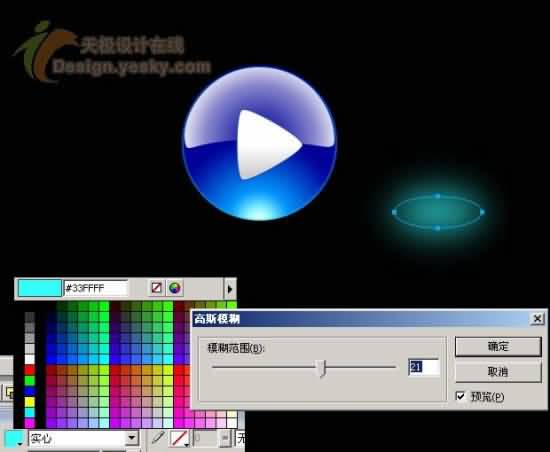
6、再有,为了增强图标下半部的光感,还须画出个浅蓝色(#33FFFF)的椭圆,并且做高斯模糊效果,值可以选择21,然后放置在圆的下部。如图

7、最后,要将做好的图标复制出一个,将其全选并组合,然后垂直翻转,来做一个图标倒影。
到此就将这个质感的水晶图标就制作完成了,其实步骤很简单,主要还是细节的把握和调整,大家可以自己动手,在家里也可以使用自己擅长工具去制作,人人都是“设计师”。

教程结束,以上就是Fireworks设计水晶质感的Media Player 播放器图标过程,方法很简单吧,喜欢的朋友可以尝试制作一下!
【Fireworks设计水晶质感的Media Player 播放器图标】相关文章:
