Fireworks制作图标-金属锁
摘要:先上效果图:开始了,先把基本形状画出来1.画一个圆角矩形,调节节点使弧度合适,克隆它,缩放合适的比例,移动,修改-组合路径-打孔,然后继续用...
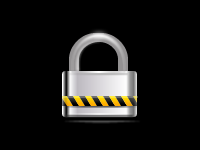
先上效果图:

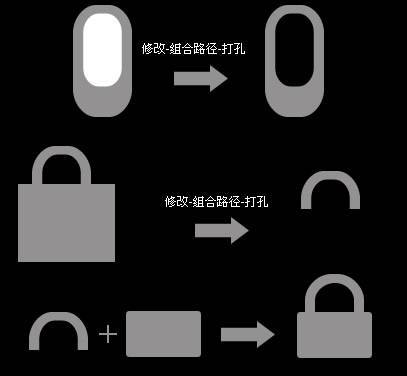
开始了,先把基本形状画出来
1.画一个圆角矩形,调节节点使弧度合适,克隆它,缩放合适的比例 ,移动,修改-组合路径-打孔,然后继续用矩形打孔掉下面的多余部分。再画个圆角矩形,调整节点,作为锁身。

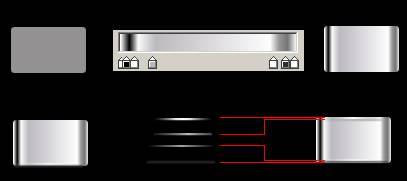
2.锁头高光的制作:下面的图示是放大2倍的效果,对锁头,修改-改变路径-伸缩路径,(内部,宽度:8,角度:第二个,尖角:1),然后调节节点至最右边的形状。羽化,降低不透明度。
克隆几个刚得到的这个图形,做条状渐变,调节节点使左右两边的不透明度,然后绘制左侧的高光形状,调整好他们的位置,然后把高光部分放到锁头上,得到右边的锁头。

3.锁身:对矩形线性渐变,如图。为了描述锁身上线的光感,故在其上下加了高光和阴影(细看源文件)

4.黑黄交织的条纹:画出黄色和黑色的矩形,组合,然后克隆多个。。再组合刚画的所有小矩形,选择倾斜工具得右图的黑黄条纹矩形,绘制一个矩形,渐变使得两侧的不透明度降低,把矩形放到刚倾斜得到的黑黄条纹矩形上,选择他们,组合为蒙板。

5.条纹的高光及阴影:如图,把黑黄条纹放在锁身的合适位置上,在黑黄条纹上画一等宽高度为2的矩形,不透明为23.再画一高度为2的矩形,羽化,线性渐变是两边的不透明度降低,方在黑黄条纹层下面。
把锁头和锁身放在一起得最终效果。

源文件:

【Fireworks制作图标-金属锁】相关文章:
下一篇:
Fireworks用陨石背景打造飞火连天
