自从韩国风格的网页出现以来,就被中国的业界用到烂了。
自从苹果水晶风格的按钮出来,也被中国的业界用到烂了。
有时候取其精华是可以的,不过如果只是生搬硬套,不糅合自己的创意进去,就只是永远在步人家的后尘。中国人不是没有自己的创意,只是在这个浮躁的社会下,很多人是“不为”而非“不能”罢了。
感慨就说不完了。说一下这些“青花陶瓷按钮”的制作方法吧。

图1
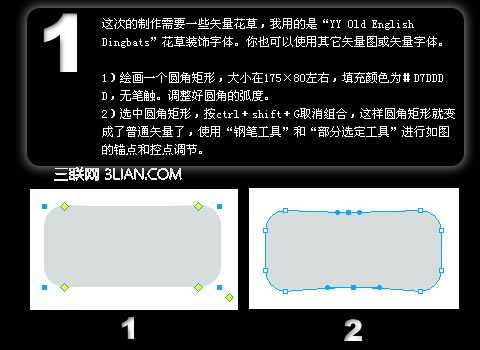
一、这次的制作需要一些矢量花草,我用的是“YY Old English Dingbats”花草装饰字体。你也可以使用其它矢量图或矢量字体。
绘画一个圆角矩形,大小在175×80左右,填充颜色为#D7DDDD,无笔触。调整好圆角的弧度。
选中圆角矩形,按ctrl+shift+G取消组合,这样圆角矩形就变成了普通矢量了,使用“钢笔工具”和“部分选定工具”进行如图的锚点和控点调节。

图2
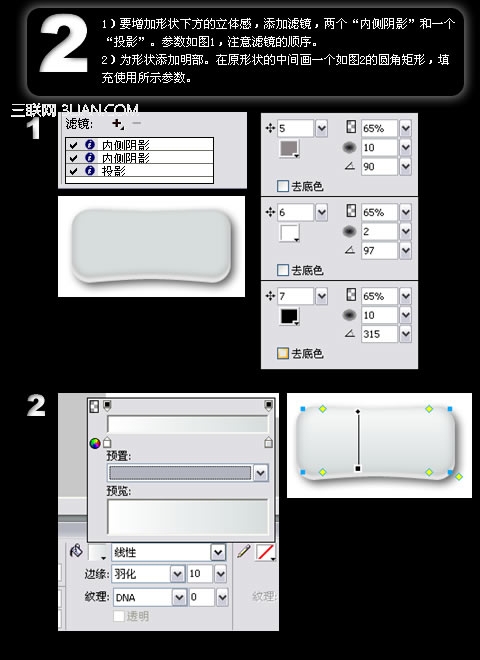
二、
要增加形状下方的立体感,添加滤镜,两个“内侧阴影”和一个“投影”。参数如图1,注意滤镜的顺序。
为形状添加明部。在原形状的中间画一个如图2的圆角矩形,填充使用所示参数。

图3
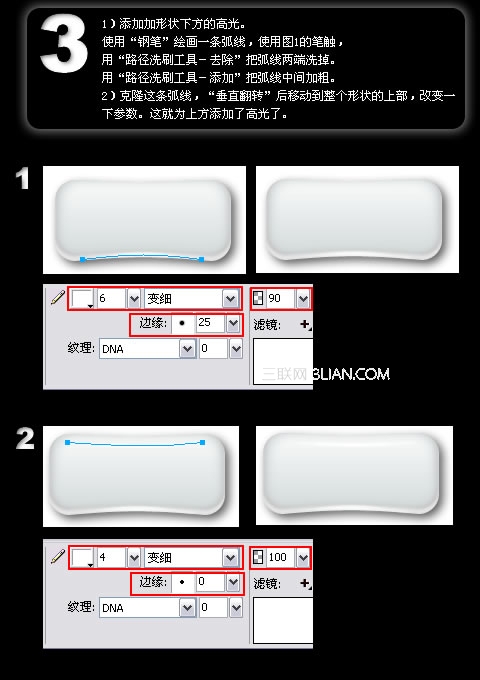
三、
添加加形状下方的高光。使用“钢笔”绘画一条弧线,使用图1的笔触,用“路径洗刷工具-去除”把弧线两端洗掉。用“路径洗刷工具-添加”把弧线中间加粗。
克隆这条弧线,“垂直翻转”后移动到整个形状的上部,改变一下参数。这就为上方添加了高光了。

图4
四、
为形状右方添加高光。
使用“钢笔”结合“部分选定工具”调节绘画出如图1的形状,使用所示填充。
为形状左方添加高光。
克隆右方的高光,“水平翻转”后,摆放到左方。
【Fireworks制作青花陶瓷按钮】相关文章:
