fireworks 制作倾慕系列系统图标教程
摘要:效果图如下:1.画一个233*172的圆角矩形并填充#400000-#999999的线性渐变,然后设定其参数如图:2.对第一步绘制的矩形添加...
效果图如下:

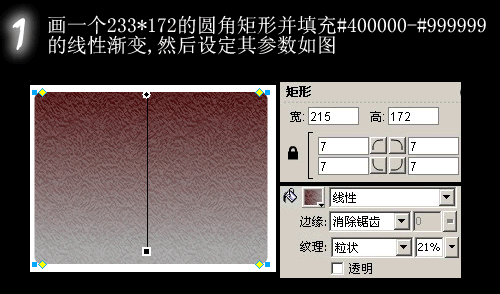
1.画一个233*172 的圆角矩形并填充#400000 -#999999 的线性渐变,然后设定其参数如图:

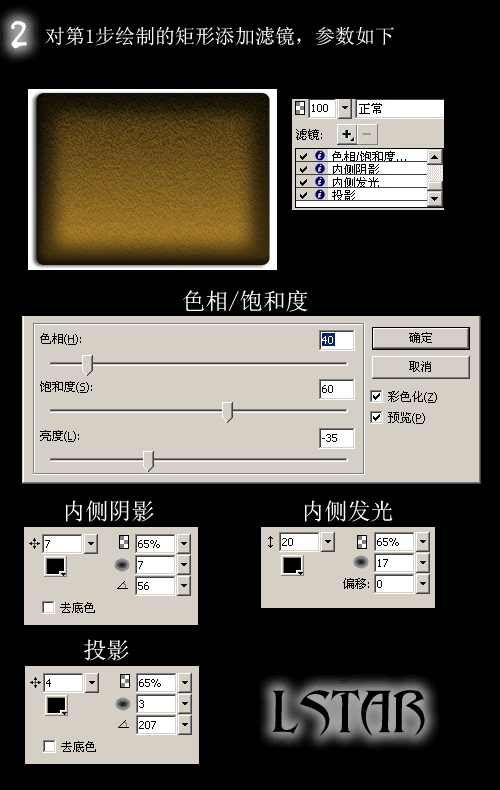
2.对第一步绘制的矩形添加滤镜,参数如下。

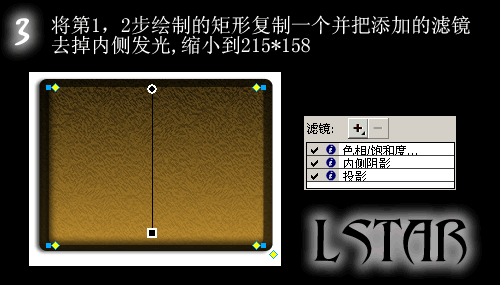
3.将第一、二步绘制的矩形复制一个并把添加的滤镜去掉内侧发光,缩小到215*158

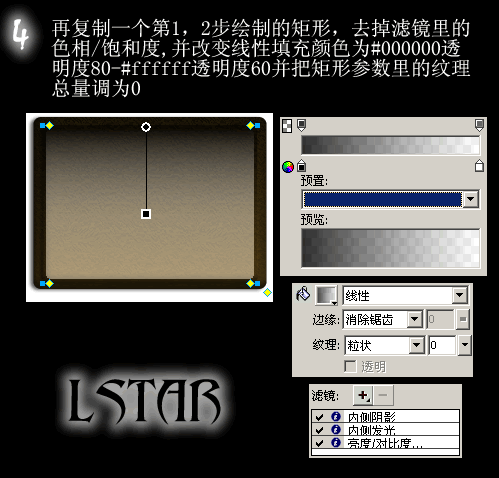
4.再复制一个第一、二步绘制的矩形,去掉滤镜里的色相/ 饱和度,并改变线性填充颜色为#000000 透明度80-#ffffff 透明度60,并把矩形参数里的纹理总量调为0。

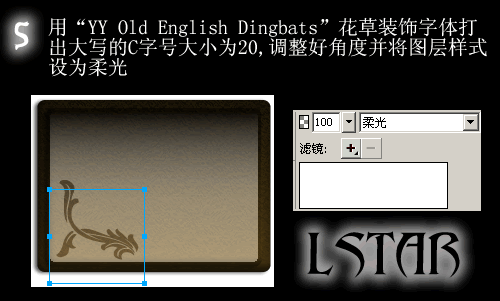
5.用“YY Old English Dingbats”花草装饰字体打出大写的C,字号大小为20,调整好角度并将图层式样设为柔光。

6.再复制一个C字,调整位置到对角,参数不变。

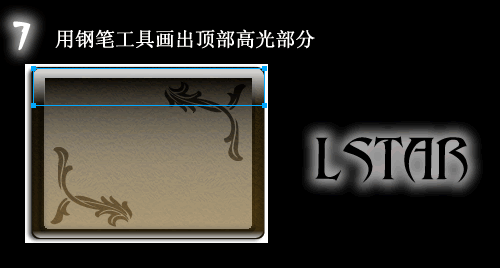
7.用钢笔工具画出顶部高光部分。

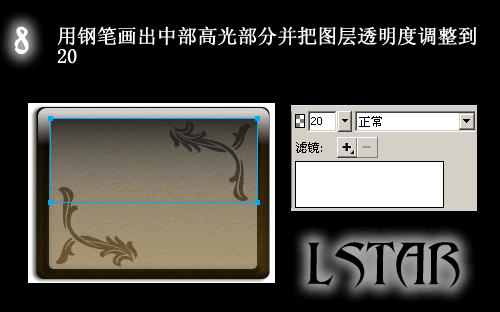
8.用钢笔画出中部高光部分并把图层透明度调整到20。

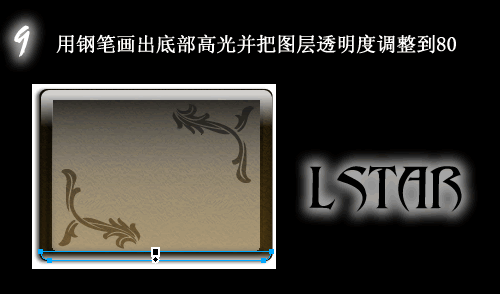
9.用钢笔画出底部高光并把图层透明度调整到80。

10.用钢笔工具绘制底座,然后填充线性渐变颜色为#251B09-#6A4E1A-#251B09,然后把底座图层放在最下面。

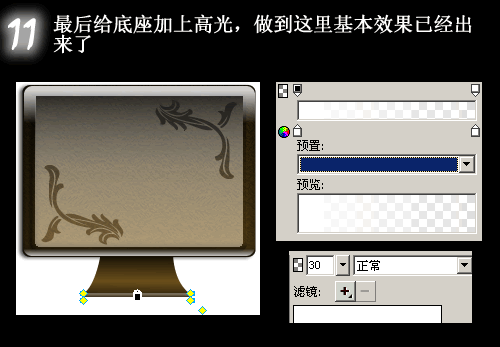
11.最后给底座加上高光,做到这里基本效果已经出来了。

原文件:


【fireworks 制作倾慕系列系统图标教程】相关文章:
上一篇:
Fireworks 强化胶囊 制作过程
下一篇:
Fireworks涂鸦效果的制作步骤
