FireWorks制作炫丽的动态吊坠
摘要:1、新建一个文件(画布要选择透明)2、输入你想要写的字3、把画布扩大到800%‘Ctrl’+‘+&rsq...
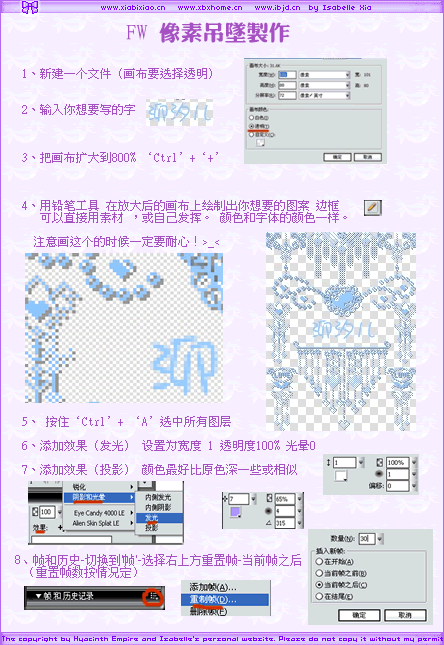
1、新建一个文件(画布要选择透明)
2、输入你想要写的字
3、把画布扩大到800% ‘Ctrl’+‘+’
4、用铅笔工具 在放大后的画布上绘制出你想要的图案 边框
可以直接用素材 ,或自己发挥。 颜色和字体的颜色一样。
注意画这个的时候一定要耐心!
5、 按住‘Ctrl’+ ‘A’选中所有图层
6、添加效果(发光) 设置为宽度 1 透明度100% 光晕0
7、添加效果(投影) 颜色最好比原色深一些或相似
8、帧和历史-切换到‘帧’-选择右上方重置帧-当前帧之后
(重置帧数按情况定)
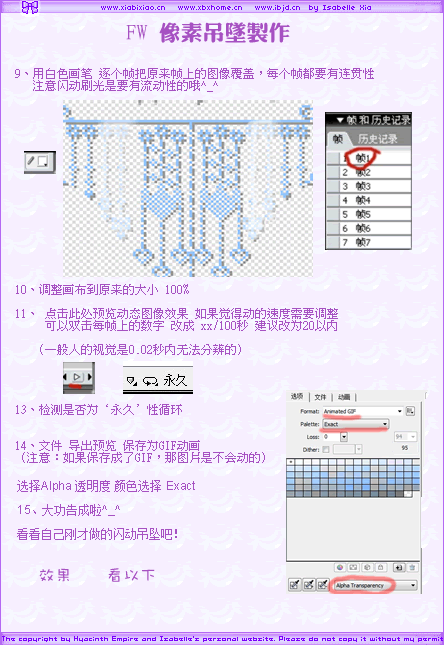
9、用白色画笔 逐个帧把原来帧上的图像覆盖,每个帧都要有连贯性
注意闪动刷光是要有流动性的哦
10、调整画布到原来的大小 100%
11、 点击此处预览动态图像效果 如果觉得动的速度需要调整
可以双击每帧上的数字 改成 xx/100秒 建议改为20以内
(一般人的视觉是0.02秒内无法分辨的)
13、检测是否为‘永久’性循环
14、文件 导出预览 保存为GIF动画 (注意:如果保存成了GIF,那图片是不会动的)
选择Alpha 透明度 颜色选择 Exact
15、大功告成啦^_^
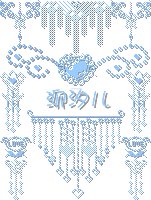
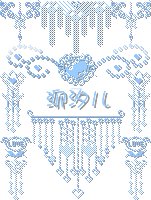
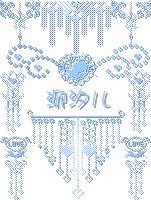
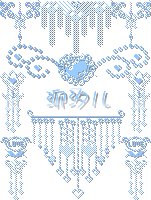
看看自己刚才做的闪动吊坠吧!


效果图

【FireWorks制作炫丽的动态吊坠】相关文章:
★ 利用Fireworks补间打造华丽仿3D炫光DNA特效的教程
下一篇:
Fireworks闪字制作教程
