Fireworks补间功能图解
摘要:本教程是向大家介绍Fireworks补间功能,补间真的是一个不错的功能,看看那作者做的图,很不错。开始看到这些图的时候,我也觉得挺意外的。给...
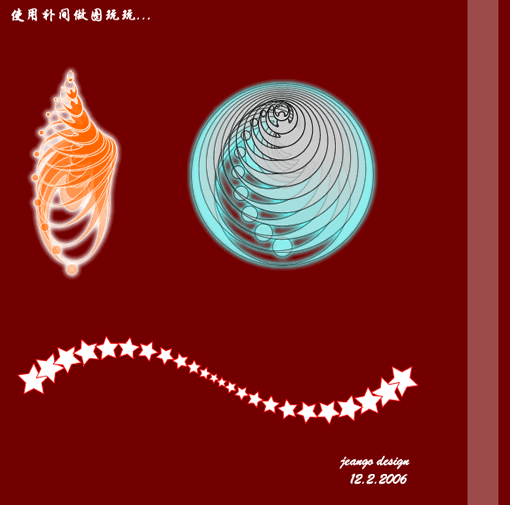
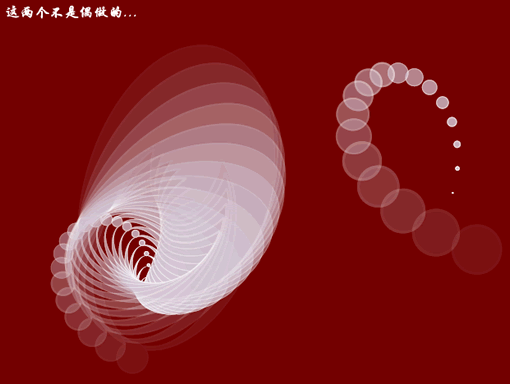
本教程是向大家介绍Fireworks补间功能,补间真的是一个不错的功能,看看那作者做的图,很不错。
开始看到这些图的时候,我也觉得挺意外的。
给需要学习的朋友说一下思路吧:
在画布中建立合适的图形,按"F8"转换为元件,然后克隆一个"SHIFT+CTRL+D",调整刚克隆一个的位置,角度,透明度等,自己根据情况设定。设置好后,选择画布中的两个元件,同时按下"SHIFT+CTRL+ALT+T"(创建元件补间,不要选择分散到帧)
即可完成制作了。
这有个源文件,供有需要的朋友看一下:


以上就是对Fireworks补间功能的介绍,希望对大家有所帮助,感谢大家观看本教程!
【Fireworks补间功能图解】相关文章:
