为了让用户更加直观形象地感受产品的全新特征,我们特别定制了重量级的宣传大片儿。在设计风格的设定上,以当前最流行的 “Motion Graphic” 的形式,全方位凸显我们新版的酷炫范儿,可谓“动若脱兔,静若处子”,立体化震撼你的视听感官。
http://v.qq.com/page/c/p/v/c0144xtlcpv.html?start=1
那么,如此重量级的大片儿又是如何诞生的?设计师又是怎样披荆斩棘,攻克重重难关,为大家呈现饕餮盛宴的呢?接下来将为大家解读大片儿背后的设计奥秘。
一、跳动的旋律

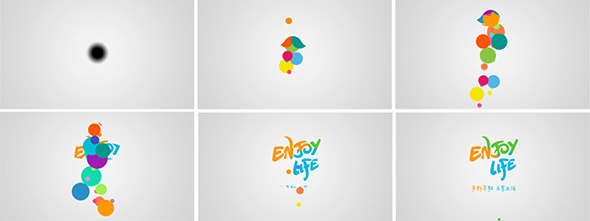
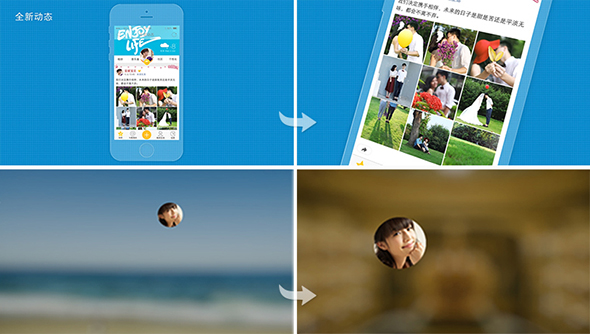
在新版的设计中,我们不要沉重的色彩,不要多余的修饰,我们要让视觉效果看起来更加活力和清爽。在视频的开场,通过黑色与彩色之间的颜色碰撞,来表现新版“colorful” 的概念。急速迸发的彩色小球,正是对青春与活力的诠释,也希望通过此开场来震撼观众的视觉神经。

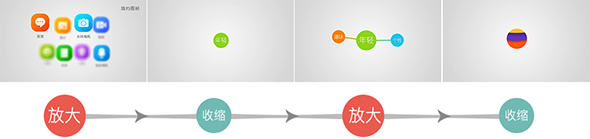
与此同时,为表现魅力动人的“+号”动画样式,我们以3D图层翻转的方式,将其从内容之中进行抽离,如此一来,在突出主体内容的前提下,又不失画面的节奏感;紧接着,内容切换为三个主题词;最后,快速翻动的彩球包裹在Qzone5.0的主题之中。在这里,如何将简单的内容做到动感十足,在瞬间“变身”而又毫无违和感的呢?说到底是借助了“跳动的旋律”,就好比人们呼吸的节奏,以 “放-收-放-收”的节奏形式,所有内容就被无形串联起来。

二、“主角儿”串场
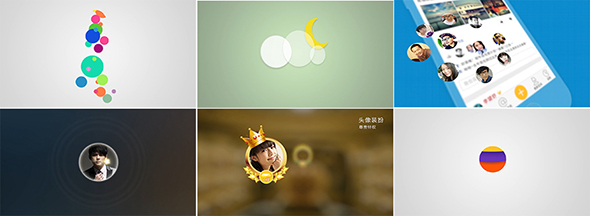
众所周知,在一部电影中,至少需要一个主角来进行表演,她有时甚至要饰演多个角色。当然,在们的视频中,怎么能少得了主角呢?经过层层筛选,我们发现角色“O”在塑造故事、表演的张力等方面刚好符合本片的气质, 所以,我们在图形、色彩、图像等层面对其进行了包装重塑。主角儿也不辞劳苦,奔走于各个场景之间,正是通过其富有张力的“表演”,在饰演多个角色的前提下,又确保了故事的整体感。
你会在这些场景发现“主角儿”的华丽变身:

一个简单的图形,可以根据内容的特点进行巧妙变身,通过“抽离-重塑”的形式,与内容进行巧妙结合,最终串起整个故事,这也是在视频设计中比较巧妙的方法。
三、弹性动画来增添情感与活力
如何才能使物体的运动效果更有生命力、更加优雅大方? 弹性动画不失为大家所公认的选择。通过它你可以瞬间飙升角色的生命指数,同时,你还可以赋予它某种情感的意义,让角色变得人见人爱!
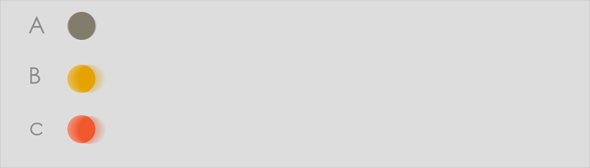
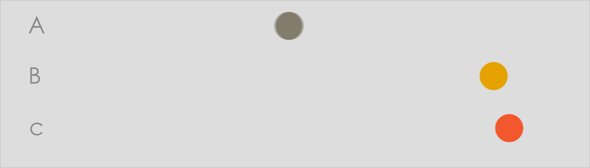
举个简单的例子:A、B、C三个小球运动,匀速运动的小球A给人枯燥乏味的感觉;而小球B、C通过加速度、减速度等形式,来丰富运动的节奏感与层次感,从而使运动过程更具自然活力,带给观众更加轻松愉悦的感受。

在设计中,通过控制元素转场的节奏变化(如:下面两个场景都是以加速度的形式,完成动作之间的转换), 可以让观众在每个阶段都有期待感,在传达信息内容的同时,又不失亲和力,从而引起观众的情感共鸣。

说好了大片儿,怎么可能少得了爆破的效果呢?通常我们在电影大片中看到的效果是这样的…

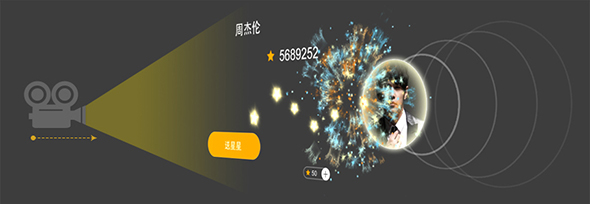
我们的片子也毫不示弱,爆破小组已经准备好充足的“弹药”,就等着你来点燃它!作为粉丝的你,在点击送星星的那一刹那有没有被震撼到呢?在明星光环的映射下,星光爆破的一瞬间也愈加显得熠熠生辉!

四、突破技术壁垒
当然,流畅的画面与炫酷的效果需要借助复杂的技术来实现,接下来谈下在制作中的技术难点。(此处略微烧脑)
为了使画面内容与空间效果更富层次感,场景之间的切换更为流畅,我们借助了After Effects的虚拟摄影机来协助拍摄。以送星星动画的场景为例,将“烟花、星星、送星星icon”等内容错位放置在虚拟的三维场景中,通过推镜头的方式为观众营造带入感的氛围,增强视频的情绪感染力,在视觉效果上也更加刺激和震撼。

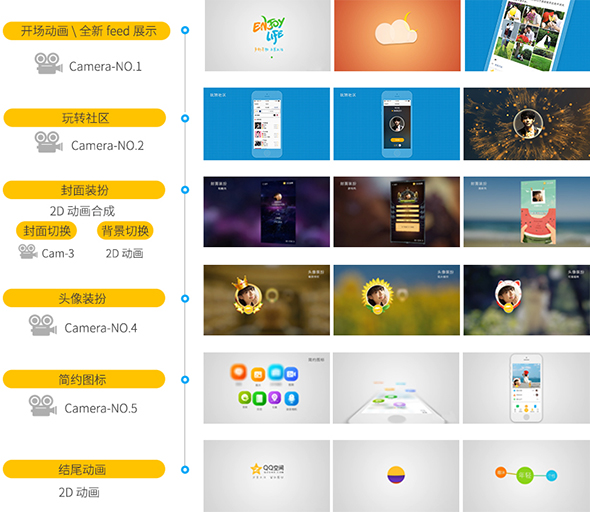
考虑到制作周期、后期调整成本等因素,整个视频是分为若干个2D和3D场景分段组合而成(其中有一些场景是2D和3D场景嵌套的关系,如:封面装扮),凡是3D 的场景一般都需要借助摄像机动画来实现。因此,制作的难点在于单个场景、多个连续场景之间2D与3D动画的衔接,这些节点也是需要不断磨合与优化的地方。那么,在后期如果需要调整内容,只需找到其所对应的机位进行独立修改,如此一来,并不会对其它机位的内容造成影响,同时也大大节省了修改成本。
下图是After Effects中主要机位的分布情况概述,仅供参考。

五、小结
在视频设计中,会有N多种方法来展现自己的idea,但总的来说,是要通过简短的视频,让内容以更加惊艳、酷炫、有趣的方式呈现,来征服观众的眼球。上述内容也仅仅是自己在项目中的一些心得体会,还会有更多好玩、有趣的方法甚至表现形式等着大家一起探索,也期待着你们大片儿的诞生!
【Motion新视界:Qzone5.0大片儿诞生记】相关文章:
★ 我的重构初体验
★ 网页版式浅谈
