帮你轻松高效输出标注切图的PXCOOK!
摘要:PxCook的优点在于将标注、切图这两项设计完稿后最棘手的两个工作集成在一个软件内完成,流程很顺畅,而且支持Windows和Mac双平台。标...
PxCook的优点在于将标注、切图这两项设计完稿后最棘手的两个工作集成在一个软件内完成,流程很顺畅,而且支持Windows和Mac双平台。
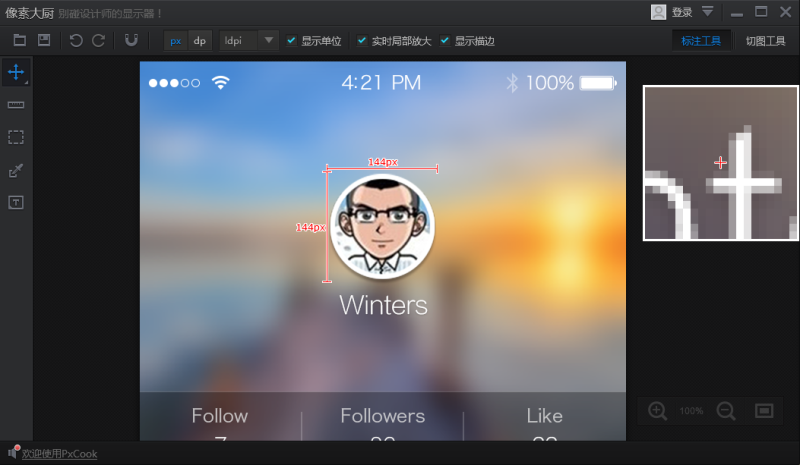
标注功能相当完善丰富,支持长度,颜色,区域,文字注释。其中比较有特色的是:
1.长度标注针对移动端设计,支持px与dp直接的单位转换
2.注释的文字字体样式可以自定义
3.自带实时放大镜,省却了反复放大的操作。
4.长度标注的数字可以自己手动改,设计时可以小小的偷个懒~
5.标注的各种颜色可以自定义,灵活性不错。

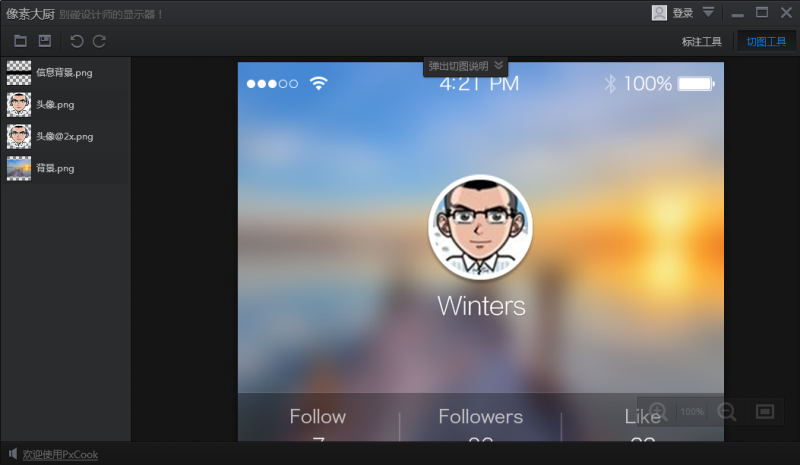
另外切图功能和标注功能结合的也不错,事先按规定在PS命名好后,可以自动标注一部分区域图层。具体命名规则不赘述了,有兴趣的同学可以移步到PxCook的官网查看:http://www.fancynode.com.cn/tutorial。对了,切图输出支持@2x,赞一个。

【帮你轻松高效输出标注切图的PXCOOK!】相关文章:
上一篇:
超细致的产品设计流程技巧全科普
下一篇:
网易“世界杯球星卡”设计项目实战经验
