
作为网页设计师,想要保证设计水准的前提下完成客户的“年底上线”心愿,你能想到的唯一办法就是…昏天黑地的加班!这对设计师来说是一种很煎熬的折磨,但为了即将到来的假期能安心度过,很多设计师还是会尽量满足客户的时间要求。
虽然客户主观缩短了设计时间,但他们对网页的要求却不会因此降低一分一毫,要在短时间内设计出能让客户接受的设计稿,你也许需要一些小技巧!AnyForWeb在年末特别呈现网页设计的应急小方法,希望能把设计师从水生火热中解救出来。
1.让几何元素提升网页level
一个简单的几何元素在网页设计中起到的作用绝对能让你出乎意料,尤其在应对极简风格的网站时效果更佳。设计,无非是点、线、面的不断组合搭配,而立体几何的融入是如此拼搭过程中的一种升华。

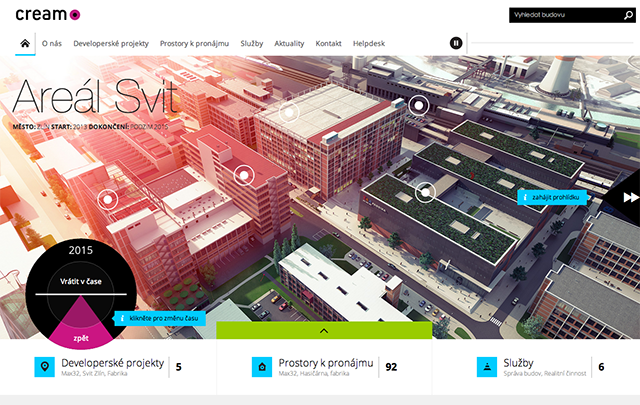
2.换个视角看网页中的世界
整齐划一的元素排版难免会让页面显得有些沉闷和拘谨,但相同的画面只要稍作角度微调,效果就会大不一样,整个网页都变得俏皮灵动起来。如果在视觉上觉得有些别扭,不如借鉴案例中的方法,加入适当的滤镜效果,让画面更自然。

3.真真假假的网页效果
真实图片和虚拟事物图片的使用都能很有效的提升网页档次,但使用时的局限性比较大,网页的整体风格很容易就此封闭在一个小范围里。而“真假参半”的设计方式也许能带来独特的效果,不仅让网页更有人情味,也会让客户感受到设计师的用心。

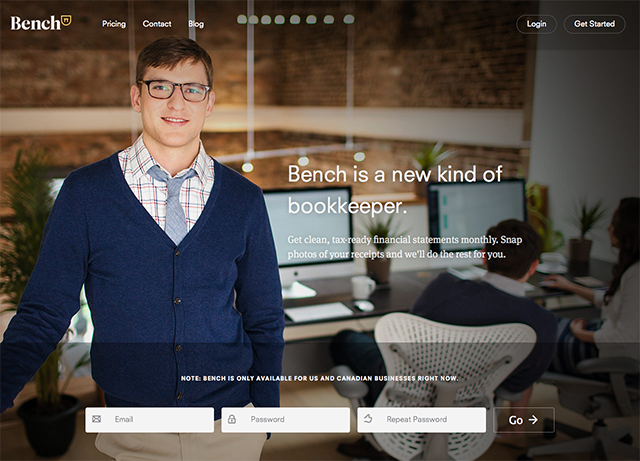
4.万能的黄金比例
黄金比例会让大家的网页设计变得千篇一律,布局方式可以很大程度的体现出一个设计师的水准。但当你的设计时间很紧迫的时候,万能的黄金比例能快速帮到你,设计师能在此基础上做一些小创新。如下案例,设计师用人物肖像来作为页面的分界,既达到了黄金的视觉效果,又让界限的表现形式更自然流畅。

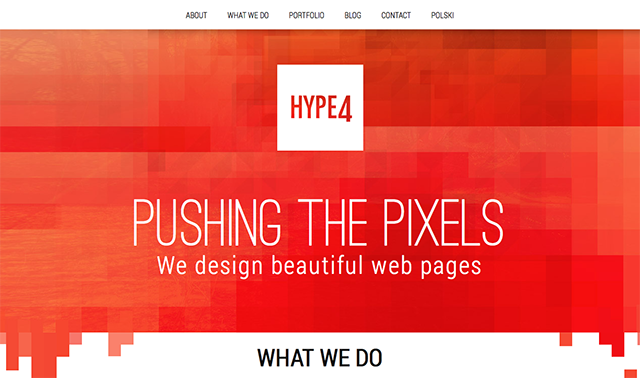
5.用色彩展现视觉冲击
最直接的视觉冲击力一定是由色彩带来的。色彩的使用是设计界永恒的话题,但在时间紧急的时候,设计师一定不愿意在选色上花费很久,这时,使用对比色是最合适的选择。对比色在网页设计中的运用要点是不能只关注视觉美观而已,也要同时注意用户体验。

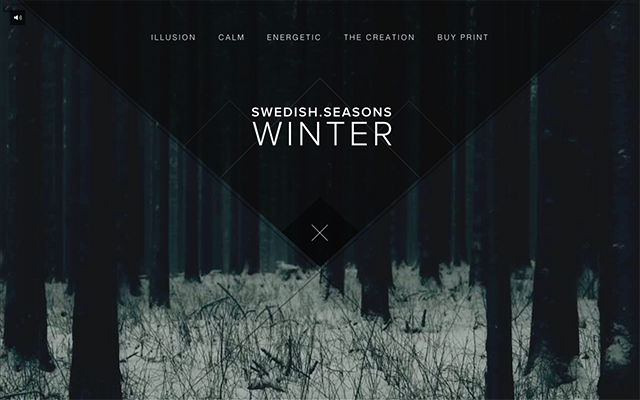
6.让高清大图背景“决定”网页风格
可能有的网页设计师会觉得,使用了高清大图作为网页背景对于客户来说是一种“偷懒”的行为,其实不然。这种设计方法很考验设计师的能力,需要设计师在设计前事先设想好一个很完整的蓝图,与其说让图片“决定”风格,倒不如认为是风格“决定”图片。而之所以将这一方法也纳入应急技巧,主要因为这种设计的可塑性较强,如果之后有修改意见,步骤会相对简单一些。

7.精简文字并不是一种偷懒行为
人类都是视觉动物,潜意识中都更愿意接受简单的东西。按照这样的理论,长篇大论的文字板块应该在网页设计中尽量避免,下面的案例很好的证明了这一点。简简单单的一句话反而能令人对之后的内容产生好奇心。

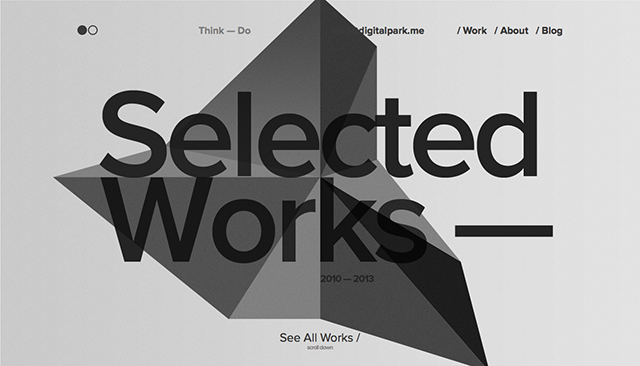
8.韵律线带你提升带你飞
千万别不相信,一根线条就能颠覆整个网页的视觉感受!正因为作用如此妙不可言,所以被我们亲切的称为“韵律线”。想象一下,如果案例中的页面缺少韵律线组成的阴影部分,这个网页会变得再普通不过,而现在则显得充满设计感。

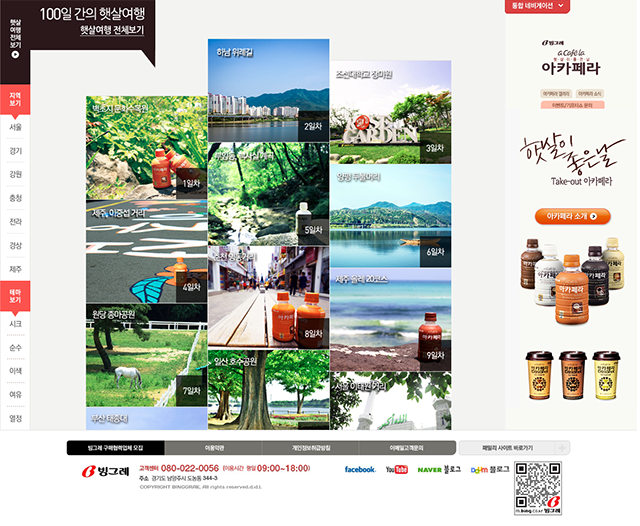
9.令人不得不爱的Metro风
Metro风随着Win8界面的发布变得渐渐热门起来,甚至很多国外的电子商务网站设计也纷纷加入Metro的阵营,下面的案例来自韩国的一家电商机构。如果觉得Metro风格的设计过于紧凑,网格布局也能适当借鉴。但基于是应急技巧的介绍,Metro的设计速度可能会更快一些。

“帮帮忙吧,我们准备年底上线!”
这是年底节前最令设计师头痛的催促。
有了这篇文章,希望能缓解网页设计师们的“偏头痛”。
文章链接:http://design.anyforweb.com/newsDetail366.shtml
【帮帮忙吧,我们准备年底上线!】相关文章:
