
在使用一些移动端的App或PC端的软件的时候,我们常常会有一些界面之间切换的操作,尤其是在移动端的设备上,因为屏幕尺寸和交互方式的特性,就更多的会出现这些切换的操作,而很突然地从一个界面切换到另一个界面会给用户带来困扰,所以在触发这些操作的同时,往往需要过渡形式的动画来引导用户是如何从一个界面切换到另一个界面的,我们来看看一些常见的界面切换的过渡方式吧。
一、淡入淡出
淡入淡出的过渡效果是最为常见的处理手法,这种效果往往能很直观的表现从一个画面到另一个画面变化的过程,视觉表现上比较柔和,但同时通常会局限在需要过渡的两个界面之间有一定的共同特点。
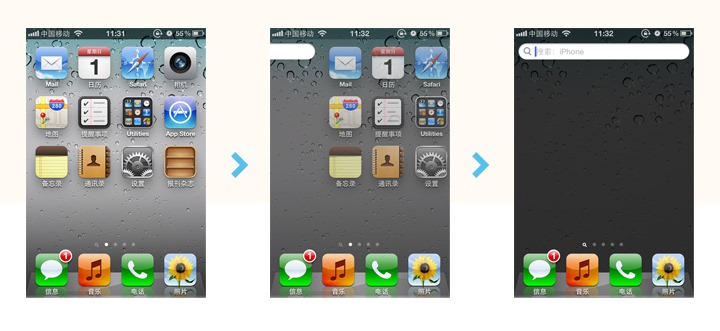
比如把iPhone从第一屏滑动到Spotlight页面时候的效果,我们可以看到有个黑色半透明背景从无到有的过程,同时首屏的图标从完全不透明慢慢变成透明状向右移出屏幕。

再比如在Windows7平台上的Aeropeek功能,当把鼠标移动到桌面右下角的显示桌面按钮的时候,窗口内容就会以淡入淡出的效果从不透明过渡到全部透明的效果。

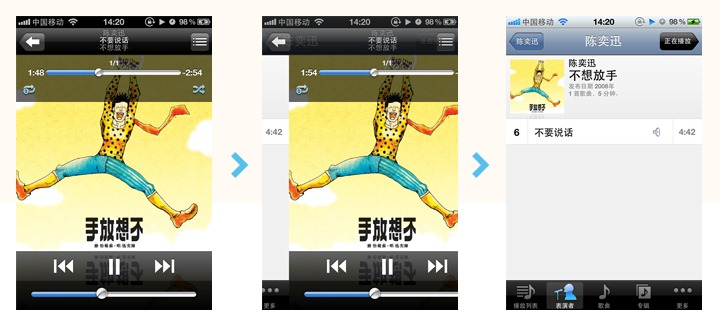
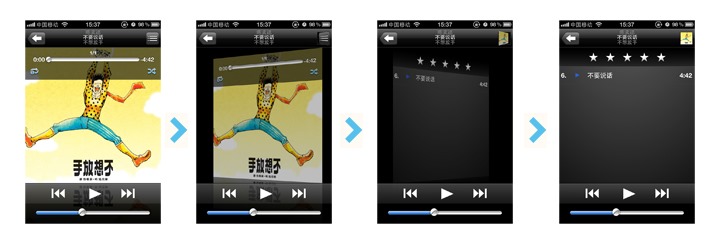
iOS的Music界面也同样用到了这样的效果,从“正在播放”界面切换到上一级界面的时候,顶部的状态栏和标题栏就会用淡入淡出的效果,从播放界面的深色转换为列表界面的浅色。

二、场景切换
场景切换通常用于两个不同的界面之间,视觉效果会看起来很酷,缺点是会需要因为切换场景而需要等待时间。
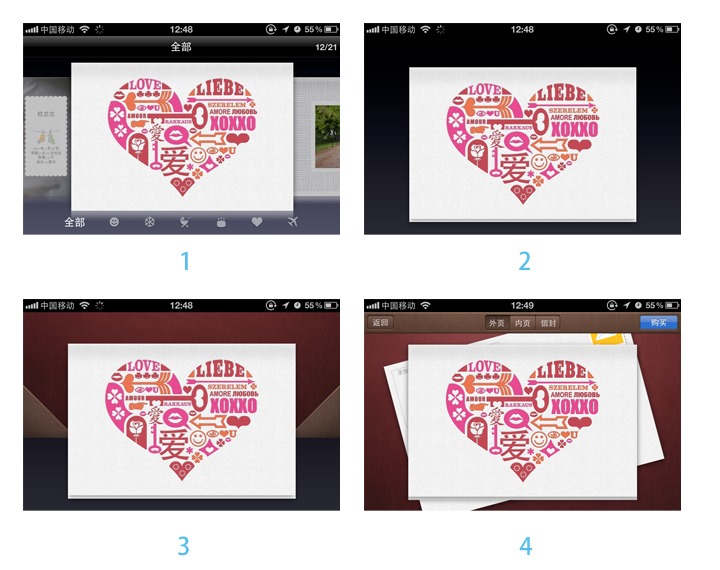
我们来看看Apple的Cards应用,从选择一张卡片,到进入编辑卡片的界面,卡片缓缓地飞入到一个皮革质感的桌面。

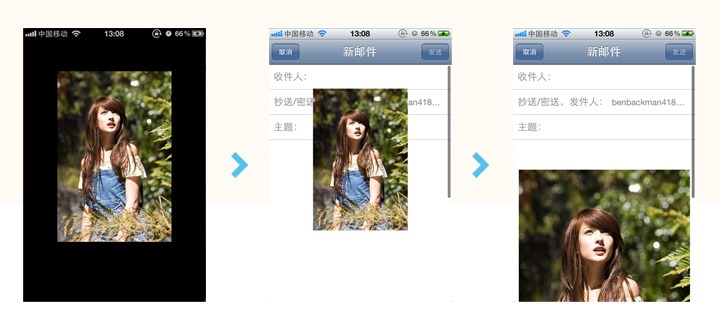
再比如iOS里面的“用电子邮件发送照片”,也同样是使用了这类效果(照片进行移动,同时邮件界面从底部滑入屏幕)。

此类过渡效果不太适用于需要经常切换的页面之间,过多的等待时间会让用户感到焦躁。
三、翻转界面
翻转界面的方式在iOS平台相当常见,通常翻转前后的两个界面存在一定的联系。常见于设置界面和列表界面。
如下图的“正在播放”界面和“专辑列表”界面的切换。

四、黑屏
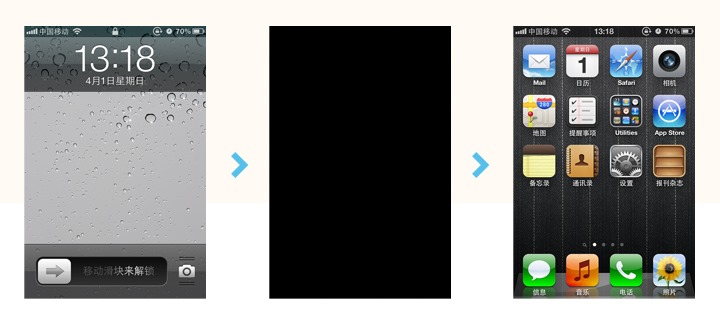
有iPhone的同学可以一起来做个测试,把iPhone的壁纸和锁屏界面设置为两张不一样的照片时(注意,一定要不一样哦),当你划开解锁按钮以后,屏幕会先以淡入淡出的方式黑屏一下,然后再慢慢亮回来回到主界面。

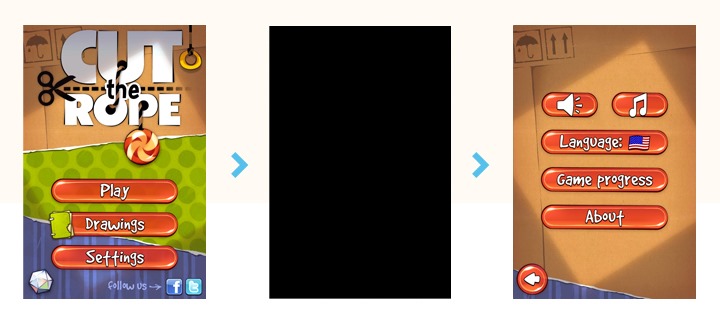
有时候我们也会在游戏里看到这样的效果,比如打开CuttheRope应用,当点击设置按钮后,也会以黑屏的方式切换界面。

【聊聊常见的界面切换动画】相关文章:
★ 聊聊中英文排版
