扁平化设计是一种实打实的设计风格,不要花招,不要粉饰。扁平化之前,设计师的作品往往非常的写实,非常的有立体感。从整体的角度来讲,扁平化设计是一种极简主义美学,附以明亮柔和的色彩,最后配上粗重醒目,而风格又复古的字体,提倡功能大于形式、留白大于填充的美学。
扁平化设计是一种不使用任何额外效果的计方案,她不包括任何 3D 效果。这里没有很深的阴影,斜角,立体效果,渐变或者其它方法创建的凸出或者凹陷效果。图标和 UI 元素都是很鲜亮的,没有边缘效果和阴影。
扁平化设计并不是完全没有效果的,只是没有那些多余的人造的阴影和维度。现在越来越多的设计几乎都是扁平的了,他们的整体样子和观念都只包含很少的效果。

字体是排版中很重要的一部分,它需要和其他元素相辅相成,扁平化网站一般使用无衬线字体,符合扁平化中没有过多修饰的简约美。大部分扁平化设计最多使用两个系列的字体,很多只使用一个系列。



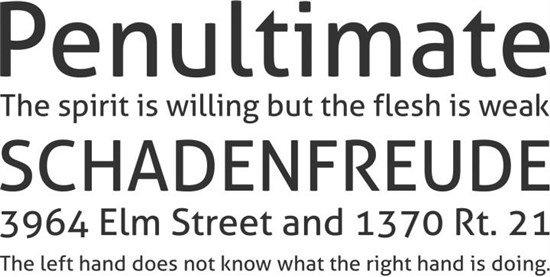
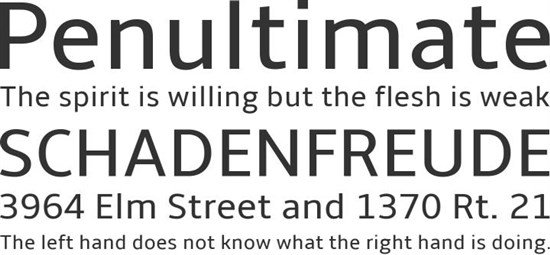
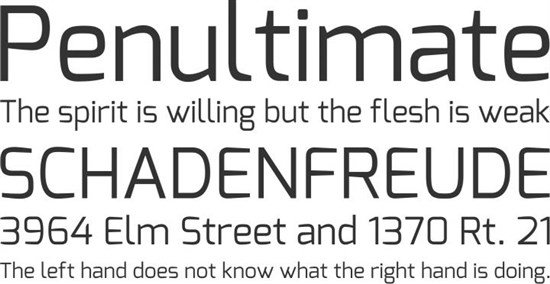
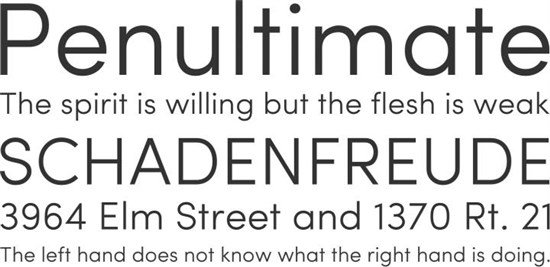
Sans serif typefaces有统一的笔触宽度,是目前扁平化设计中最受欢迎的字体。笔触的宽度不发生变化,因此看上去十分简洁,同时易于阅读。这种字体适用于很多背景,特别是那些扁平化的背景。字体描边加粗以后同样能够在色彩鲜艳的背景中呈现出很好的对比效果。
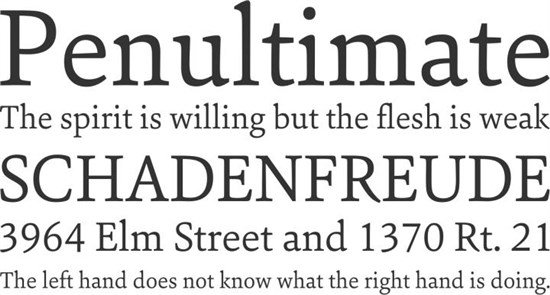
Serif typefaces也是一种选择,但是并不是经常被使用,因为这种字体看起来较为正式且包含了更多的装饰性元素。
选一种样式较多的字体,例如含有bold、 black和light等样式。这样即使只是用一种字体也可以呈现出充满层次感的丰富的视觉效果。
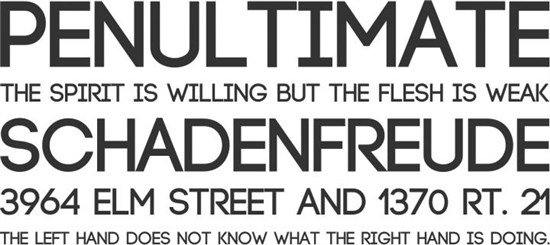
novelty typefaces是扁平化设计中另一种不错的字体选择。可以尝试一些新颖的字体,但是这种字体应该和sans serif具有相同的属性,例如清晰的线条和统一的笔触。避免过多的装饰性细节。
虽然在扁平化设计中经常只使用一种字体,但是如果有一种比较新颖的字体,选择两种字体也是不错的注意。当文本比较简单、字号比较大的时候可以使用较为新颖的字体,在字号较小,文本内容较多的区域使用另外一种字体。
以下是一些免费英文字体希望能给大家一些灵感。
Manteka字体

Sintony – Free Google Web Font字体

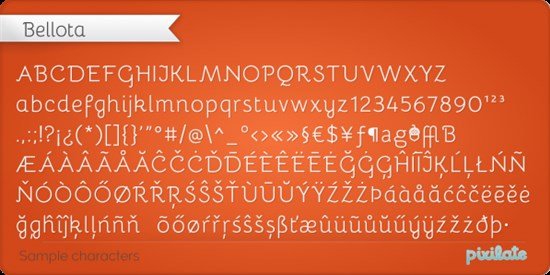
Bellota字体

Corbert Regular字体

Frontage Typeface字体

ALEO | Free Font Family字体

GRAYSTROKE FREE FONT字体

HEMIGRAPHY FREE FONT字体

Laika FREE字体

SEAGLE FREE FONT字体

ALEX BRUSH字体

ALLER字体

AMBLE字体

CODE字体

EXO字体

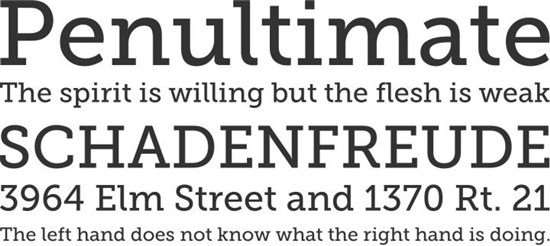
MUSEO SLAB字体

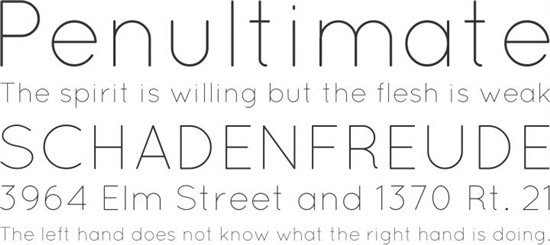
QUICKSAND字体

SINA NOVA字体

SOFIA PRO字体

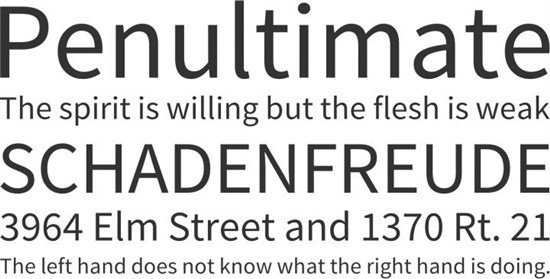
SOURCE SANS PRO字体

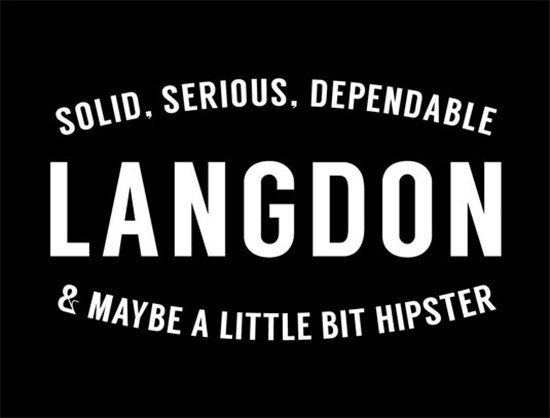
Free Langdon Font字体

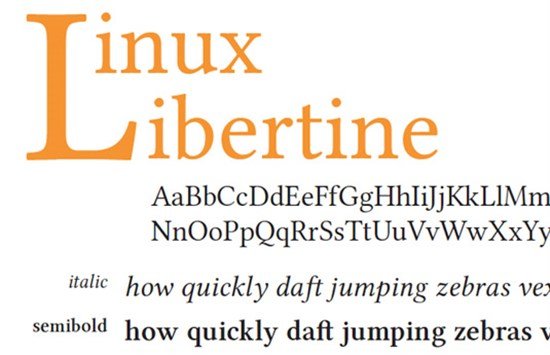
Linux Libertine字体

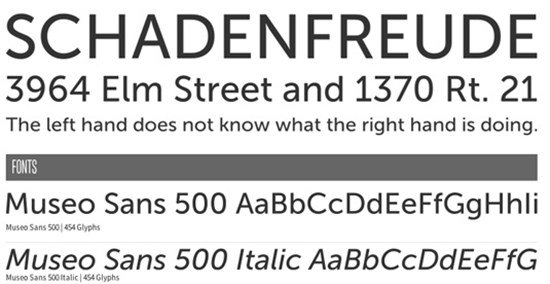
Museo Slab字体

Nexa free font字体

Nougatine字体

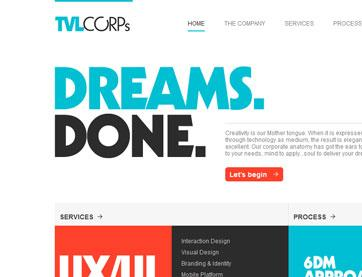
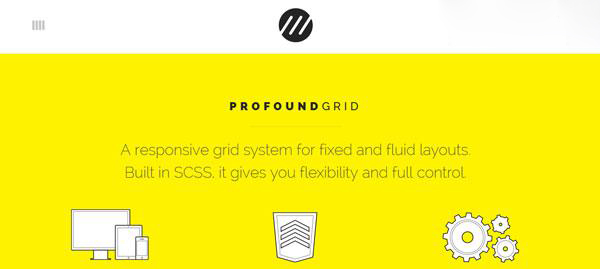
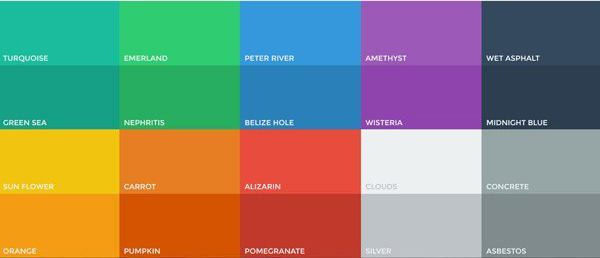
提到扁平化设计的色彩,纯色一定首当其冲地出现在我们脑海里,因为它带来了一种独特的感受。纯粹的亮色往往能够与明亮的或者灰暗的背景形成对比,以达到一种极富冲击力的视觉效果。所以说,在进行扁平化设计时,纯色绝对是最受欢迎的色彩趋势。



当然,扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。



在进行扁平化设计时,复古色也是一种常见的色彩方式。
这种色彩虽然饱和度低,但却是在纯色的基础上添加白色,以使色彩变得更加柔和。复古色经常以大量的橘色和黄色为主,但有时也有红色或蓝色。
在扁平化设计中,以复古色为主色调是很常见的,以为这种色彩能够使页面变得更加柔美、富有女性气质。


在扁平化设计中,同类色正迅速成长为一种流行趋势。这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的效果。
【扁平化设计的字体和配色】相关文章:
