作为web开发者,我一直在和HTML5 canvas元素打交道。渲染图片是一个大的分支,十分重要而且很常用,所以,今天的教程是关于画布图像展示以及如何旋转图像,说不定是你现在真正想要的好东西。
总的来说,canvas旋转有两种方式:中心旋转和参照点旋转。熟练应用旋转功能,对你的开发作品会有极大的帮助。
关于对象的中心旋转
第一个类型的旋转,我们要看看是对其中心旋转一个对象。实现使用画布元素,这是一个最简单的旋转类型。我们把一只大猩猩的图片作为素材进行试验。
基本的想法是,我们要把帆布按照一个中心点旋转,旋转画布,然后把画布回到原来的位置。如果你有一些经验关于图形引擎,那么这听起来应该很熟悉。代码大概就是这样:(点击看效果)
JavaScript Code复制内容到剪贴板 functiononload(){ varcanvas=document.getElementById('c1'); varctx1=canvas.getContext('2d'); varimage1=newImage(); image1.onload=function(){ //regularrotationaboutcenter varxpos=canvas.width/2; varypos=canvas.height/2; ctx1.drawImage(image1,xpos-image1.width/2,ypos-image1.height/2); ctx1.save(); ctx1.translate(xpos,ypos); ctx1.rotate(47*Math.PI/180);//旋转47度 ctx1.translate(-xpos,-ypos); ctx1.drawImage(image1,xpos-image1.width/2,ypos-image1.height/2); ctx1.restore(); } image1.src='image.png'; }

注释已经非常详细,但我仍旧想提一点:.save()和.restore()。他们的作用是保存旋转之前的画布,然后旋转后恢复。有效地避免了和其他渲染冲突,十分关键,许多朋友没有顺利进行旋转,大多都是这个原因。
围绕某个点旋转
第二个类型是图像围绕空间的某个点进行旋转,这将变得比较复杂。可为什么要这样做呢?很多情况下,你需要把对象参照另一个对象旋转,单一的围绕中心旋转无法满足需求。而且后者会更常用,比如在做网页游戏中,经常会用到旋转。

JavaScript Code复制内容到剪贴板
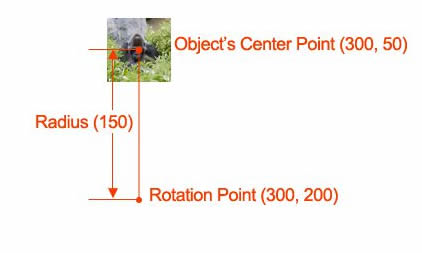
functiononload(){ varcanvas2=document.getElementById('c2'); varctx2=canvas2.getContext('2d'); //regularrotationaboutpoint varimage2=newImage(); image2.onload=function(){ //regularrotationaboutapoint varangle=120*Math.PI/180;//angleofrotationinradians varrx=300,ry=200;//therotationxandy varpx=300,py=50;//theobjectscenterxandy varradius=ry-py;//thedifferenceinypositionsortheradius vardx=rx+radius*Math.sin(angle);//thedrawx vardy=ry-radius*Math.cos(angle);//thedrawy ctx2.drawImage(image2,300-image2.width/2,50-image2.height/2); ctx2.beginPath(); ctx2.arc(300,200,5,0,Math.PI*2,false); ctx2.closePath(); ctx2.fillStyle='rgba(0,255,0,0.25)'; ctx2.fill(); ctx2.save(); ctx2.translate(dx,dy); ctx2.rotate(angle); ctx2.translate(-dx,-dy); ctx2.drawImage(image2,dx-image2.width/2,dy-image2.height/2); ctx2.restore(); } image2.src='smallimage.png'; }

代码简洁,作用是把一张图片按照一个点旋转了120度,这张图片更形象。
绘制魔性Logo
这是在度娘上看到了一个logo,巧妙运用了旋转变换,用一个很简单矩形,通过旋转变换,变成了一个很漂亮的logo。这logo是不是很有魔性?童鞋们动动脑,尝试实现一下它。下面,提供我实现它的代码。
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>绘制魔性Logo</title> <style> body{background:url("./images/bg3.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); for(vari=1;i<=10;i++){ context.save(); context.translate(400,300); context.rotate(36*i*Math.PI/180); context.fillStyle="rgba(255,0,0,0.25)"; context.fillRect(0,-200,200,200); context.restore(); } }; </script> </body> </html>
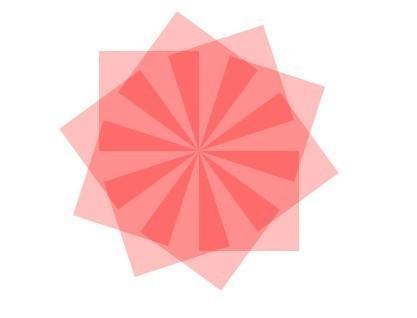
运行结果:

是不是非常的酷?这个图形稍微分析一下发现还是蛮简单的,就是让一个正放形,以屏幕中点(即初始正方形左下角顶点)为圆心进行旋转。
艺术是不是很美妙?大家一定以及体会到了Canvas的奇妙,简简单单的几行代码就能实现无穷无尽的效果。只要脑洞够大,没有什么是不可以实现的。所以,扬起咱们的艺术家的旗帜,加快步伐,继续前进!
【实例讲解利用HTML5 Canvas API操作图形旋转的方法】相关文章:
★ 通过HTML5 Canvas API绘制弧线和圆形的教程
★ 使用HTML5的Notification API制作web通知的教程
★ 使用HTML5 Canvas API中的clip()方法裁剪区域图像
★ 使用HTML5 Canvas 制作水波纹效果点击图片就会触发
★ HTML5 Canvas API中drawImage()方法的使用实例
