
去年JDC出了不少优秀的武媚娘...不,H5呢,大家都很拼哒,同时当然也是累计了一些经验和教训啦。今天就从字体,排版,动效,音效,适配型,想法这几个方向结合咱们的例子朕就关上门只跟你来好好聊一聊关于H5的设计吧~
字体

排版

在有限的手机屏幕空间内,我们积累的经验告诉我们最好的效果是简单集中,最好有一个核心元素,中心元素不宜过多,突出重点为最优。比如JDC的“拍拍十二星座实用手册”的项目,只用了最简单的图形和文字居中摆放。

还可以以可口可乐的这个“我们在这 我们在乎”为例,相较而言,越左边的排版会越容易引起关注。这是因为我们懒惰的大脑里最初看到这种简洁排版会立刻出现“嗯 我可以马上看完不费劲”的潜意识信息而带着轻松的态度去阅读。


动效
1 / 前期跟前端设计师进行沟通,讨论页面中元素的动效呈现。例如一些元素的位移,旋转,翻转,缩放,逐桢,淡入淡出,粒子效果,照片处理等等,还有3D展示效果。 ( 这个网站里有h5所能实现的效果)

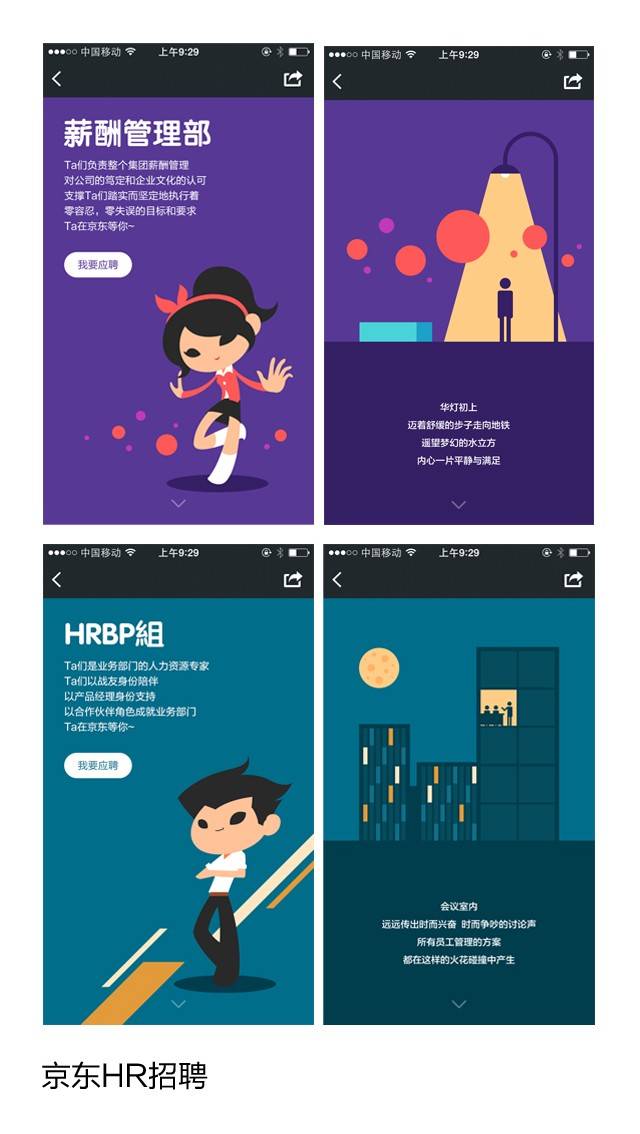
比如JDC出品的“京东HR招聘”里面就用了位移,缩放,淡入淡出的效果。而“京东微店七宗罪”的最慷慨这一屏则是用到了粒子效果,每个钱币翻转下落的速度不一样显得画面更真实。今年在朋友圈疯转的维多利亚和特斯拉的H5用的是擦除的效果,模糊的遮罩足够挑起人们的好奇心。


2 / 背景动效其实比较推荐缓动效果,如“京东管培生招聘”的例子里星空中一闪而过的流星,间歇性出现不抢主角风头再好不过了.

3 /复杂多变的动效不一定是好的,要考虑到加载速度等用户体验问题。
音效
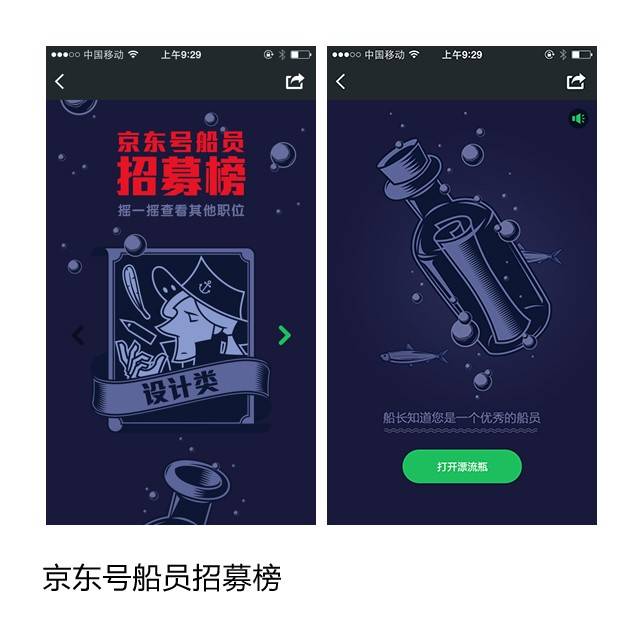
1 / 考虑到用户使用场景的多样性,那种介绍类的如果要加背景音乐,尽量不要太粗暴。有一点循序渐进最好,给用户留时间在骚扰别人之前可以关闭。或者可以在开始时是关闭状态。但做游戏h5页面的时候,音乐可以没有关闭开启按钮,因为用户对接下来发生的事是有预知的。

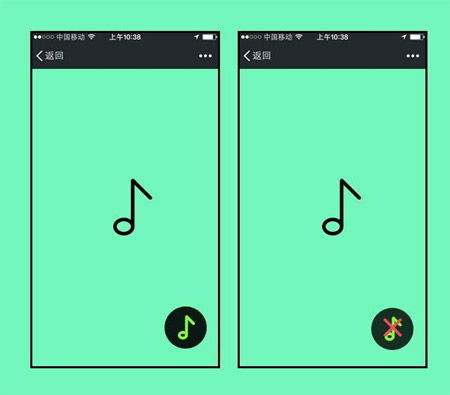
2 / 考虑每一页音乐按钮放置的明显性。如果能用其他页面元素去替代音乐符号作为按钮也是极好的。

给前端设计师的音乐文件:格式为mp3等 ,单轨,最好30秒以内 。为了加载速度,文件大小尽量控制在:100k以内最佳,可以用Adobe Audition等软件来压缩。作为无限循环的背景音乐,截取时一定要注意头尾得连接得上。
【H5应用从字体、排版、动效、适配型等讲述】相关文章:
★ HTML5本地存储localStorage、sessionStorage基本用法、遍历操作、异常处理等
