drawImage()是一个很关键的方法,它可以引入图像、画布、视频,并对其进行缩放或裁剪。
一共有三种表现形式:
语法 1
JavaScript Code复制内容到剪贴板 context.drawImage(img,dx,dy);
语法 2
JavaScript Code复制内容到剪贴板 context.drawImage(img,dx,dy,dw,dw);
语法 3
JavaScript Code复制内容到剪贴板 context.drawImage(img,sx,sy,sw,sh,dx,dy,dw,dh);
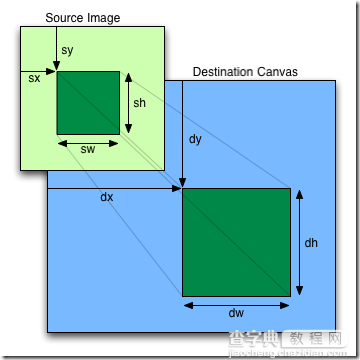
来看一下坐标草图:

PS: 不要在样式中定义<canvas> 的宽和高,否则,里面所画的图片会自动放大或者缩小。
三参数的是标准形式,可用于加载图像、画布或视频;五参数的除了可以加载图像还可以对图像进行指定宽高的缩放;九参数的除了缩放,还可以裁剪。各参数意义见下表。
| img | |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 要使用的图像的高度。(伸展或缩小图像) |
下面,我们加载一个图片试试。
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>drawImage()</title> <style> body{background:url("./images/bg3.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); varimg=newImage(); img.src="./images/20-1.jpg"; img.onload=function(){ context.drawImage(img,200,50); } }; </script> </body> </html>
运行结果:

创建相框:
这里,我们结合clip()和drawImage()以及三次贝塞尔曲线bezierCurveTo(),来为上面一个案例,加上一个心形的相框~
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>绘制心形相框</title> <style> body{background:url("./images/bg3.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); context.beginPath(); context.moveTo(400,260); context.bezierCurveTo(450,220,450,300,400,315); context.bezierCurveTo(350,300,350,220,400,260); context.clip(); context.closePath(); varimg=newImage(); img.src="./images/20-1.jpg"; img.onload=function(){ context.drawImage(img,348,240,100,100); } }; </script> </body> </html>
运行结果:

是不是美美的?好啦,至此最关键的遮罩和图像裁剪以及说完了,其实在java.awt中,drawImage()也是一个至关重要的方法。有人说制作Java游戏界面,只要会用drawImage()就可以一招打遍天下~在Canvas里也是一样的。美工提供的素材基本都是图片,这个时候drawImage()对图片的处理就很重要了。即使基本功,也是对图片最重要的处理方法。
【HTML5 Canvas API中drawImage()方法的使用实例】相关文章:
★ HTML5 visibilityState属性详细介绍和使用实例
★ HTML5自定义data-* data(obj)属性和jquery的data()方法的使用
★ 利用HTML5 Canvas制作键盘及鼠标动画的实例分享
★ HTML5中div、article、section的区别及使用介绍
★ HTML5 Canvas中使用路径描画二阶、三阶贝塞尔曲线
