先来看一下CSS绘制五角星的基本方法:
CSS Code复制内容到剪贴板 #star-five{ margin:50px0; position:relative; display:block; color:red; width:0px; height:0px; border-right:100pxsolidtransparent; border-bottom:70pxsolidred; border-left:100pxsolidtransparent; -moz-transform:rotate(35deg); -webkit-transform:rotate(35deg); -ms-transform:rotate(35deg); -o-transform:rotate(35deg); } #star-five:before{ border-bottom:80pxsolidred; border-left:30pxsolidtransparent; border-right:30pxsolidtransparent; position:absolute; height:0; width:0; top:-45px; left:-65px; display:block; content:""; -webkit-transform:rotate(-35deg); -moz-transform:rotate(-35deg); -ms-transform:rotate(-35deg); -o-transform:rotate(-35deg); } #star-five:after{ position:absolute; display:block; color:red; top:3px; left:-105px; width:0px; height:0px; border-right:100pxsolidtransparent; border-bottom:70pxsolidred; border-left:100pxsolidtransparent; -webkit-transform:rotate(-70deg); -moz-transform:rotate(-70deg); -ms-transform:rotate(-70deg); -o-transform:rotate(-70deg); content:""; }
有了这个基础,基本上星级评分的效果就容易实现了:
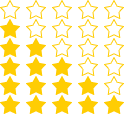
下图是Demo中会用到的图,可右键另存

HTML Code
XML/HTML Code复制内容到剪贴板 <ulclass="ratingnostar"> <liclass="one"><ahref="#"title="1Star">1</a> </li> <liclass="two"><ahref="#"title="2Stars">2</a> </li> <liclass="three"><ahref="#"title="3Stars">3</a> </li> <liclass="four"><ahref="#"title="4Stars">4</a> </li> <liclass="five"><ahref="#"title="5Stars">5</a> </li> </ul>
CSS Code
CSS Code复制内容到剪贴板 .rating{ width:124px; height:19px; margin:0020px0; padding:0; list-style:none; clear:both; position:relative; background:url(http://www.zjgsq.com/wp-content/uploads/2014/09/stars.png)no-repeat00; } .nostar{ background-position:00 } .onestar{ background-position:0-19px } .twostar{ background-position:0-38px } .threestar{ background-position:0-57px } .fourstar{ background-position:0-76px } .fivestar{ background-position:0-95px } ul.ratingli{ cursor:pointer; float:left; text-indent:-999em; } ul.ratinglia{ position:absolute; left:0; top:0; width:25px; height:19px; text-decoration:none; z-index:200; } ul.ratingli.onea{ left:0 } ul.ratingli.twoa{ left:25px; } ul.ratingli.threea{ left:50px; } ul.ratingli.foura{ left:75px; } ul.ratingli.fivea{ left:100px; } ul.ratinglia:hover{ z-index:2; width:125px; height:19px; overflow:hidden; left:0; background:url(http://www.zjgsq.com/wp-content/uploads/2014/09/stars.png)no-repeat00 } ul.ratingli.onea:hover{ background-position:0-19px; } ul.ratingli.twoa:hover{ background-position:0-38px; } ul.ratingli.threea:hover{ background-position:0-57px } ul.ratingli.foura:hover{ background-position:0-76px } ul.ratingli.fivea:hover{ background-position:0-95px }
这样就基本实现了鼠标hover显示对应的星级,后面再增加点JS来实现click效果就可以啦
Demo
【使用CSS绘制星级评分效果的方法】相关文章:
