1.line-height
可以给某个元素指定一个不带单位的缩放因子,这样它的后代元素就会继承这个缩放因子,再根据自身的字号大小来计算自己的行高(line-height)值,
复制代码 代码如下:
body {
font-size: 12px;
line-height: 1.5;
}
h1 {
font-size: 36px;
}
这里,body 的 line-height 是 18px(12 * 1.5),而 h1 的 line-height 则是 54px(36 * 1.5)。
就算使用 em,百分比等相对单位,后代元素继承的仍然是计算后的行高(line-height)值,比如把上面的 body 行高改成 1.5em,那么 h1 的行高就会继承这个值 18px。
2.text-decoration
文本修饰是非继承类属性,给 body 元素设置为 none,并不会影响到后代中默认有文本修饰的元素,例如超链接,所以如果要去掉超链接的默认下划线还是需要单独进行设置,
复制代码 代码如下:
a {
text-decoration: none;
}
虽然该属性默认不继承,但是祖先元素上设置的修饰会“延伸”到后代元素中,
复制代码 代码如下:
<p>我有下划线 <span>我咋会有下划线呢?</span></p>
复制代码 代码如下:
p {
color: red;
text-decoration: underline;
}
p span {
color: green;
text-decoration: none;
}

这里的下划线是 p 元素的。
复制代码 代码如下:
p {
color: red;
text-decoration: underline;
}
p span {
color: green;
text-decoration: underline;
}

由于文本修饰属性的延伸会造成一些兼容性的问题,所以
最好的做法就是给需要修饰的文本单独设置 text-decoration 属性。
3.text-indent
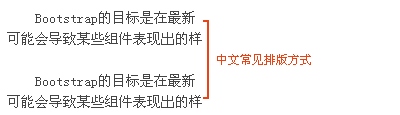
可以使用该属性给每个段落首行缩进2个字符,而不是使用空格,
复制代码 代码如下:
p {
text-indent: 2em;
}

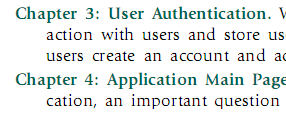
也可以指定一个负数的值,产生首行悬挂的效果,

让引号悬挂也是一种常用做法,

让文本缩进到一个足够远的地方,可以让文字消失,
复制代码 代码如下:
text-indent: -9999px;
因此,通常的图像替换文字常用方法,
复制代码 代码如下:
.logo {
background: url(logo.png) no-repeat;
display: inline-block;
height: 36px;
text-indent: -9999px;
width: 72px;
}
IE6/7 并不真正支持 inline-block,某些情况下可能会导致 .logo 消失不见,可以使用浮动或者 block 替代 inline-block,不过两者都会改变布局方式,也可以使用其它方法。
4.text-overflow
通常情况下,长串的URL地址,在超出容器时会溢出,我们可以设定当文本溢出包含容器时显示省略符号,
复制代码 代码如下:
li {
overflow: hidden;
text-overflow: ellipsis;
}

必须配合 overflow: hidden; 一起使用;有时候可能还得加上一个宽度,比如IE 6,
对于那些默认情况下并不会溢出的文本,需要强制其在一行内显示,这样才能产生效果,
复制代码 代码如下:
li {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 100%; /* for IE 6 */
}
使用 white-space: pre; 或者 word-break: keep-all; 也能强制文本在一行显示,不过各有各的问题。
在 IE 8/9 中,有时候会发现没有效果,那有可能是祖先元素中某个元素设置了word-wrap: break-word; 而该属性会表现得比 white-space: nowrap; 更强势,所以,有时候还得加上下面代码,
复制代码 代码如下:
word-wrap: normal;
5.text-shadow
在非白色背景的深色文字上,可以实现漂亮的内嵌效果,
复制代码 代码如下:
text-shadow: 0 1px 0 rgba(255,255,255,.75);
可以给文本添加多个阴影,用逗号分隔,
复制代码 代码如下:
text-shadow: 0 1px 0 #fff, 0 2px 0 #ddd, 0 3px 0 #ddd, 0 4px 0 #ddd;

6.white-space
white-space 属性设置如何处理元素内的空白。
设置值为 nowrap 让文本可以在同一行上继续,遇到边界也不会换行,直到遇到 <br> 标签,
复制代码 代码如下:
white-space: nowrap;
有时我们希望保留文本中的空格和换行符之类的,比如展示计算机的源代码的时候,就会用到 <pre>,而 <pre> 的 white-space 属性的值就是 pre,
复制代码 代码如下:
pre {
white-space: pre;
}
pre 也不那么尽如人意,遇到边界的时候不会自动换行,所以 CSS 2.1 新增了 pre-wrap,
复制代码 代码如下:
pre {
white-space: pre;
white-space: pre-wrap;
}
这样 pre 元素里的内容既能保持原有的格式,又能在内容超出边界的时候自动换行。
由于不是所有浏览器都支持 pre-wrap,所以还需要让那些不支持浏览器强制换行,
复制代码 代码如下:
pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word;
}
当然,也许你并不希望换行,也不介意水平滚动条,那可以用水平滚动条来代替换行,
复制代码 代码如下:
pre {
overflow: auto;
}
7.word-break
目前 webkit 大家族(包括 Google Chrome,Safari,Android Browser 等等)均不支持 keep-all 值,所以能用的也就 break-all 了,
复制代码 代码如下:
word-break: break-all;
不过会造成英文文本阅读障碍,应该慎用,

8.word-wrap
这是比 word-break 更好的实现文本换行的方式,
复制代码 代码如下:
word-wrap: break-word;
再添加一个溢出隐藏,避免一些恶意的连续字符,
复制代码 代码如下:
overflow: hidden;
【从零学CSS系列之文本属性】相关文章:
★ 学习CSS的伪类
