CSS让ul所有的li居中显示的方法
摘要:CSSulli居中本来以为很容易就实现了,因为平时都是让lifloat:left,这样后面的可以排成一行,对居中没做要求,不过最近搞个项目,...
CSS ul li居中本来以为很容易就实现了,因为平时都是让li float:left,这样后面的可以排成一行,对居中没做要求,不过最近搞个项目,必须让ui的每个li都居中显示,这可让我难为了,没想到一时把我难坏了,不过还是被我解决了。下面说下方法:
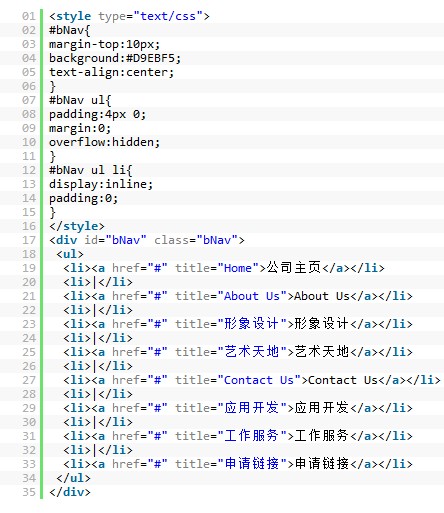
我的方法主要是利用li的浮动固定宽度来实现,li的默认display为block,将这个属性改为inline就可以让ul li居中,简单吧!下面来段代码实例:

呵呵,由此你可以做成一款菜单了。
【CSS让ul所有的li居中显示的方法】相关文章:
上一篇:
2种方法实现CSS LI隔行换色
