2种方法实现CSS LI隔行换色
摘要:CSS隔行变色使用率挺高的,今天抽空写了这篇简短的教程,教给CSS不顺手的初级学者两种方法实现CSS的隔行换色功能。大家知道,隔行换色的对象...
CSS隔行变色使用率挺高的,今天抽空写了这篇简短的教程,教给CSS不顺手的初级学者两种方法实现CSS的隔行换色功能。大家知道,隔行换色的对象一般是TABle或Li,Table就不说了,个人觉得已经过时了,主要来说下CSS Li的隔行换色,直接放代码吧。
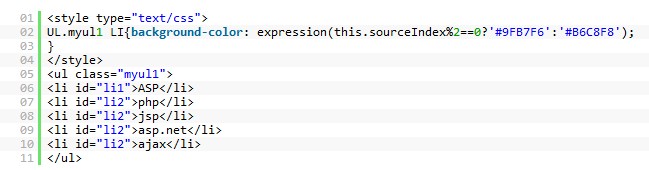
第一种方法:

这种方法看上去是纯CSS,不过这里使用了expression,等同于半个JavaScript,这种方法简单,不过CSS的expression貌似存在一些兼容性问题,所以这个功能仅用于看重IE的用户。
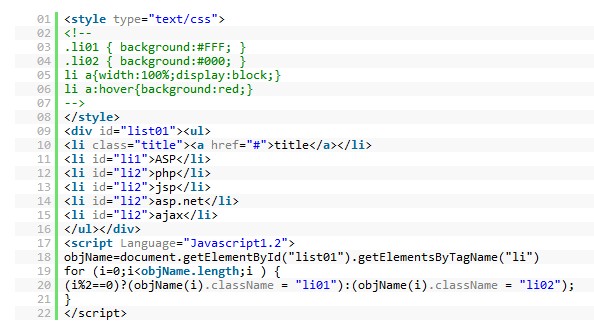
第二种方法:CSS和JS结合:

【2种方法实现CSS LI隔行换色】相关文章:
下一篇:
CSS让ul所有的li居中显示的方法
