应用中心图标设计教程
摘要:应用的时代到来?毋庸置疑的回答是“Yes!”。无论是PC、Web还是移动终端,都迎来自己“应用化&rdq...

应用的时代到来?毋庸置疑的回答是“Yes!”。无论是PC、Web还是移动终端,都迎来自己“应用化”的春天。当然,随着UC8.0各线浏览器产品的发布,UC浏览器的粉丝们不难发现,“应用化”的道路上出现了大家挚爱的UC嘞,可喜可贺呀!

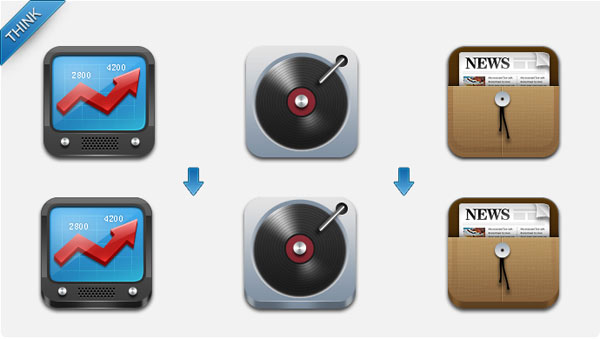
找好自己的风格!这是我们开始图标设计之前需要想好的。平面的?立体的?写实的?卡通的?等等。这个过程也许很长,也许会很短。灵感这东西很难琢磨。当我们想好大体的形状,我们就可以先动手画几个“模拟”图标,这时候的图标画的不必太过复杂,能有个感觉就好。最后咱们UC选择了较为立体的图标风格来进行设计嘞。

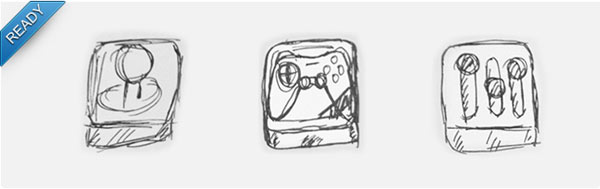
今天咱们一起绘制一个简单的“游戏中心”的图标,跟大家分享一下图标绘制过程的一些方法和心得吧。那我们开始!首先我们先用铅笔啦圆珠笔啥的画个草图,找个自己满意的形,哈哈,就定第二个图的了。(画的很丑——||大家将就瞅瞅!)

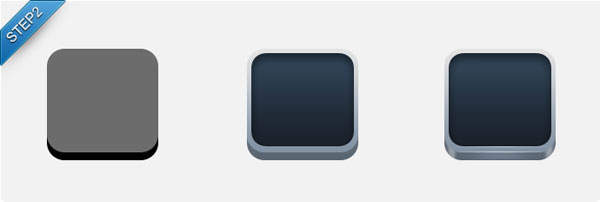
Stept1:这就是我们今天要一起绘制的“游戏中心”的图标啦。第一步咱们先把图标“宽衣解带”一下。这个图标主要可以分解为两个部分,一个“外框”和一个“游戏手柄”。

【应用中心图标设计教程】相关文章:
★ 高效设计三步曲
上一篇:
QQ欢乐斗地主UI界面设计分享
下一篇:
龙湖天街app UI界面设计的视觉之路
