
Cover Photo by: Wang Qi@DamnDigital
互联网时代,人们利用各种设备上网:笔记本电脑、上网本、平板电脑、智能手机,甚至电视机。这些设备的屏幕和问题解决方案都各不相同,因而很难创建一个适用于所有这些设备的网站。
不过,还是有解决方法的。兼容性设计 就是为适应不同尺寸屏幕的整改设计。如果你想创建一个增强网页兼容性的设计,你就需要应用fluid grids,图像以及queries。继之前发布的18个较强的兼容性网页设计案例后,这次与读者们分享的是20个增强网页兼容性设计的实用工具。
Golden Grid System

Golden grid system 是为增强网页兼容性设计的折合式grid。他有四个特征:列,跨页,底线,script。
Lettering.JS

这是jQuery针对基本网页文字处理技巧的一个插件。Lettering.js,拥有如下功能:字距调整型字体、编辑创意设计、可管理代码,用户完全可以简单操控。
FitText

FitText可随意调整字体大小。这款插件可以使兼容性网页页面布局突出大标题,主次分清。
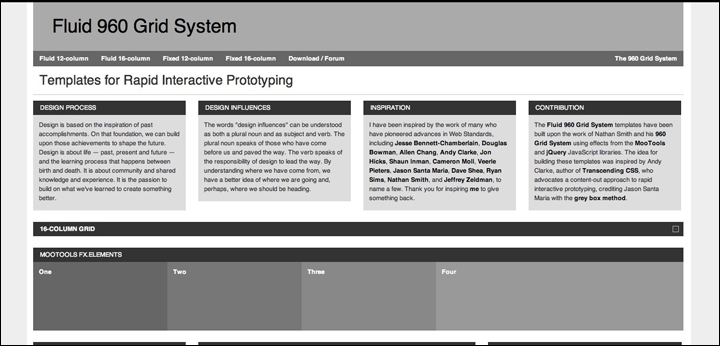
Fluid 960 Grid System

Fluid 960 Grid System 的模版是根据Nathan Smith之前的作品而创建的。即960 Grid System:传承了MooTools和jQuery JavaScript libraries的效果。
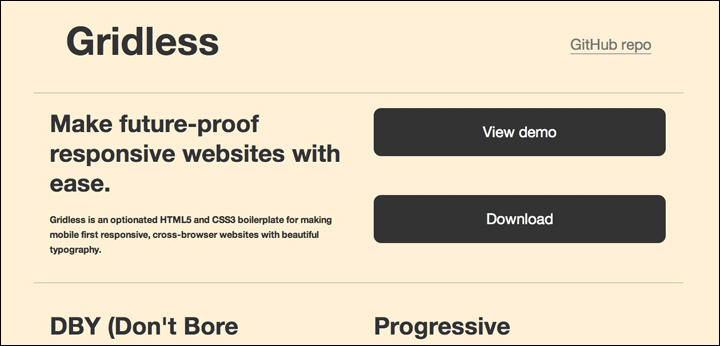
Gridless

Gridless可使用户轻松应对兼容性网站。它是以HTML5和CSS3代码为首选的优先兼容手机的插件,且支持文字处理佳的跨浏览器网页。
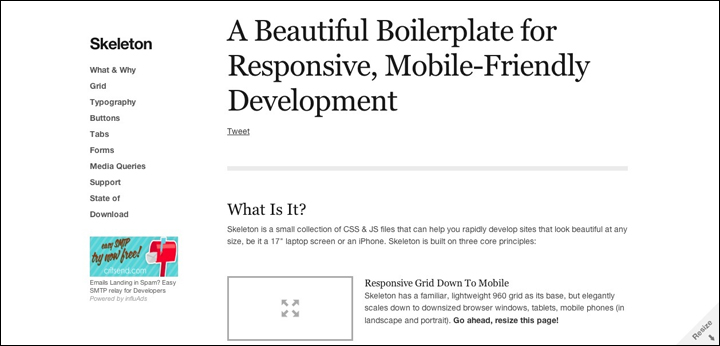
Skeleton

Skeleton 是一个小的CSS & JS文件集,可以让用户迅速设计好网页:无论什么尺寸的屏幕,看起来都很不错,比如17寸的笔记本电脑屏幕或者iPhone。
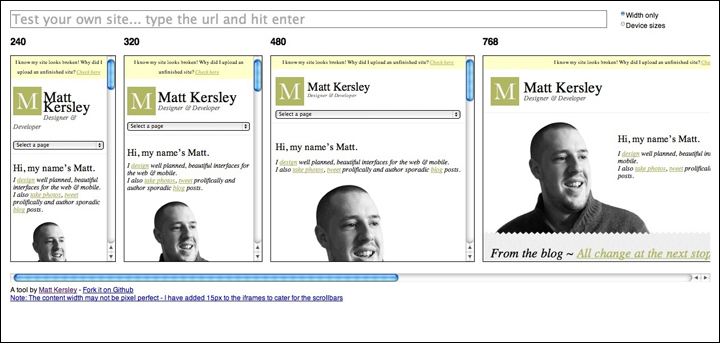
Responsive Design Testing

只要输入这个网页地址,就可以测试任何尺寸的浏览器。
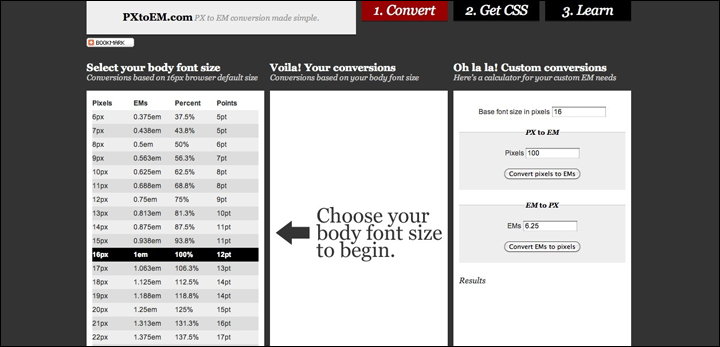
PX to EM

这是一个为用户设置EM字体量身定制的计算工具。用户只要选中相应的PX字体,就可以即时转化为相应的EM大小的字体。
BluCSS

BluCSS是一个使用简便且易记的CSS framework。当用户进行下一个项目设计时,不必担心之前必要设计元素的遗漏。
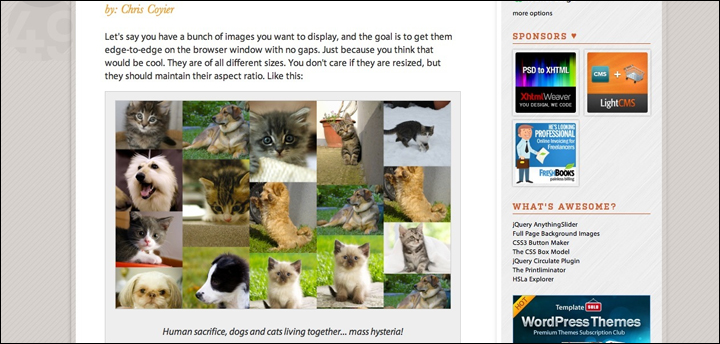
Seamless Responsive Photo Grid

假设用户想在网页上同时展示很多图片,而且要求图片间无缝连接。 Seamless就可以做到。详情请进本站。
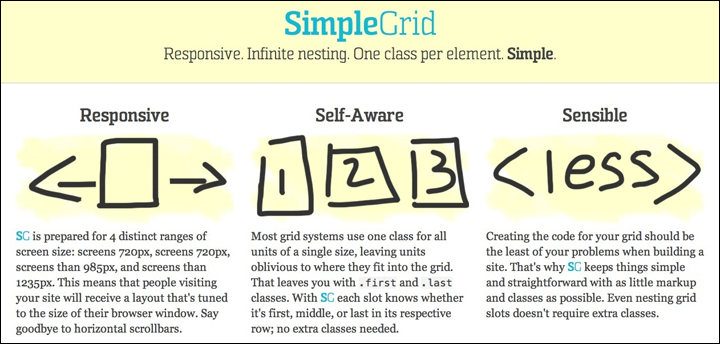
SimpleGrid

SimpleGrid 针对的是4个尺寸的屏幕:720像素,大于720像素,大于985像素,大于1235像素。这就是说当用户访问网页时,页面大小会自动切换到其各自浏览器窗口的大小。SimpleGrid带你告别横向滚动条。
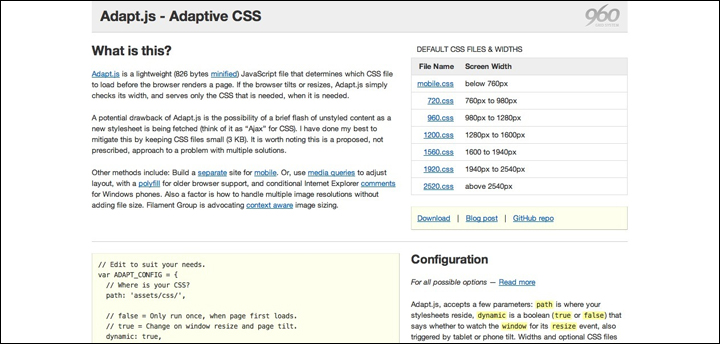
Adapt.js

Adapt.js是一个缩小为826字节的JavaScript文件,用于选定浏览器运行页面前要加载的CSS文件。如果要使浏览器tilt或者重新调制大小,Adapt.js 会在必要时仅仅检查屏幕宽度,提供必要的CSS。
Fluid Images

在这里,你会找到很多与fluid images有关的实用信息和模范代码。
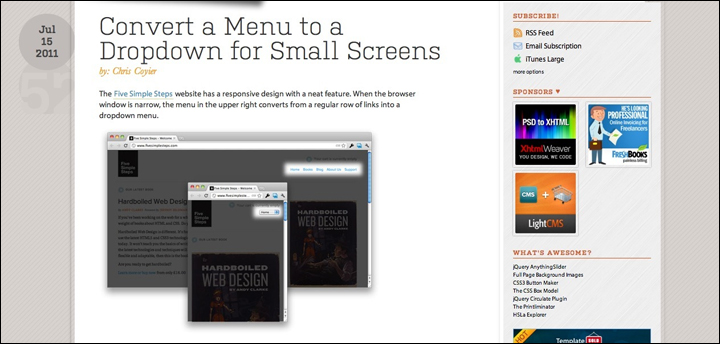
Convert a Menu to a Dropdown for Small Screens

当浏览器窗口很窄时,右上方的菜单栏会从常规的连接行转变为下拉式菜单。具体方法,详见本站。
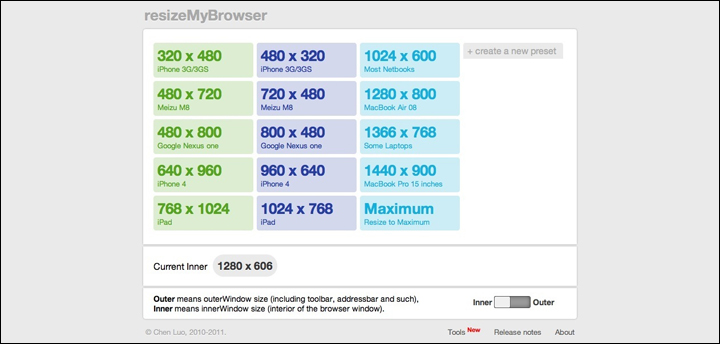
resizeMyBrowser

resizeMyBrowser是一款测试兼容性网页设计的完美工具,让用户轻松重置浏览器大小,一站式体验时下最流行的尺寸或者个性化定制。
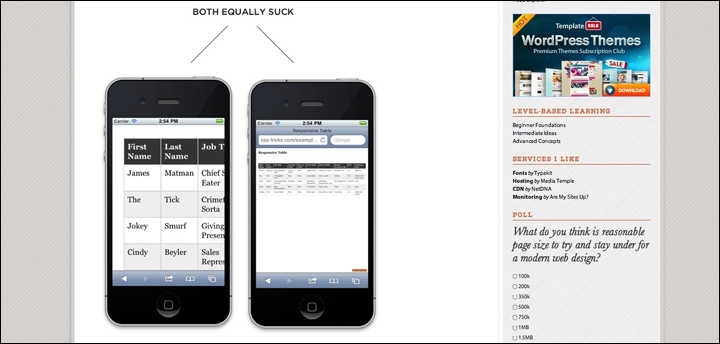
Responsive Table

所谓兼容性设计就是为适应不同尺寸屏幕而进行的整改设计。同时数据表足够宽,用户绝对可以找到理想的问题解决方案。
Columnal

Columnal CSS grid system 混合了标准代码和个性化代码。这款grid system部分代码借鉴于cssgrid.net,还有些代码灵感则来自于960.gs 。Columnal使兼容性网页设计更加简便。虽然它的屏幕宽度是1140像素,但是因为采取了fluid设计,所以Columnal可以兼容大部分浏览 器的宽度。
1140 CSS Grid

1140尺寸的 grid与1280尺寸的显示器完美匹配。如果显示器再小点,就会呈现fluid grid且会自动调节为浏览器的宽度。另外1140 grid应用了media queries以支持移动浏览器,这样可以将所有信息列同时置顶,保证了信息的可读性。
Mobilize.js

HTML5 和Javascript framework可使网页实现移动化。网页开发者通过Mobilize.js可将现有网页创建为移动式网页,且自动检测移动浏览器,同时还支持 iPhone, Android, Blackberry, Opera Mini等很多其他浏览器及设备。
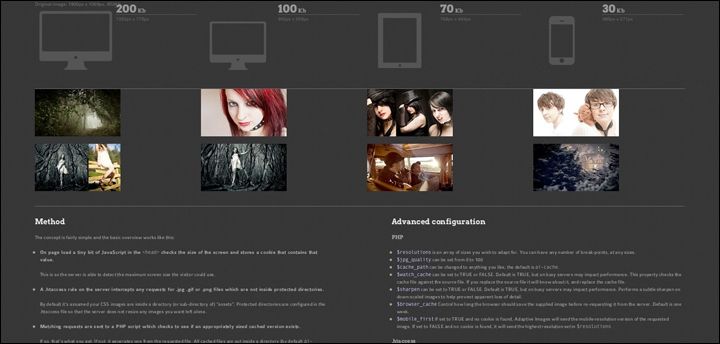
Adaptive Images

Adaptive Images可将小图像传输到小型移动设备上。它的嵌入式解决方案会自动创建、捕捉、传输设备偏好版图片,而不需要额外改动图像。
来源:DesignWoop
编译:Antonia Huang@DamnDigital,(转载请注明来自DamnDigital)
【20个增强网页兼容性设计的实用工具】相关文章:
