转载自:
An Extensive Guide To Web Form Usability
作者:Justin Mifsud
小的水平有限,词不达意,忘见谅~!肯定漏洞百出,请随便耻笑指正~!
泛议网络表单可用性规范
以下做法与你将读到的内容完全背离,那就是为你的表单点缀漂亮的按钮,颜色以及排版甚至充沛的jQuery插件,这些都无助于可用性。事实上,这么做你只是(通过没有归整过的方式)实现了表单可用性的三分之一。

在这篇文章中,我们将提供便于你执行且切实可行的规范。这些精心编排制作的规范是来源于可用性测试,实施现场测试,网络站点追踪,视线追踪,网页在线分析及客户支持部门获取的客户投诉。
为什么网络表单可用性如此重要
ISO 9241标准将网站可用性定义为“高效,有效地满足特定用户在某个环境中达到特定目的。”当使用一个站点时,用户有一个特定目标。如果设计的好,站点会达到这个目标并与站点背后的机构目标一致。表单经常是存在于用户目标以及(站点)机构目标的中间,因为,尽管人机交互不断发展,表单依旧是用户在站点操作的主导样式。事实上,表单经常被认为是完成目标进程中最后和最重要的环节。
让我们通过讨论表单使用的三大主要方式来解释这个观点。就像Luke Wroblewski在他书中(Web Form Design: Filling in the Blanks网络表单设计:填补空白)所陈述的,每个表单都因三大主要原因中的某个要素而存在:商业,社交或者生产力。以下表格将这些要素转换成了原因背后的用户/商业目标:

以上表格内容参考自Luke Wroblewski’s Web Form Design: Filling in the Blanks
综上,表单和可用性的关系有两方面:
1. 表单是用户能否达成使用目标的关键点。
2. 表单应帮助用户便捷地完成目标。
本文关注于第二点,因为一个易用表单会自然而然提升整站使用性,继而关系到第一点。
构成网络表单的6个组成部分:
网络表单是设计师和用户的关键点和纠结点。长久以来,用户已经形成了对表单视觉及操作行为的预期。 他们通常希望网络表单有以下6个组成部分:
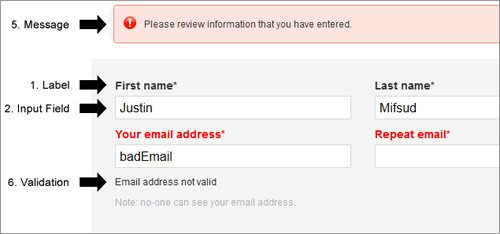
1. 标签
告诉用户相应输入区域的意思。
2. 输入区域
输入区域让用户可以提出反馈意见。 这包含了文字输入区,密码输入区,多选项,单选项,滚动条等等。
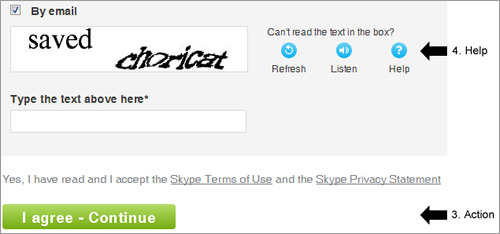
3. 行为
是指链接或者按钮,当用户点击,执行一个操作,比如提交表单。
4. 帮助
为如何填写表单提供帮助。
5. 信息
针对用户输入给出反馈。用户会得到确认(比如表单被成功提交的提示)或否定(‘您所输入的用户名已被使用’)。
6. 确认
这些措施保证了将用户提交的数据确认为可接受参数。


Skype的注册表单包含了所有6个部分。
通过三方面实现表单可用性
尽管在布局,功能,意图上存在不同,所有的表单都包含3大部分,就如Caroline Jarrett and Gerry Gaffney在他们书中(Forms That Work: Designing Web Forms for Usability表单实现:为可用性设计表单)所记:
1. 关系
表单建立了用户与(网络平台)机构之间的关系
2. 对话
表单建立起用户与机构之间的对话
3. 外观
基于表单的外观,建立起关系和对话
对于一个易用表单,应该包含这3部分。让我们依次来看, 配合方便执行的实用规范,继而理解怎样让表单真正易用。
【泛议切实可行的网络表单可用性规范】相关文章:
