前言:现在已经不像以前那样只有一个尺寸,现在最少的iPhone开发需要最少需要适配三个尺寸。因此以前我们可以使用硬坐标去设定各个控件的位置,但是现在的话已经不可以了,我们需要去做适配,也许你说可以使用两套UI或两套以上的UI,但那样不高效也不符合设计。iOS有两大自动布局利器:autoresizing 和 autolayout(autolayout是IOS6以后新增)。autoresizing是UIView的属性,一直存在,使用也比较简单,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。以下会针对autoresizing进行讨论。
零、autoresizing使用前的解释:
UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。
复制代码 代码如下:
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};
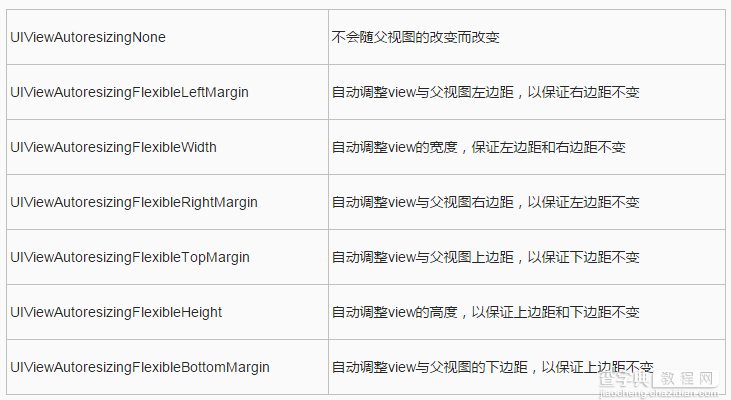
各属性解释:

在这里说明一下,如果是经常使用Storyboard/Xib设置autoresizing,那么转变使用代码设置autoresizing的话,容易出现理解错误问题。比如说UIViewAutoresizingFlexibleTopMargin,也许会被误认为是顶部距离不变,其实是底部距离不变。这个解决办法也很简单,只需要把使用代码和使用Storyboard设置autoresizing,它们是相反的,只需要这样去记就可以了。
autoresizing组合使用:
也就是枚举中的值可以使用|隔开,同时拥有多个值的功能,可以针对不同的场景作不同的变化。例如:
UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin
意思是:view的宽度按照父视图的宽度比例进行缩放,距离父视图顶部距离不变。
其它的组合类似,我这里就不一一列举了。
注意:
1)view的autoresizesSubviews属性为yes时(默认为yes),autoresizing才会生效。
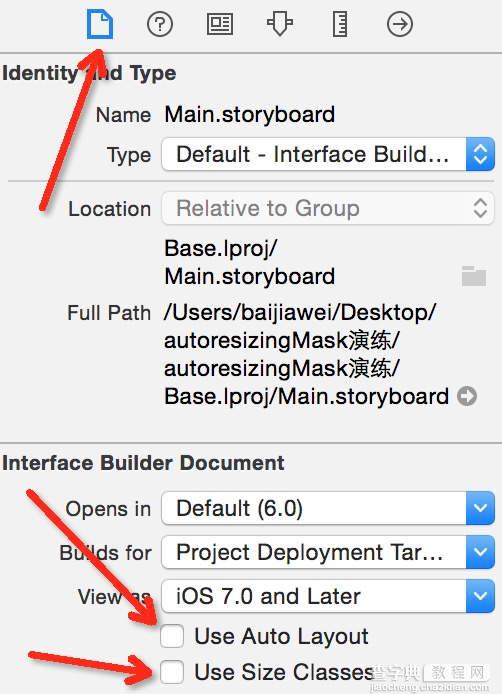
2)从XCODE6开始,Storyboard&Xib默认是自动布局,因此我们需要手动调整,才能使用autoresizing。
具体操作如图(打开Storyboard文件,你就会看到下面图的界面):

下面会写一个简单的例子以给予你们更直观的理解,并会在本文最后附上Demo下载地址,请继续往下观看噢。
Demo:
1)顶部距离父视图距离不变
2)宽度按父视图比例进行拉伸
3)view与父视图的左边距和右边距不变

一、使用代码(Code)控制autoresizingMask
下面是项目用到的宏:
复制代码 代码如下:
#define topSpace 64
#define kMargin 20
#define kTopViewHeight 44
#define kTopViewWidth 300
#define kTextLabelWidth 200
#define kTextLabelHeight 30
没有做适配之前的代码:
复制代码 代码如下:
// 以Iphone4(320, 480)为基础,设置各控件的位置
// 注意:必须所有控件都按照Iphone4(320, 480)为基础初始化一次,不然按比例缩放时会发生错误!
UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(kMargin, topSpace, kTopViewWidth, kTopViewHeight)];
CGFloat textLabelTop = (topView.frame.size.width - kTextLabelWidth) / 2;
CGFloat textLabelWidth = (topView.frame.size.height - kTextLabelHeight) / 2;
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(textLabelTop, textLabelWidth, kTextLabelWidth, kTextLabelHeight)];
// 设置文字及居中
[textLabel setText:@"Garvey"];
[textLabel setTextAlignment:NSTextAlignmentCenter];
// 分别设置样式
[topView setBackgroundColor:[UIColor redColor]];
[textLabel setTextColor:[UIColor whiteColor]];// 添加视图
[topView addSubview:textLabel];
[self.view addSubview:topView];
它将会显示:

使用autoresizing进行界面适配:
补充:你可以先按其它的设备尺寸为界面上的控件初始化,因为autoresizing是会以父视图的改变而改变。
复制代码 代码如下:
// 以Iphone4(320, 480)为基础,设置各控件的位置
// 注意:必须所有控件都按照Iphone4(320, 480)为基础初始化一次,不然按比例缩放时会发生错误!
UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(kMargin, kTopSpace, kTopViewWidth, kTopViewHeight)];
CGFloat textLabelTop = (topView.frame.size.width - kTextLabelWidth) / 2;
CGFloat textLabelWidth = (topView.frame.size.height - kTextLabelHeight) / 2;
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(textLabelTop, textLabelWidth, kTextLabelWidth, kTextLabelHeight)];
// 设置文字及居中
[textLabel setText:@"Garvey"];
[textLabel setTextAlignment:NSTextAlignmentCenter];
// 分别设置样式
[topView setBackgroundColor:[UIColor redColor]];
[textLabel setTextColor:[UIColor whiteColor]];
// 设置文字控件的宽度按照上一级视图(topView)的比例进行缩放
[textLabel setAutoresizingMask:UIViewAutoresizingFlexibleWidth];
// 设置View控件的宽度按照父视图的比例进行缩放,距离父视图顶部、左边距和右边距的距离不变
[topView setAutoresizingMask:UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleLeftMargin];
// 添加视图
[topView addSubview:textLabel];
[self.view addSubview:topView];
// 注意:重新设置topView位置的代码,必须要写在添加视图的后面,不然autoresizing的位置计算会出错!
CGFloat topViewWidth = kUIScreen.size.width - kMargin * 2;
[topView setFrame:CGRectMake(kMargin, kTopSpace, topViewWidth, kTopViewHeight)];
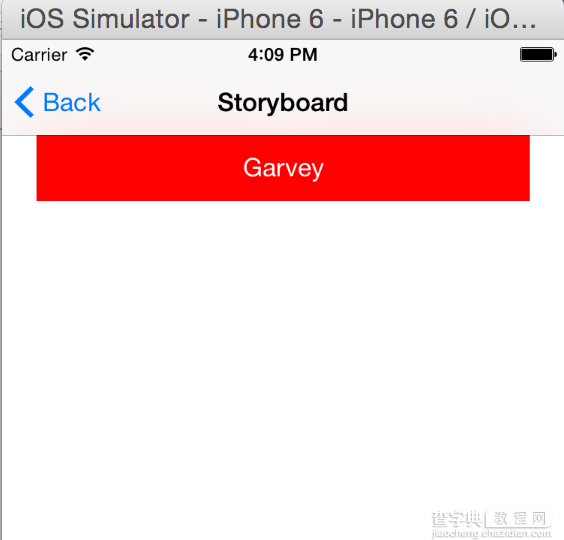
最后显示:

二、在Storyboard控制autoresizingMask
autoresizingMask无论是在storyboard中实现还是用代码实现,本质上来说就是六条线。
在storyboard中使用autoresizingMask需要将Autolayout禁用掉。
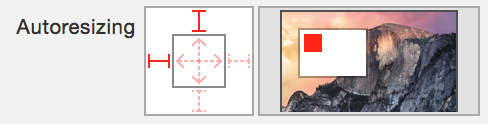
如图:

图中共有六条线(上下左右到外围的距离线和内部的两条线)。
如果上下左右的线中的某一条选中,则表示距离父控件的边界的距离不变。
比如图中选中左和上的线,表示蓝色view距离self.view的左边界和上边界的距离不变。
如果同时选中上下左右的线,那么行为会和选中上左的线是一样的,也就是默认的行为。
如果想让子控件尺寸跟随父控件尺寸改变而改变,那么需要用到内部的两条线。内部的线表示允许控件在水平和垂直方向上可拉伸。如果不选中内部的线,说明是不希望控件可拉伸的,也就是固定大小的。
也就是说,周围的线选中表示固定距离,内部的线选中表示允许拉伸。
如果用代码设置autoresizingMask,会发现一个view的autoresizingMask属性是一个枚举:
复制代码 代码如下:
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
除了第一个是None,剩下的六个就对应storyboard中的六条线。
注意上面
复制代码 代码如下:
UIViewAutoresizingFlexibleWidth
UIViewAutoresizingFlexibleHeight
这是正好和storyboard中设置autoresizingMask中内部的两天线是一致的:可拉伸的宽度和高度。
剩下的需要注意一下:
复制代码 代码如下:
UIViewAutoresizingFlexibleLeftMargin
UIViewAutoresizingFlexibleRightMargin
UIViewAutoresizingFlexibleTopMargin
UIViewAutoresizingFlexibleBottomMargin
在storyboard中,如果选中周围的线,表示距离固定。比如我选中了左边的线,那么表示我想要左边的距离固定,所以在代码中我应该选择UIViewAutoresizingFlexibleRightMargin,即表示右边的距离不固定,那么则默认左边的距离固定。
autoresizingMask的缺点是只能保证父控件和子控件间的关系,无法保证同级控件间的关系,也就是说有些需求,autoresizingMask是无法实现的。更多的精力应该放在Autolayout上。
【详解iOS应用开发中autoresizing尺寸自动适应属性的用法】相关文章:
★ iOS的UI开发中UITabBarControlle的基本使用教程
★ iOS应用开发中导航栏按钮UIBarButtonItem的添加教程
★ 详解iOS App开发中UIViewController的loadView方法使用
★ iOS应用开发中UIScrollView滚动视图的基本用法总结
