1.用基本的文字元素标记内容
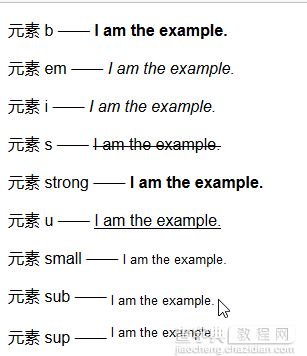
先看显示效果:

对应HTML代码:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Learn4Font</title> </head> <body> <p>元素b——<b>Iamtheexample.</b></p> <p>元素em——<em>Iamtheexample.</em></p> <p>元素i——<i>Iamtheexample.</i></p> <p>元素s——<s>Iamtheexample.</s></p> <p>元素strong——<strong>Iamtheexample.</strong></p> <p>元素u——<u>Iamtheexample.</u></p> <p>元素small——<small>Iamtheexample.</small></p> <p>元素sub——<sub>Iamtheexample.</sub></p> <p>元素sup——<sup>Iamtheexample.</sup></p> </body> </html>
对应元素习惯样式:
XML/HTML Code复制内容到剪贴板 *一般表示关键词和产品名称* b{font-weight:bolder;} *一般表示加以强调* em{font-style:italic;} *一般表示外文词语或科技术语* i{font-style:italic;} *一般表示不准确或校正* s{text-decoration:line-through;} *一般表示重要文字* strong{font-weight:bolder;} *一般表示为文字添加下划线* u{text-decoration:underline;} *一般表示为添加小号字体内容* small{font-size:small;} *一般表示添加上标和下标* sup{vertical-align:sub;font-size:smaller;} sub{vertical-align:super;font-size:smaller;}
2.使用语言元素
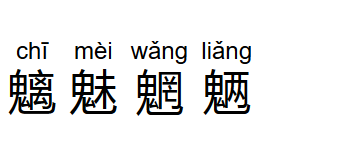
ruby、rt 和 rp 元素,先看效果:

对应代码:
XML/HTML Code复制内容到剪贴板 <pstyle="font-size:3em;"> <ruby>魑<rp>(</rp><rt>chī</rt><rp>)</rp></ruby> <ruby>魅<rp>(</rp><rt>mèi</rt><rp>)</rp></ruby> <ruby>魍<rp>(</rp><rt>wǎng</rt><rp>)</rp></ruby> <ruby>魉<rp>(</rp><rt>liǎng</rt><rp>)</rp></ruby> </p>
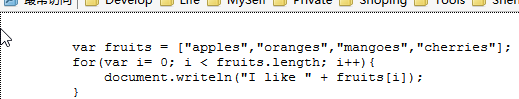
3.使用预先编排好格式的内容
pre 元素可以改变浏览器处理内容的方式,阻止合并空白字符,让源文档中的格式得以保留。

XML/HTML Code复制内容到剪贴板 <pre> <code> varfruits=["apples","oranges","mangoes","cherries"]; for(vari=0;i<fruits.length;i++){ document.writeln("Ilike"+fruits[i]); } </code> </pre>
以上这篇【HTML 元素】标记文字详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/luka/archive/2016/07/23/5532134.html
【【HTML 元素】标记文字详解】相关文章:
★ HTML基础必看---表单,图片热点,网页划区和拼接详解
★ HTML表格标记教程(13):内部边框样式属性RULES
