table标签的frame和rules属性,可以控制边框的显示。frame属性控制着表格最外围的四条边框的可见性,而 rules 则控制着表格内部边框的可见性。
frame属性可取的值及含义如下:
* void - 默认值。表示不显示表格最外围的边框。
* box - 同时显示四条边框。
* border - 同时显示四条边框。
* above - 只显示顶部边框。
* below - 只显示底部边框。
* lhs - 只显示左侧边框。
* rhs - 只显示右侧边框。
* hsides - 只显示水平方向的两条边框。
* vsides - 只显示垂直方面的两条边框。
rules 属性可取的值有五个,分别是:
* none - 默认值。无边框。
* groups - 为行组或列组加边框。
* rows - 为行加边框。
* cols - 为列加边框。
* all - 为所有行列(单元格)加边框
代码示例:
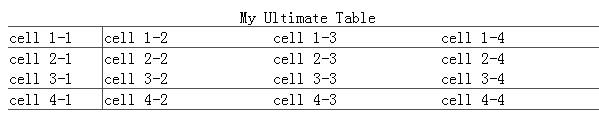
XML/HTML Code复制内容到剪贴板 <tableborder="1"width="600"frame="hsides"rules="groups"> <caption>MyUltimateTable</caption> <colgroupspan="1"width="200"></colgroup> <colgroupspan="3"width="400"></colgroup> <thead> <tr> <td>cell1-1</td> <td>cell1-2</td> <td>cell1-3</td> <td>cell1-4</td> </tr> </thead> <tfoot> <tr> <td>cell4-1</td> <td>cell4-2</td> <td>cell4-3</td> <td>cell4-4</td> </tr> </tfoot> <tbody> <tr> <td>cell2-1</td> <td>cell2-2</td> <td>cell2-3</td> <td>cell2-4</td> </tr> <tr> <td>cell3-1</td> <td>cell3-2</td> <td>cell3-3</td> <td>cell3-4</td> </tr> </tbody> </table>
在浏览器中的显示效果如下图:

【详解HTML中table表格的frame和rules属性】相关文章:
★ HTML表格标记教程(10):单元格边距属性CELLPADDING
