一、表单
<form id="" name="" method="post/get" action="负责处理的服务端"> id不可重复;name可重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="txt" name="" id="" value="" />
注:上面设置value值,表示设置默认值
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden"name=""id="" value="" />
2、按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value=""/>点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按钮<input type="button" name="" id="" disabled="disabled" value=""/>
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址"/>
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组<input type="redio" name="" checked="checked" value=""/> name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组<input type="checkbox" name="" checked="checked" value=""/>
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传<input type="file" name="" id="" />
<label for=""></label>
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
下拉列表框
<select name="" id="" size="" multiple="multiple"> --size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option> --selected,设为默认
<option value="值">内容3</option>
</select>
综上HTML程序显示:
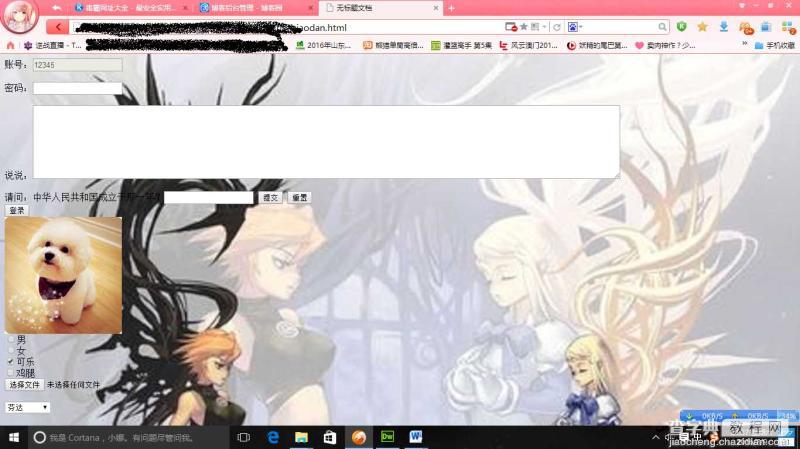
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>无标题文档</title> </head> <bodybackground="22.jpg"> <form> 账号:<inputtype="text"value="12345"disabled="disabled"/><br/><br/> 密码:<inputtype="password"/><br/><br/> 说说:<textareacols="140"rows="8"></textarea><br/><br/> 请问:中华人民共和国成立于那一年?<inputtype="text"/> <inputtype="submit"value="提交"/> <inputtype="hidden"value="1949"/> <inputtype="reset"/><br/> <inputtype="button"value="登录"/><br/> <inputtype="image"src="55.jpg"/><br/> <inputtype="radio"name="sex"/>男<br/> <inputtype="radio"name="sex"/>女<br/> <inputtype="checkbox"checked="checked"/>可乐<br/> <inputtype="checkbox"/>鸡腿<br/> <inputtype="file"/><br/><br/> <selectsize="1"> <optionvalue="11">可口可乐</option> <optionvalue="22">雪碧</option> <optionvalue="33"selected="selected">芬达</option> </select> </form> </body> </html> 运行结果显示:

实例分析:做邮箱界面程序显示
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>无标题文档</title> </head> <bodybackground="11.jpg"> <fontface="华文隶书"> <tablealign="center"width="600"height="600"border="1"cellpadding="0"cellspacing="0"> <tr> <tdwidth="150">邮箱:</td> <td><form><inputtype="text"/></form></td> </tr> <tr> <td></td> <tdvalign="middle"><fontcolor="#999999">需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</font></td> </tr> <tr> <td>登录用户名:</td> <td><form><inputtype="text"/></form></td> </tr> <tr> <td></td> <tdvalign="middle"><fontcolor="#999999">仅在登录时使用,字符数不少于4个</font></td> </tr> <tr> <td>显示名称:</td> <td><form><inputtype="text"/></form></td> </tr> <tr> <td></td> <td><fontcolor="#999999">即昵称,字符数不少于2个</font></td> </tr> <tr> <td>密码:</td> <td><form><inputtype="password"/></form></td> </tr> <tr> <td>确认密码:</td> <td><form><inputtype="password"/></form></td> </tr> <tr> <td></td> <td><fontcolor="#999999">至少8位,必须包含字母、数字、特殊字符</font></td> </tr> <tr> <td>性别:</td> <td><form><selectsize="1"> <optionvalue="1"selected="selected">男</option> <optionvalue="2">女</option> </select></form> </td> </tr> <tr> <td>喜好:</td> <td><form><selectsize="1"> <optionvalue="1">打游戏</option> <optionvalue="2">打篮球</option> <optionvalue="3">看电影</option> <optionvalue="4"selected="selected">听音乐</option> <optionvalue="5">旅游</option> </select></form> </td> </tr> <tr> <td></td> <td><form><inputtype="submit"value="注册"/></form></td> </tr> </table> </font> </body> </html>
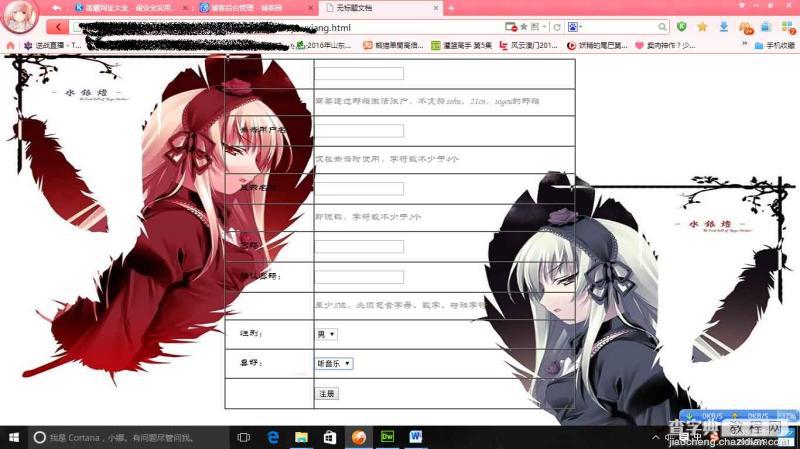
运行结果显示:

二、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>无标题文档</title> </head> <body> <imgsrc="a006.jpg"usemap="ditu"/> <mapname="ditu"> <areashape="rect"coords="0,0,50,50"href="http://www.baidu.com"/> <areashape="circle"coords="265,118,80"href="http://qq.com"/> </map> </body> </html>
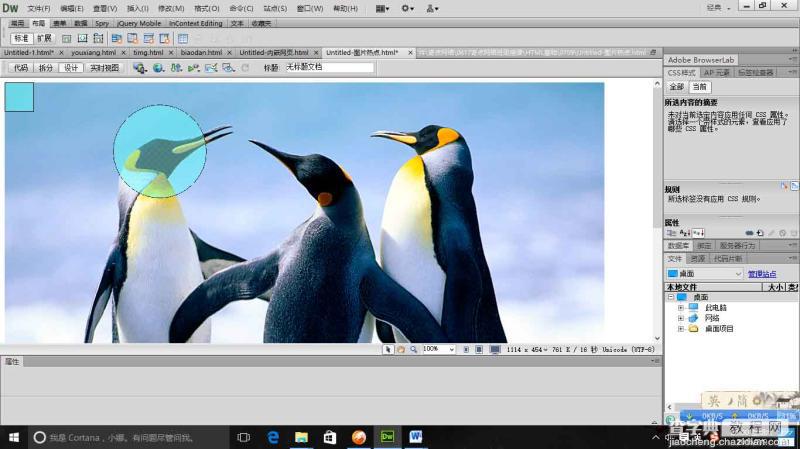
设计界面:矩形和圆形的地方在运行时,鼠标放上会变成小手状,表示有链接。

三、网页划区和拼接
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

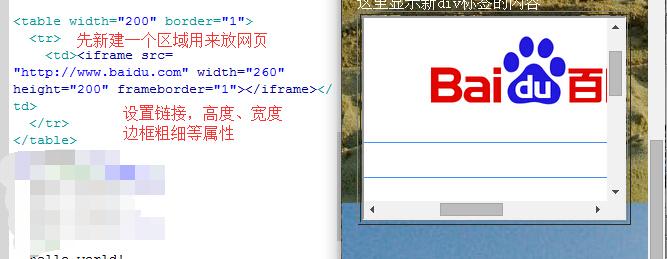
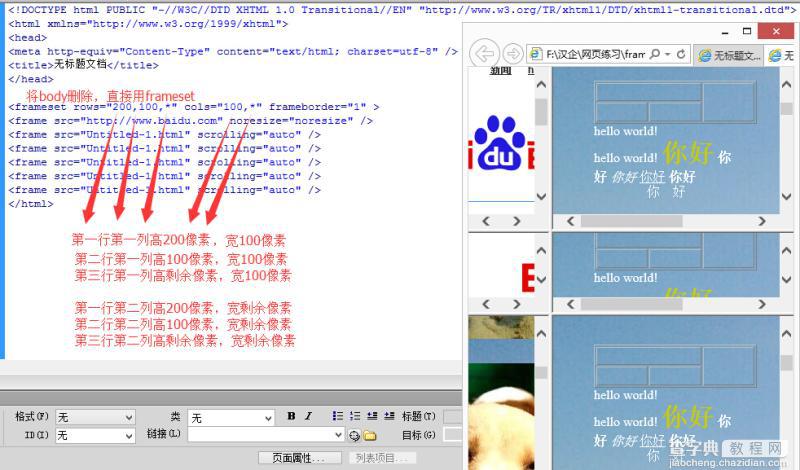
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:

以上这篇HTML基础必看---表单,图片热点,网页划区和拼接详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/H2921306656/archive/2016/07/09/5656699.html
【HTML基础必看---表单,图片热点,网页划区和拼接详解】相关文章:
